Fireworks CS5屬性檢查器
編輯:Fireworks設計案例
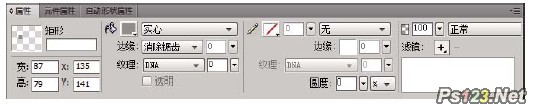
屬性檢查器
“ 屬性” 檢查器是一個上下文關聯面板,它顯示當前選區的屬性、當前工具選項或文檔屬性。默認情況下, “ 屬性” 檢查器停放在工作區的底部。
“ 屬性” 檢查器可以半高方式打開,只顯示兩行屬性,也可以全高方式打開,顯示四行屬性。您還可以在將“ 屬性” 檢查器留在工作區中的同時將其完全折疊。
注: 在 Windows 中, “ 選項” 菜單僅當停放了“ 屬性” 檢查器時才可用。
取消停放“ 屬性” 檢查器
❖ 將“ 面板” 選項卡拖到工作區的另一部分。
將“ 屬性” 檢查器停放在工作區底部
❖ 將“ 面板” 選項卡拖到屏幕底部。
展開或折疊屬性檢查器
❖ 執行下列操作之一:
• 雙擊“ 面板” 選項卡。

小編推薦
熱門推薦