Fireworks繪制一把精致逼真的刀
編輯:Fireworks設計案例
其實方法比較簡單,也沒有把刀做的很花哨,知道金屬可以這樣搞,有時間的話,誰都可以打造一件漂亮的家伙。

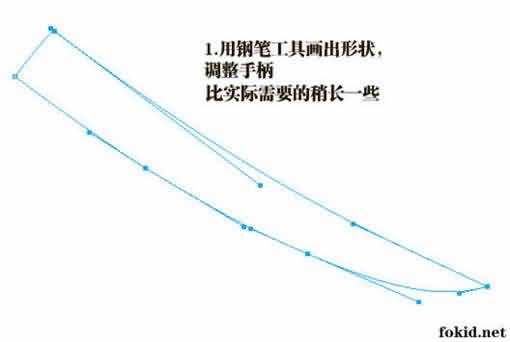
1. 用鋼筆工具畫出形狀,調整手柄,使比實際需要的稍微長一些。

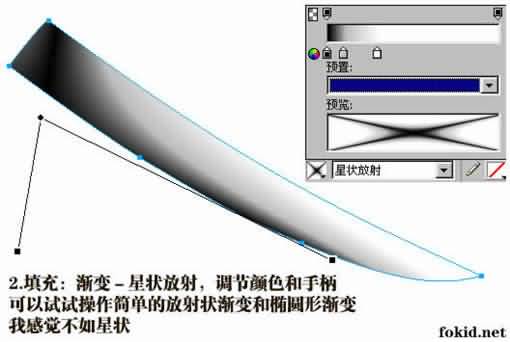
2. 填充:漸變-星狀放射。調節顏色和手柄,可以試試操作簡單的放射狀漸變和橢圓形漸變。

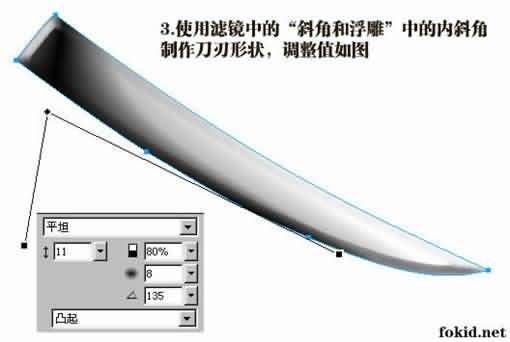
3. 使用濾鏡中的“斜角和浮雕”中的內斜角制作刀刃形狀,調整值如圖。

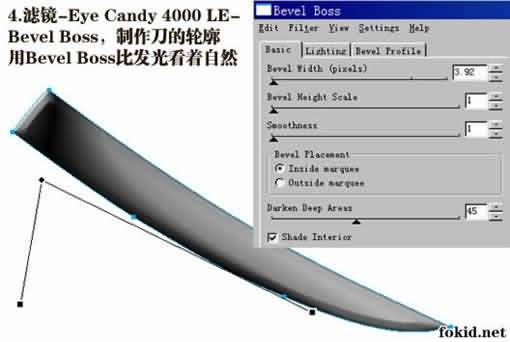
4. 濾鏡-Eye Candy 4000 LE-Bevel Boss ,制作刀的輪廓,用 Bevel Boss 比發光看著自然。

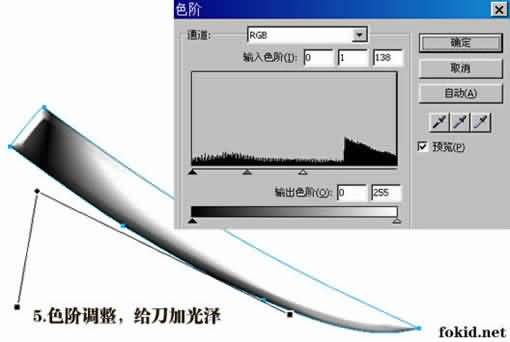
5. 色階調整,給刀加光澤。

6. 血槽也是鋼筆拉出羽化2,顏色#999,刀刃部分就完成了。

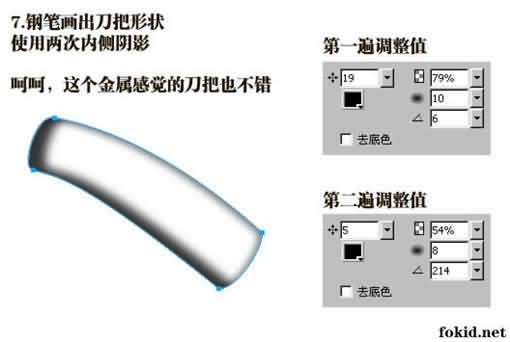
7. 鋼筆畫出刀把形狀,使用兩次內側陰影。

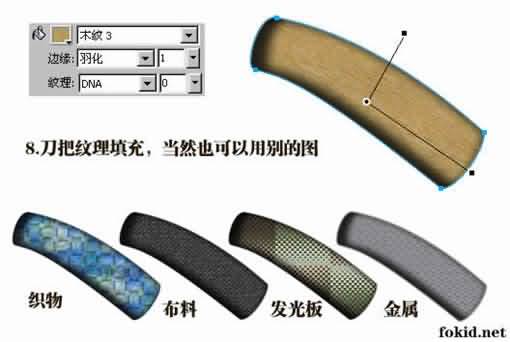
8. 刀把紋理填充,當然也可以使用別的圖。

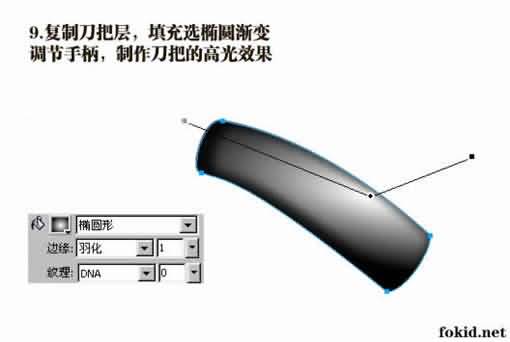
9. 復制刀把層,填充選橢圓漸變,調節手柄,制作刀把的高光效果。

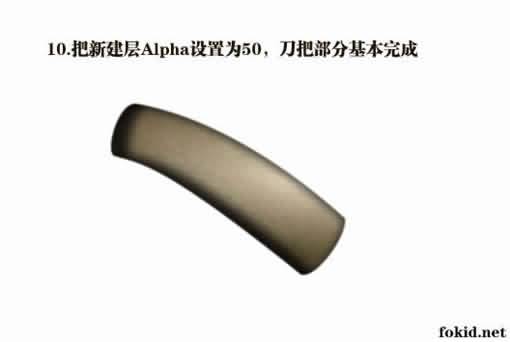
10. 把新建層Alpha 設置為50,刀把部分基本完成。

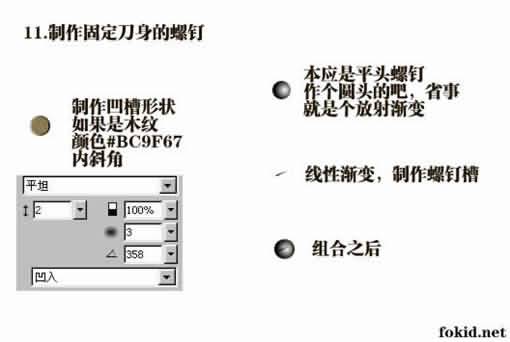
11. 制作固定刀身的螺釘。

12. 完成。注:星形放射是比較有趣的,改下顏色,調整調整就是把血淋淋的刀了。

小編推薦
熱門推薦