Fireworks制作超酷質感按鈕
編輯:Fireworks設計案例
效果圖:

1、建立一個483*450的畫布;
2、用矩形工具畫一個矩形設置如下:

圖1
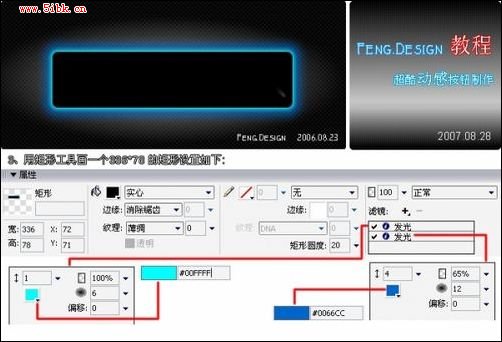
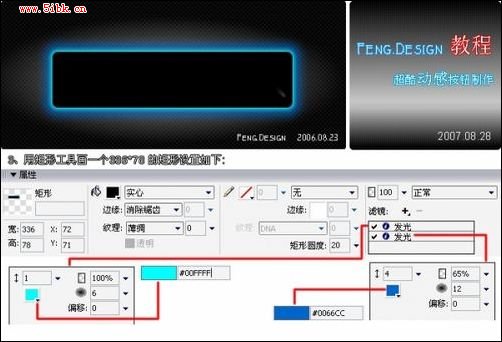
3、用矩形工具畫一個336*78的矩形設置如下:

圖2
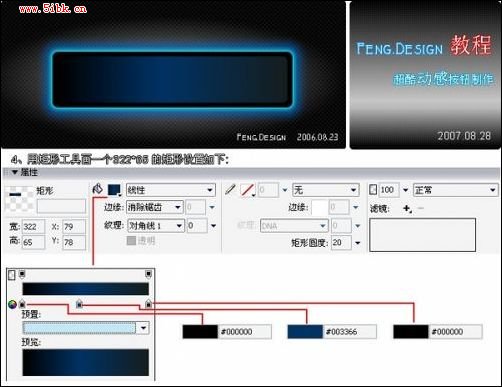
4、用矩形工具畫一個322*65的矩形設置如下:

圖3
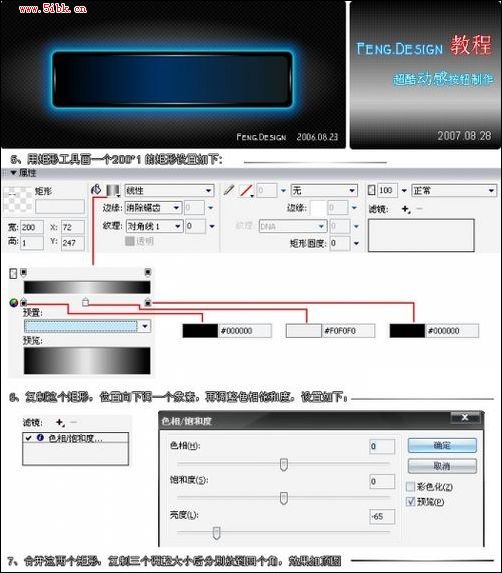
5、用矩形工具畫一個200*1的矩形設置如下:
6、復制這個矩形,位置向下調一個像素,再調整色相飽和度,設置如下:
7、合並這兩個矩形,復制三個調整大小後分別放到四個角,效果如頂圖:

圖4
小編推薦
熱門推薦