
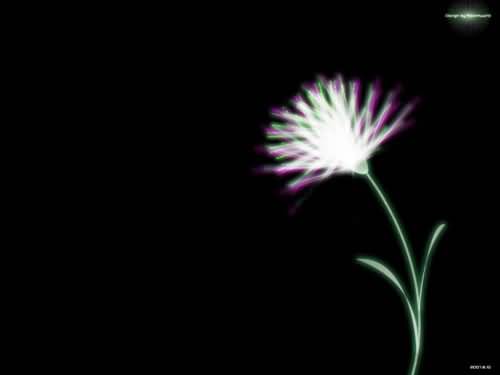
這次的創作純粹出於偶然。
不過驚喜正是在偶然中被發現的。
希望學習本教程後,大家能創作出屬於自己的X-ray花!!!

1.1 花的制作
1. 新建一個1024×768px的文件,背景顏色為#000000。
2. 利用矢量工具裡面的“星形”在畫布上畫出一個五角星,大小調節為350×350px,調節五個黃色菱形手柄,使星形如圖2所示。

1.2
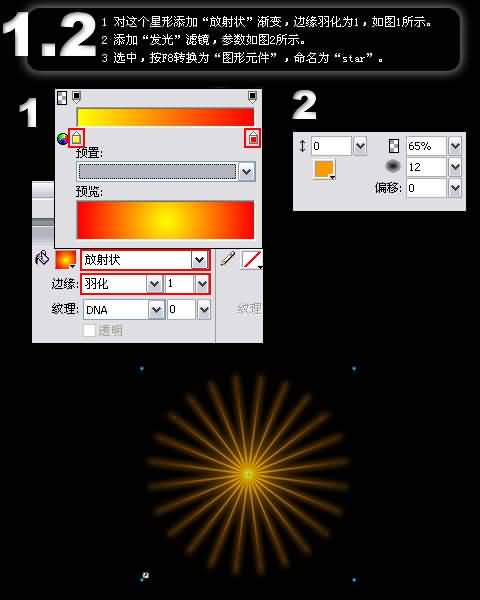
1. 對這個星形添加“放射狀”漸變,邊緣羽化為1,如圖1所示。
2. 添加“發光”濾鏡,參數如圖2所示。
3. 選中,按F8轉換為“圖形元件”,命名為“star”。

1.3
1. 從“庫”面板中把一個“star”實例拖動到畫布,混合模式使用“添加的”。
2. 對這個實例應用濾鏡“色相/飽和度”,參數如圖2。
3. 克隆這個實例,改變其濾鏡參數如圖3,然後“垂直翻轉”該實例。

1.4
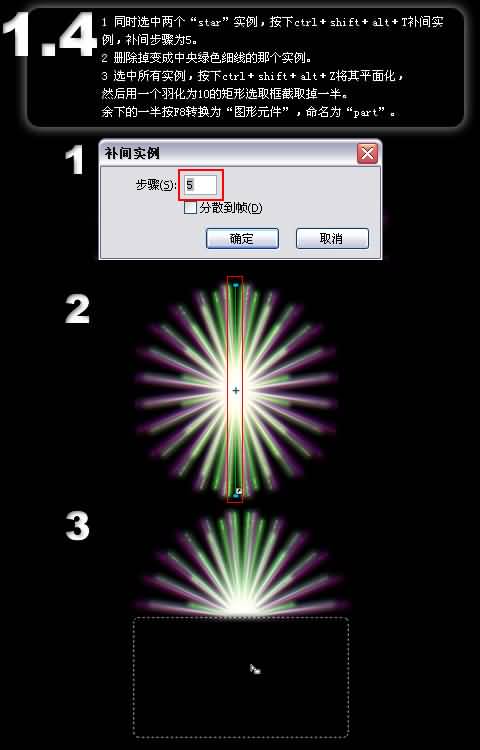
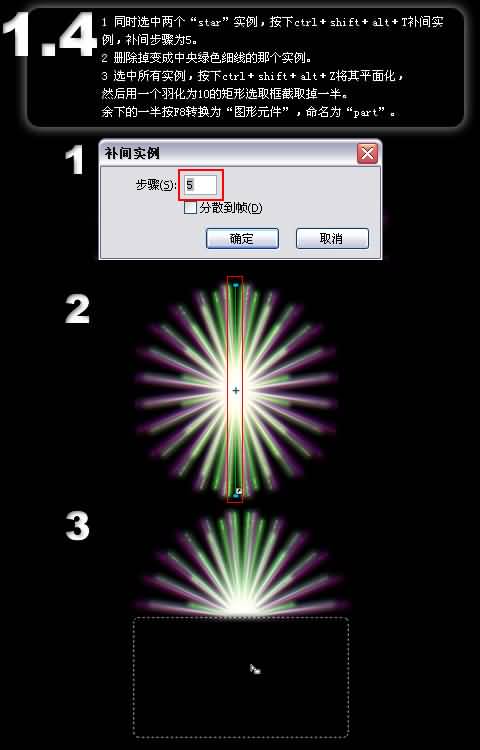
1. 同時選中兩個“star”實例,按下ctrl+shift+alt+T補間實例,補間步驟為5。
2. 刪除掉變成中央綠色細線的那個實例。
3. 選中所有實例,按下ctrl+shift+alt+Z將其平面化,然後用一個羽化為10的矩形選取框截取掉一半。余下的一半按F8轉換為“圖形元件”,命名為“part”。

