Fireworks制作邊框虛線流動小動畫
編輯:Fireworks設計案例
我們在很多地方都能看到下面這種邊框虛線流動小動畫,靈動可愛。下面我們用Fireworks來制作一個。
步驟一、新建一個88*31的空白圖片,背景色為白。
步驟二、選中線段工具,拉出一條長88的直線(水平)。
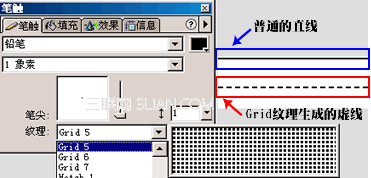
步驟三、將這條直線的筆觸選擇鉛筆,1像素,紋理為Grie5 100%,這條直線就形成了虛線的效果(也可以通過Fireworks的Command命令插件完成虛線的制作--此插件需自行加入)。如圖:

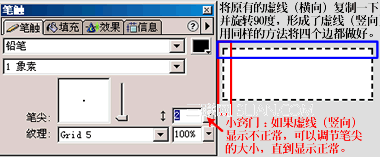
步驟四、選中剛才制作的虛線,按Ctrl+C復制,再按3次Ctrl+V粘貼,這樣就有了4條這樣的虛線,將其中的兩條旋轉90度,成為豎直的虛線,將4條虛線(2橫2豎)分別放到圖形的4個邊上。(如果旋轉後無法顯示虛線,請調節線段的筆觸大小)如圖:

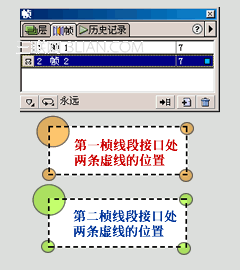
步驟五:點擊幀面板下面的增加一個桢,復制第一桢中的所有線段圖形到第二幀,再細微調節四個邊上的相交處的虛線位置,讓2個幀有所區別。如圖:

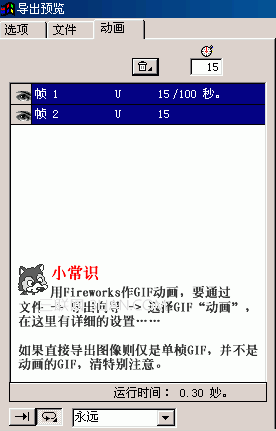
步驟六:選擇菜單中的文件->輸出向導,按默認進行,最後選擇輸出預覽中的動畫菜單,將2個幀都選中,調節沒幀的速度為15,輸出成為GIF動畫,如圖:

完成實例:
好了,一個邊框虛線移動的logo做好了,很簡單吧?同樣的,這也是一般動畫logo的制作基礎,希望大家舉一反三,做出各種效果來。
小編推薦
熱門推薦