Fireworks制作3D彩虹拖尾字特效
編輯:Fireworks設計案例
使用Fireworks中的Motion Trail濾鏡可以快速制作出如下圖所示的3D效果彩虹拖尾字。

圖1
本例在Fireworks 8中文版中制作完成,具體操作步驟如下。
1.啟動Fireworks mx 2004中文版後,按Ctrl+N新建一個文檔,大小自定,然後使用文本工具在畫布上單擊,輸入文本“網頁教學網”,注意這裡共五個字,設置字體為“隸書”,字號為64,結果如圖2所示。

圖2
2.在文本框中選中“網”,將顏色改為紫色,再選中“頁”,改為藍色,依此類推,將五個字的顏色分別改為紫、藍、綠、黃、紅,結果如圖3所示。

圖3
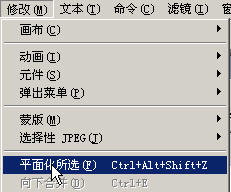
3.下面要先將文本平面化,即轉換為位圖,以便對其應用濾鏡效果。保持文本的選中狀態,選擇菜單命令“修改|平面化所選”,如圖4所示,或者按快捷鍵Ctrl+Alt+Shift+Z,即完成文本到位圖的轉換。

圖4
4.選中平面化後的文字,如圖5所示。

圖5
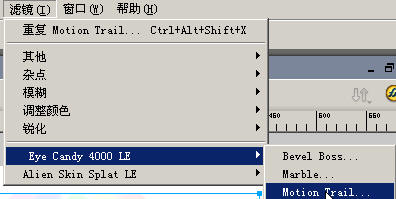
5.我們看到在該對話框中有一個很大的預覽框,在這裡我們可以看到改變選項時文字的實時變化。按如圖6所示改變各選項。

圖6
在圖6中設置的選項不同,得到的最終效果也會不同。單擊OK即可得到如前所示的最終效果。
感謝天極網李冬博!!
小編推薦
熱門推薦