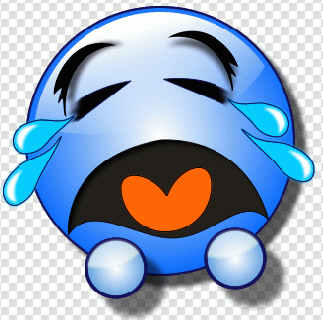
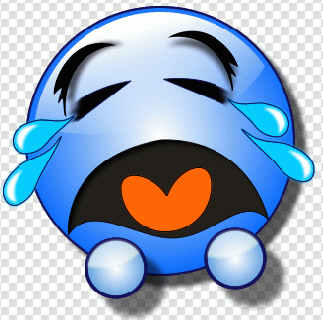
Fireworks卡通寶貝表情:愛哭寶寶
編輯:Fireworks設計案例
本例主要注意誇張的造型和高光的表現。

制作步驟:
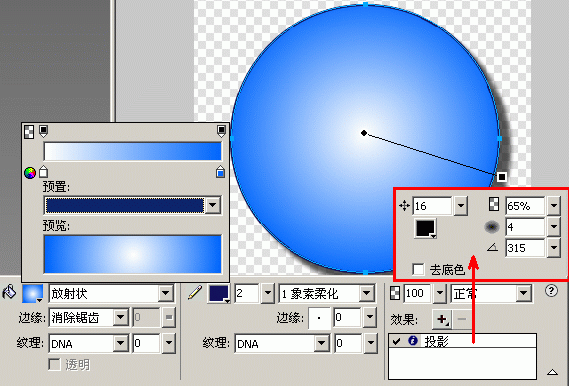
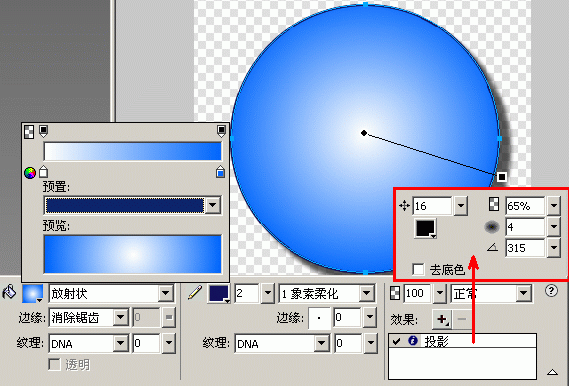
1.打開Fireworks,按下Ctrl + N新建一個寬為342像素,高為333像素、分辨率為 72像素 / 英寸、畫布顏色為“透明”的文件。同畫第一個寶寶一樣,選擇“橢圓選取框”工具,顏色可按自己的喜好調整。按下Shift鍵,畫出一個圓形,“屬性面板”具體設置下圖所示。

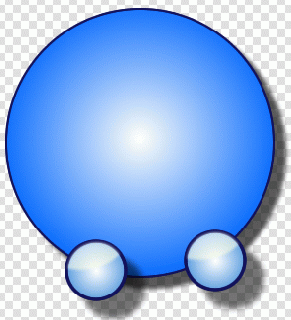
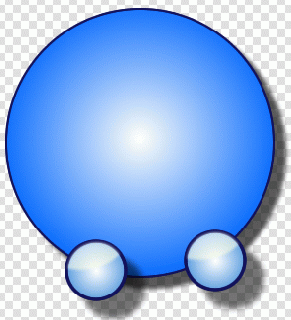
2.新建一層,利用上文講過的畫圓以及填加高光效果的作法,繪制出愛哭寶寶的兩只小手。

3.然後繪制高光,高光制作方法同第一個寶寶一樣,如果想圖省事,就可以直接復制過來使用即可。
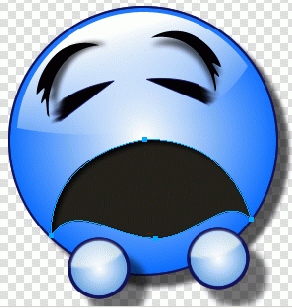
4.接下來繪制這個愛哭寶寶的一對眉毛,先繪制左邊的,在工具欄裡選擇“鋼筆”工具,在“屬性”裡設置“填充類別”為“實心”,填充顏色為黑色,描邊為無,繪制出左邊的眉毛,然後在為其添加“投影”效果,設置距離為7、不透明度為67%、柔化為4、角度為11。

