剔透水晶按鈕繪制方法與表現要領
編輯:Fireworks設計案例
水晶按鈕繪制方法與表現要領如下:
第一步:畫一個圓,並進行放射性顏色添充

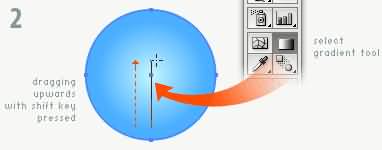
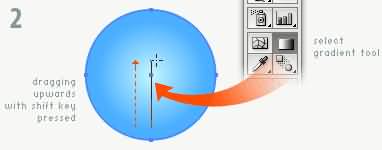
第二步:編輯這個圓的發光面的中心位置

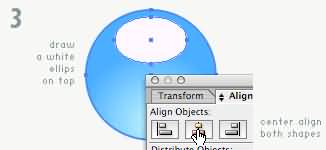
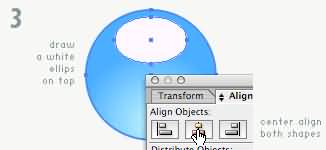
第三步:再畫一個橢圓,並和這個圓進行居中對齊

第四步:改變橢圓的上下的透明度形成遮照

第五步:按照需要稍改變橢圓的形狀

最終成品效果:

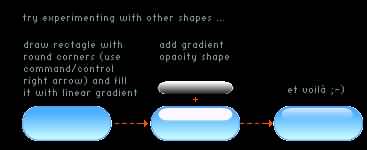
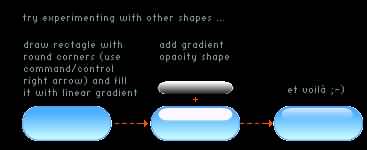
再可以嘗試用其它形狀的圖形做個實驗了:


小編推薦
熱門推薦

第二步:編輯這個圓的發光面的中心位置

第三步:再畫一個橢圓,並和這個圓進行居中對齊

第四步:改變橢圓的上下的透明度形成遮照

第五步:按照需要稍改變橢圓的形狀

最終成品效果:

再可以嘗試用其它形狀的圖形做個實驗了: