Fireworks巧繪水晶葡萄
編輯:Fireworks設計案例
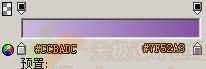
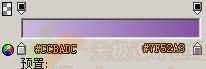
1.在Fireworks中新建畫布,大小根據你的喜好和葡萄的大小,我的是 530*380,看過原圖的朋友,都知道背景應該是放射狀顏色填充。填充顏色如圖1-1 ,左:#CCBADC 右:#7F52A3,顏色條左邊淺色為放射填充中心,如圖1-2,顏色亮是為了突出後面葡萄的整體。
 圖1-1
圖1-1

圖1-2
2.接下來肯定是用鋼筆工具(筆尖大小2,實線,顏色#18593B)勾勒出葡萄葉子了,依然是放射狀填充,填充顏色#99CC33,#035B28,顏色調節如圖2,這裡沒什麼特效可言,基本就是鋼筆練習和填充練習了。
 圖2
圖2
3.為了使葡萄有水晶的樣兒,我們還得來給它修飾一下。
還是鋼筆勾勒路徑,這回我們只畫葉子的上半部分,填充為線性填充,顏色我們都取白色。有的朋友可能就會說了,這樣不成實心填充了嗎?不急,我們這裡將用到油漆桶顏色調節上面的透明度調節,如圖3,這樣,我們要的一部分效果就出來了,圖4。


圖3 圖4
4.接下來就是在葉子上勾畫葉脈。
填充為白色,朋友們慢滿勾畫吧,很簡單的幾何圖形,你應該沒問題的。
畫完之後整體就是這個樣子了圖5,感覺是不是有點怪怪的?對了 忘了畫上葡萄莖了,邊緣顏色#975E40,筆尖大小2,1象素柔化,填充為實心#BC8263。為了給它加點“感覺”,再用一下線性填充。朋友們慢慢調試下效果,應該會比我這個漂亮的多的。圖6


圖5 圖6
5.開始畫水晶葡萄,其實不難,如圖7這樣組合好就行了。經過這麼簡單的幾步,一個葡萄出來了。其他的葡萄還用畫嗎,當然不用了,復制,粘貼,改變下大小就可以了,然後就是把做出來的零散的葡萄“堆”出來了 呵呵,加油“堆”吧。
 圖7
圖7
6.大家注意排列葡萄的樣子,不要弄太丑阿~~。
下面是完成圖。

 圖1-1
圖1-1
圖1-2
2.接下來肯定是用鋼筆工具(筆尖大小2,實線,顏色#18593B)勾勒出葡萄葉子了,依然是放射狀填充,填充顏色#99CC33,#035B28,顏色調節如圖2,這裡沒什麼特效可言,基本就是鋼筆練習和填充練習了。
 圖2
圖23.為了使葡萄有水晶的樣兒,我們還得來給它修飾一下。
還是鋼筆勾勒路徑,這回我們只畫葉子的上半部分,填充為線性填充,顏色我們都取白色。有的朋友可能就會說了,這樣不成實心填充了嗎?不急,我們這裡將用到油漆桶顏色調節上面的透明度調節,如圖3,這樣,我們要的一部分效果就出來了,圖4。


圖3 圖4
4.接下來就是在葉子上勾畫葉脈。
填充為白色,朋友們慢滿勾畫吧,很簡單的幾何圖形,你應該沒問題的。
畫完之後整體就是這個樣子了圖5,感覺是不是有點怪怪的?對了 忘了畫上葡萄莖了,邊緣顏色#975E40,筆尖大小2,1象素柔化,填充為實心#BC8263。為了給它加點“感覺”,再用一下線性填充。朋友們慢慢調試下效果,應該會比我這個漂亮的多的。圖6


圖5 圖6
5.開始畫水晶葡萄,其實不難,如圖7這樣組合好就行了。經過這麼簡單的幾步,一個葡萄出來了。其他的葡萄還用畫嗎,當然不用了,復制,粘貼,改變下大小就可以了,然後就是把做出來的零散的葡萄“堆”出來了 呵呵,加油“堆”吧。
 圖7
圖76.大家注意排列葡萄的樣子,不要弄太丑阿~~。
下面是完成圖。

小編推薦
熱門推薦