5.然後再繪制右邊的眉毛,並填加“投影”效果,設置距離為9、不透明度為65%、柔化為4、角度為11。

6.新建一層,利用“鋼筆工具”繪制出寶寶的兩個眼睛,這裡筆者是利用PS裡的筆刷完成的,其實在FW就用鋼筆工具就成。
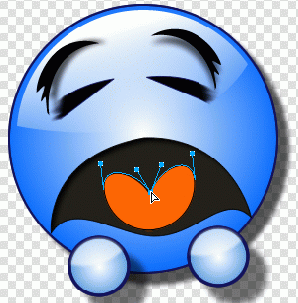
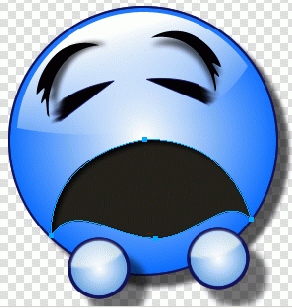
7.再新建一層,同樣是利用“鋼筆工具”繪制愛哭寶寶的嘴,即然是哭寶寶,嘴角一定要向下。(提示:這裡也可以使用“橢圓工具”,然後再利用“自由變形工具”和“部分選定工具”進行調節。

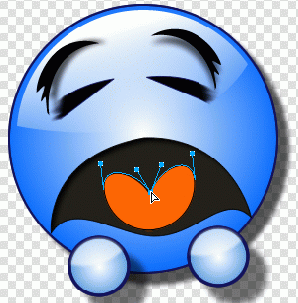
8.再新建一層,繪制小寶寶的舌頭,先利用“橢圓工具”繪制一個圓,然後再利用“部分選定工具”將上部中間的點向下移再分別調整節點即可。

9.最後再繪制眼淚並加上高光!看吧,這個愛哭寶寶也出世了!


制作步驟:
1.打開Fireworks,按下Ctrl + N新建一個寬為342像素,高為333像素、分辨率為 72像素 / 英寸、畫布顏色為“透明”的文件。同畫第一個寶寶一樣,選擇“橢圓選取框”工具,顏色可按自己的喜好調整。按下Shift鍵,畫出一個圓形,“屬性面板”具體設置下圖所示。

2.新建一層,利用上文講過的畫圓以及填加高光效果的作法,繪制出愛哭寶寶的兩只小手。

3.然後繪制高光,高光制作方法同第一個寶寶一樣,如果想圖省事,就可以直接復制過來使用即可。
4.接下來繪制這個愛哭寶寶的一對眉毛,先繪制左邊的,在工具欄裡選擇“鋼筆”工具,在“屬性”裡設置“填充類別”為“實心”,填充顏色為黑色,描邊為無,繪制出左邊的眉毛,然後在為其添加“投影”效果,設置距離為7、不透明度為67%、柔化為4、角度為11。

5.然後再繪制右邊的眉毛,並填加“投影”效果,設置距離為9、不透明度為65%、柔化為4、角度為11。

6.新建一層,利用“鋼筆工具”繪制出寶寶的兩個眼睛,這裡筆者是利用PS裡的筆刷完成的,其實在FW就用鋼筆工具就成。
7.再新建一層,同樣是利用“鋼筆工具”繪制愛哭寶寶的嘴,即然是哭寶寶,嘴角一定要向下。(提示:這裡也可以使用“橢圓工具”,然後再利用“自由變形工具”和“部分選定工具”進行調節。

8.再新建一層,繪制小寶寶的舌頭,先利用“橢圓工具”繪制一個圓,然後再利用“部分選定工具”將上部中間的點向下移再分別調整節點即可。

9.最後再繪制眼淚並加上高光!看吧,這個愛哭寶寶也出世了!

小編推薦
熱門推薦