
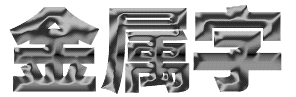
如例圖所示的這款金屬字是否給你一種镏光溢彩的感覺呢?如果你回答No,我只好就此Stop了,呵呵。好了,廢話不多,我們一起開始吧!看看到底如何制作出這樣一款超酷的金屬字效果來。
本節要點:重點掌握Effect(效果)命令中Adjust Color--Curves效果命令和Hue/Saturation效果命令的使用方法!
第一步、 新建文件,文件的大小為300*100像素,背景色采用白色。為了突出效果,建議你先不要采用其他色彩的背景色,等我們學習完畢,你自己重新開始時,再用其他的顏色來試驗也不遲。
第二步、 選取工具箱的Text Tool(文字工具),在編輯區點擊,在隨後彈出的文本編輯器中輸入文字,這裡輸入的是“金屬字”三個字,字體采用的是“方正超粗黑簡體”(盡量選用較粗的字體);字體的顏色為黑色;字號為91pt大小;字體邊緣效果選擇Smooth Anti-Alais(平滑邊角)。其他的選項保持默認值即可。設定完畢,編輯區應該如圖01所示:

圖01 輸入文字後的編輯區
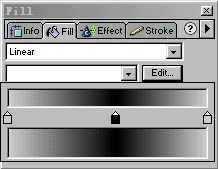
第三步、 這一步,我們要調整文字的填充顏色。選中編輯區的文字對象,打開Fill(填充)面板,將文字的填充方式由原來Solid(單色填充)變為Linear(線性填充),點擊顏色列表旁邊的Edit(編輯)按鈕,對漸變色進行編輯,從左到右的顏色排列順序為“#CCCCCC--#000000--#CCCCCC”,具體設定請參考圖02。(注意:文字的填充顏色設定很關鍵,如果你采用其他的顏色打牌方案的話,效果就不一定如我們所願了,不過,你可以自行試驗)

圖02 對文字的填充色進行調整
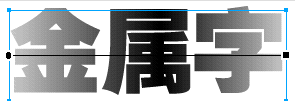
第四步、 設定完畢後,文字的填充色已經發生了變化,由原來的單色填充變成了從左向右的漸變色填充,如圖03所示:

圖03 由左向右的填充方式
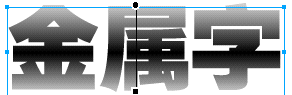
第五步、 調整文字漸變色的方向。選定文字對象,選取工具箱的油漆桶工具,在文字對象上方由上向下拖動油漆桶,這樣,文字的顏色漸變方式就由從左向右填充變為了從上到下的填充。如圖04:

圖04 由上向下的填充方式
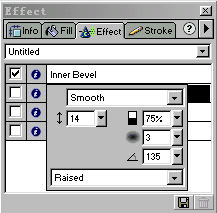
第六步、 選中文字對象,打開Effect(效果)面板,執行其中的Bevel and Emboss--Inner Bevel(斜角和浮雕--內斜角)效果命令,在隨後彈出的設定框內進行相應設定如下:斜角方式采用Smooth(平滑);斜角寬度大小為14像素,其余各項保持默認值不變。具體設定方式請參考圖05:

圖05 Inner Bever效果命令具體設定
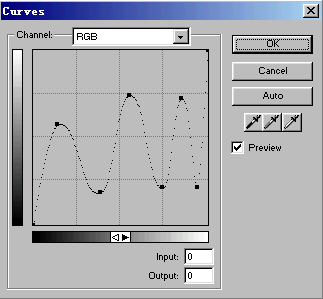
第七步、 關鍵的一步!選定該文字對象,繼續進行Effect效果設定。選用其中的Adjust Color--Curves效果命令。在隨後彈出的設定框中,進行相應的調整如圖06所示:(注意:調節的光源節點越多,出現的效果就會越奇妙,當然生成的文件也會相應更大些)

圖06 對文字對象進行Cureves設定調整
第八步、 進行Curves設定調整後的文字對象如圖07所示,可以說金屬文字的效果已經初現雛形了,可以說,到現在為止,距離我們想要的金屬文字效果只有一步之遙了。

圖07 初具規模的金屬字
第九步、 選定文字對象,繼續進行Effect效果設置,這次選擇其中的Adjust Color--Hue/Saturation效果命令。在隨後彈出的設定框中,將各項分別進行調整如下:Hue的數值調整為45;Saturation的數值設為63;Lightness的數值大小為-13。好了,一切調節完畢,看看我們的文字效果吧!哈哈,是不是已經效果盡現了?如圖08:

圖08 效果盡現的金屬文字
第十步、 如果你還感覺缺少什麼的話,可以給它繼續進行Effect效果設置--加上陰影,還有,再給它加上一個背景吧!一切看起來都那麼……酷!什麼?你說你對顏色不滿意?不會吧?沒關系,有辦法,繼續對其進行Effect效果設定,再次執行第九步的效果命令Adjust Color--Hue/Saturation。我相信總應該有一種顏色搭配效果令你滿意吧!還不滿意?我……光當~~~
第十一步、制作完畢, 保存、輸出。