FW實例:用Marble大理石濾鏡做閃電效果
編輯:Fireworks設計案例
有了EYE CANDY 4000濾鏡,我們發現,很多酷眩的特效並不再是PS的專利了。FW結合EC濾鏡,同樣可以實現許多意想不到的特效。
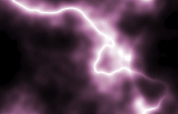
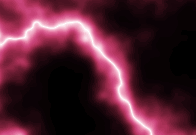
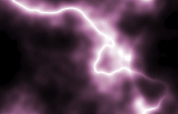
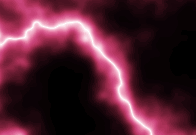
先來看看這兩副模擬的閃電,怎麼樣?你會不會說:這是FW做的嗎?


OK,下面我們就來看看,怎麼樣利用EYE CANDY 4000中的濾鏡組件Marble(大理石)來制作閃電效果。
1、新建畫布,500*300大小。然後在其中繪制同樣大小的一個矩形框,顏色填充隨意。
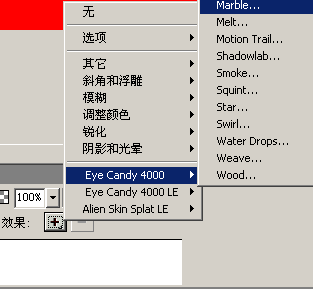
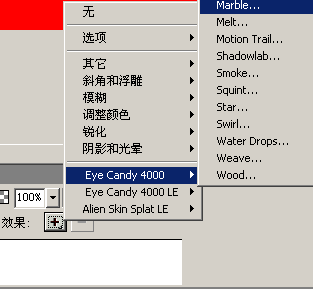
2、選中矩形框,執行特效中的EYE CANDY 4000濾鏡的MARBLE(大理石),打開Marble濾鏡設置窗口。

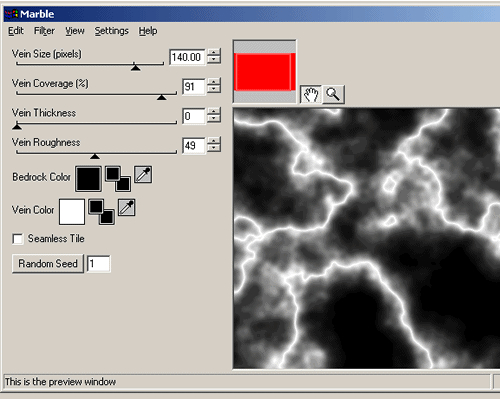
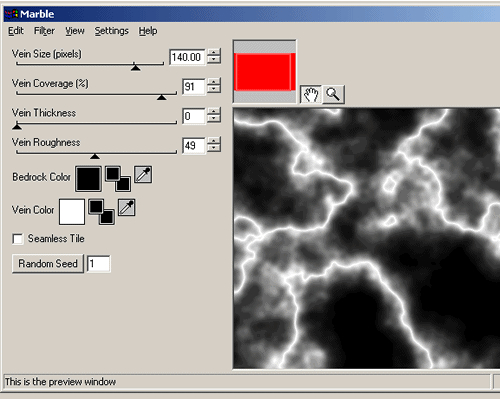
3、在打開的設置窗口中,參數設置如下圖所示,注意,默認的情況下,bedrock color是白色的,而vein color是黑色的,這裡我們設置剛好相反。

4、看看窗口右邊,是不是隱約有點意思了。。我們可以點擊左下方的“random seed”按鈕,來隨機生成很多的效果。因為上面參數值是定的,所以只是“閃電”的運動方向不太一樣而已。
5、OK確定,我們就看到滿幅的閃電出現在眼前。。不急。。我們需要的閃電可不是這麼多,一兩個分支就夠了,選中對象,然後按鍵盤快捷鍵CTRL+SHIFT+ALT+Z,將圖片轉化為位圖,然後用矩形選取工具,在圖中選取一部分:

