Fireworks制作扇子展開動畫
編輯:Fireworks設計案例
這個例子是針對補間實例,復制幀的應用,也沒什麼訣竅:主要要有耐心
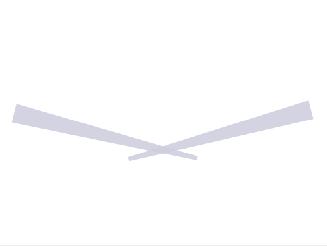
1、新建一畫布,畫一上寬下窄矩形並轉成圖形元件,克隆一次,將克隆出的圖擺放如圖示:

2、做補間實例設置數為22,也就是說現在有了總共24個圖形元件,如圖示:
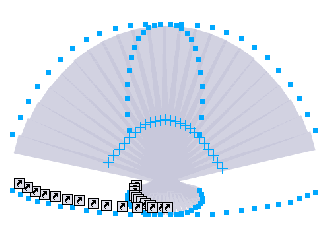
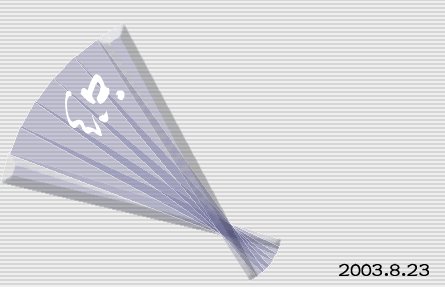
3、選中元件2至元件23按住shift鍵向上移動,也就是移動了10個象素,同理每次選中n+1至n-1元件(n代表圖形元件數),向上鍵移動m-2象素距離,m代表最大值為10個象素(怎麼像是算高數似的)最後得到如下圖所示的扇形:呵呵,這步很復雜呢,煩人得很。

(注:呵呵,說得有點繞暈了吧。沒事,實在不行的話,畫一半圓弧,一個一個地去調,讓這24個圖形附於這個圓弧上,得上圖的樣子。
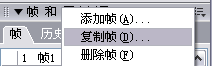
4、復制幀:如圖示:復制22幀,並選擇當前幀之後。

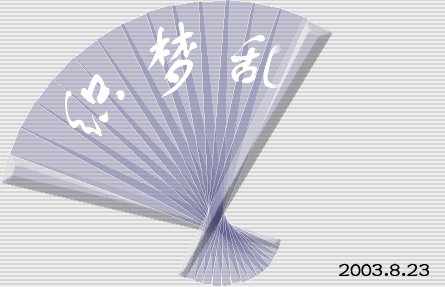
5、回到第一幀,保留最左邊的第一個元件圖,刪除其它元件圖。再到第二幀,保留最左邊兩個元件圖,刪除其它元件圖。依此類推,到第n幀,就保留從左邊往右數的n個元件圖。(呵,可別暈了,只要注意做到第a幀,就應該保留a個元件圖,這樣就不會暈了)嗯,這一步也挺復雜的
做到這一步,動畫就已經做出來了。
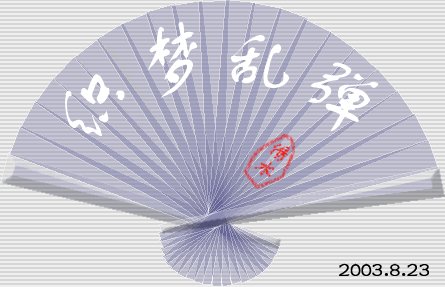
6、美化一下扇子吧。到每幀裡,為每第一個元件還有最後一個元件圖形設置內斜角效果。內斜角效果為默認.
7、OK,動畫就大概完成了,最後,回到第一幀,再執行一次,復制一幀,選擇當前幀之前,確定,到圖層面板中,將該元件圖刪除。
最後:選擇導出向導中,導出gif動畫,看看動畫效果吧。

源文件:
- 上一頁:Fireworks繪制時尚手機
- 下一頁:Fireworks中特別的虛線效果
小編推薦
熱門推薦