教你用Fireworks合成圖片做宣傳單
編輯:Fireworks設計案例
最終效果如圖:

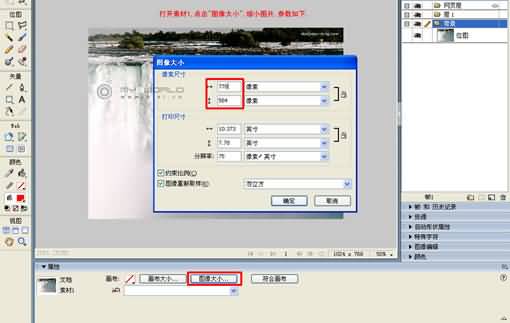
1、打開素材1,點擊"圖像大小",縮小圖片,參數約為 778*584。

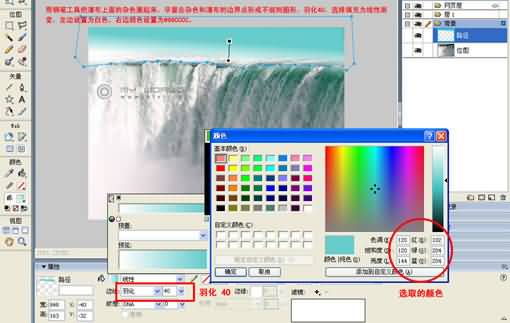
2、用鋼筆工具把瀑布上面的雜色圈起來,盡量在雜色和瀑布的邊界點形成不規則圖形,羽化40,選擇填充為線性漸變,左邊設置為白色,右邊顏色設置為#66CCCC。

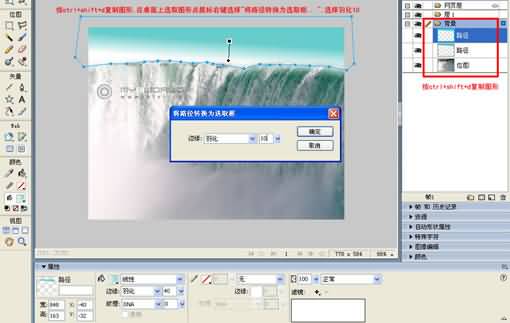
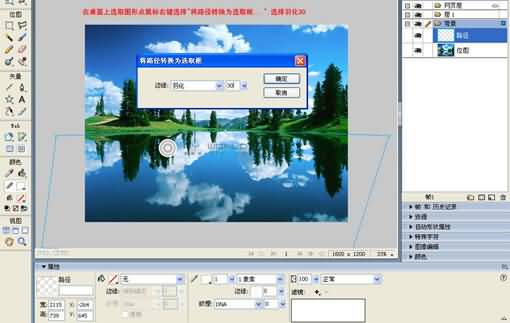
3、按ctrl+shift+d復制圖形,在桌面上選取圖形點鼠標右鍵選擇"將路徑轉換為選取框...".選擇羽化10。

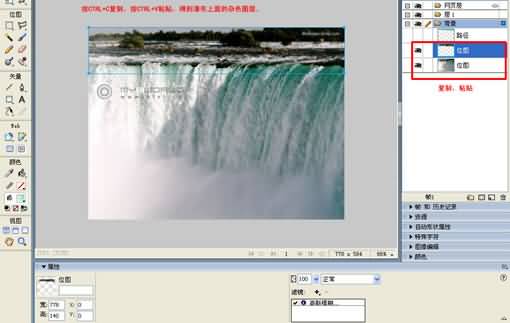
4、按CTRL+C復制,按CTRL+V粘貼,得到瀑布上面的雜色圖層。

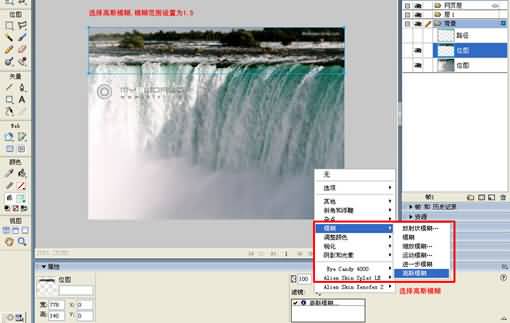
5、選擇高斯模糊,模糊范圍設置為1.5。

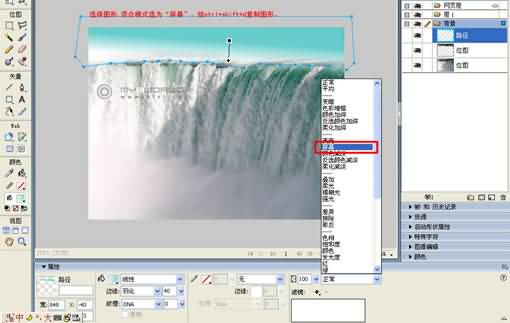
6、選擇圖形,混合模式選為“屏幕”,按ctrl+shift+d復制圖形。

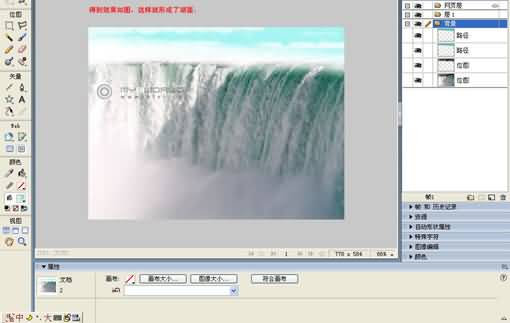
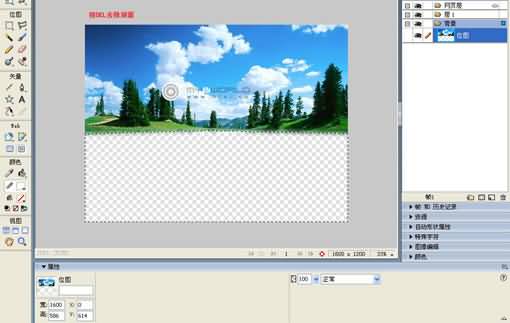
7、得到效果如圖,這樣就形成了湖面。