6、緊接著CTRL+SHIFT+I,將圖形反選,刪除選區,就可以得到一部分“閃電”的效果了。
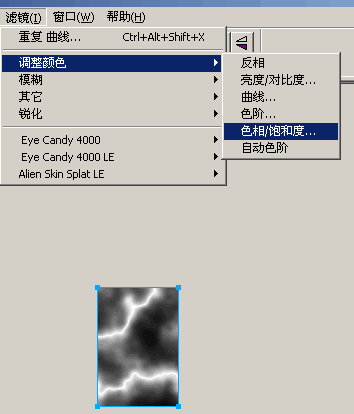
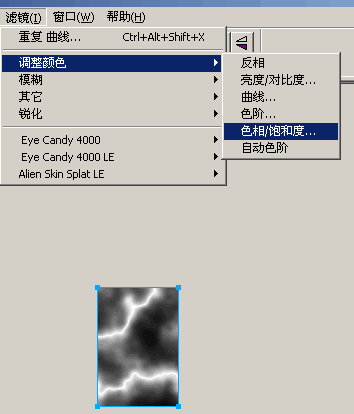
7、光是黑白的效果當然不過瘾,我們還需要對顏色進行調整,選擇菜單“濾鏡>>>調整顏色>>>色相\飽和度”命令(也可以用曲線工具),打開設置面板。

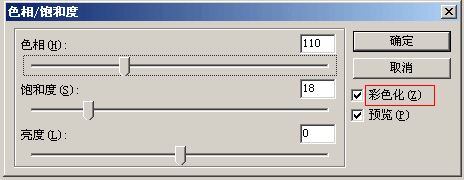
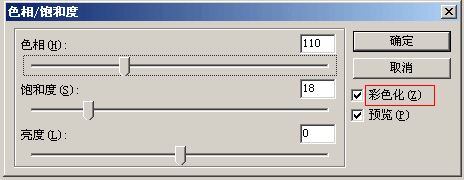
8、做如下的參數設置,當然記得要點選“彩色化”選項哦。

9、OK,設置完畢,看看我們制作出的色彩各異的酷閃電吧。。。

先來看看這兩副模擬的閃電,怎麼樣?你會不會說:這是FW做的嗎?


OK,下面我們就來看看,怎麼樣利用EYE CANDY 4000中的濾鏡組件Marble(大理石)來制作閃電效果。
1、新建畫布,500*300大小。然後在其中繪制同樣大小的一個矩形框,顏色填充隨意。
2、選中矩形框,執行特效中的EYE CANDY 4000濾鏡的MARBLE(大理石),打開Marble濾鏡設置窗口。

3、在打開的設置窗口中,參數設置如下圖所示,注意,默認的情況下,bedrock color是白色的,而vein color是黑色的,這裡我們設置剛好相反。

4、看看窗口右邊,是不是隱約有點意思了。。我們可以點擊左下方的“random seed”按鈕,來隨機生成很多的效果。因為上面參數值是定的,所以只是“閃電”的運動方向不太一樣而已。
5、OK確定,我們就看到滿幅的閃電出現在眼前。。不急。。我們需要的閃電可不是這麼多,一兩個分支就夠了,選中對象,然後按鍵盤快捷鍵CTRL+SHIFT+ALT+Z,將圖片轉化為位圖,然後用矩形選取工具,在圖中選取一部分:

6、緊接著CTRL+SHIFT+I,將圖形反選,刪除選區,就可以得到一部分“閃電”的效果了。
7、光是黑白的效果當然不過瘾,我們還需要對顏色進行調整,選擇菜單“濾鏡>>>調整顏色>>>色相\飽和度”命令(也可以用曲線工具),打開設置面板。

8、做如下的參數設置,當然記得要點選“彩色化”選項哦。

9、OK,設置完畢,看看我們制作出的色彩各異的酷閃電吧。。。

- 上一頁:FW動畫實例:卷軸動畫
- 下一頁:Fireworks制作桌面打印機圖標
小編推薦
熱門推薦