8、打開素材2,用鋼筆沿著湖面畫出不規則圖形。

9、在桌面上選取圖形點鼠標右鍵選擇"將路徑轉換為選取框...".選擇羽化30 。

10、按DEL去除湖面。

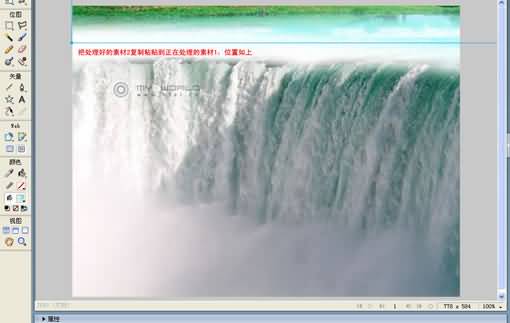
11、把處理好的素材2復制粘貼到正在處理的素材1,位置如圖:

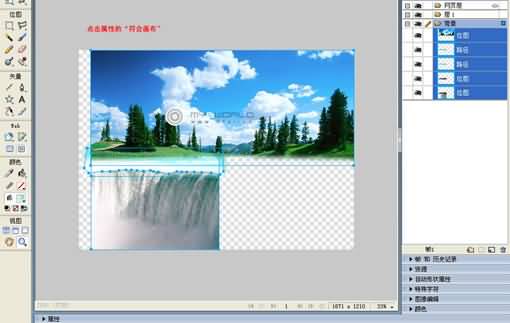
12、點擊屬性的“符合畫布”。

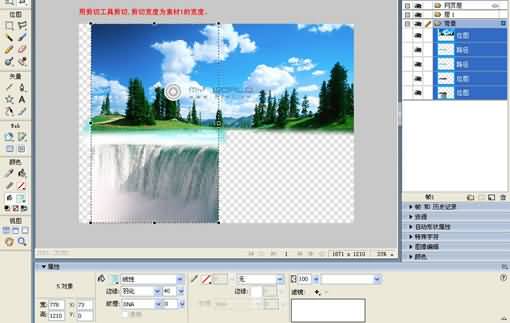
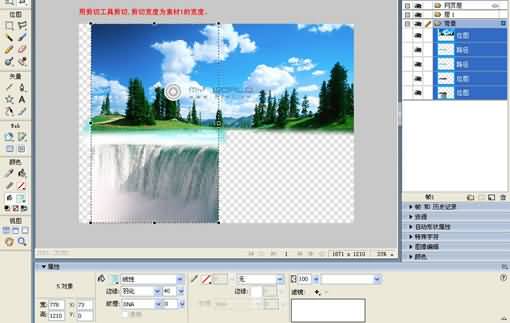
13、用剪切工具剪切,剪切寬度為素材1的寬度。

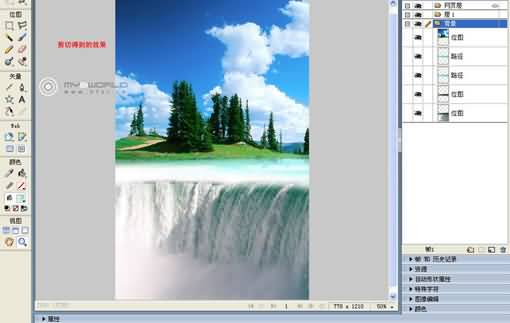
14、剪切得到的效果:

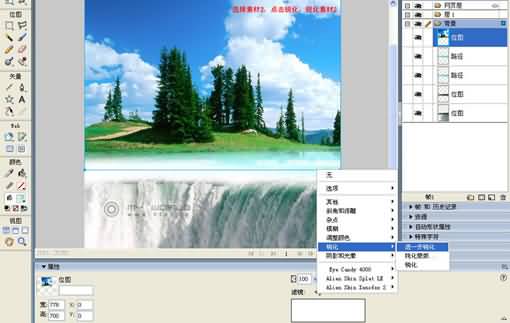
15、選擇素材2,點擊銳化,銳化素材2。

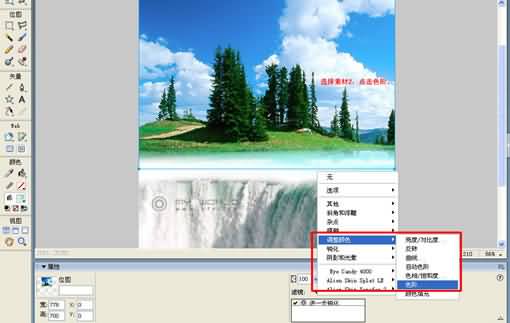
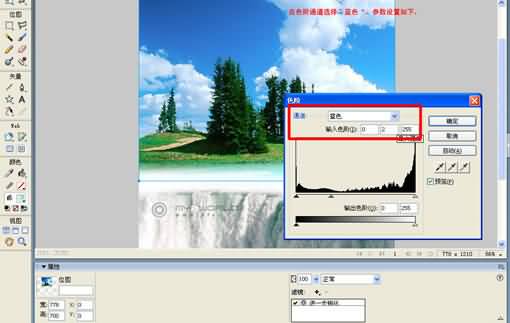
16、選擇素材2,點擊色階。

17、在色階通道選擇”藍色“,參數設置如下:

小編推薦
熱門推薦