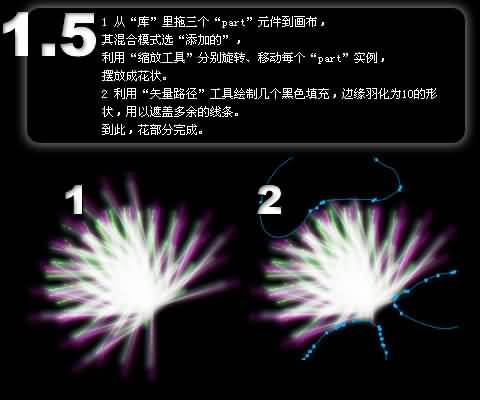
1.5
1. 從“庫”裡拖三個“part”元件到畫布,其混合模式選“添加的”,
利用“縮放工具”分別旋轉、移動每個“part”實例,擺放成花狀。
2. 利用“矢量路徑”工具繪制幾個黑色填充,邊緣羽化為10的形狀,用以遮蓋多余的線條。
到此,花部分完成。

[1] [2] 下一頁
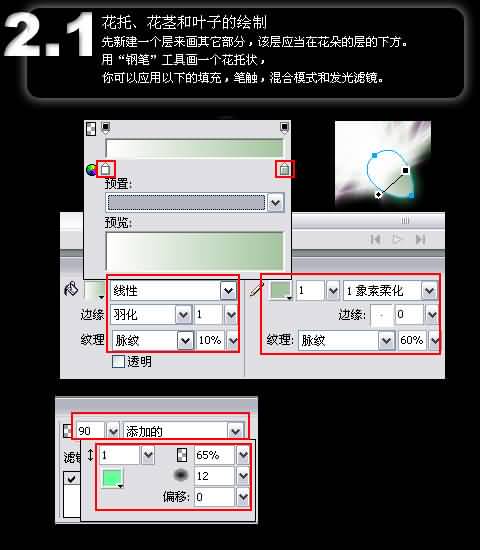
2.1花托、花莖和葉子的繪制
先新建一個層來畫其它部分,該層應當在花朵的層的下方。
用“鋼筆”工具畫一個花托狀,你可以應用以下的填充,筆觸,混合模式和發光濾鏡。

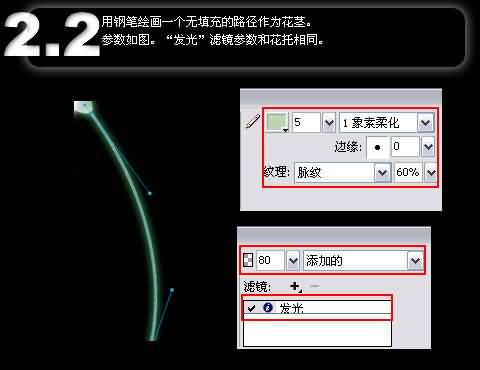
2.2
用鋼筆繪畫一個無填充的路徑作為花莖。參數如圖。“發光”濾鏡參數和花托相同。

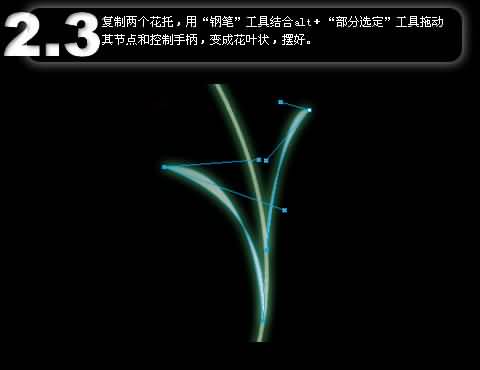
2.3
復制兩個花托,用“鋼筆”工具結合alt+“部分選定”工具拖動其節點和控制手柄,變成花葉狀,擺好。

End
最後加上自己的logo和日期,大功告成!!!!!!!!!!!
做朵花真艱苦啊!!!不要拿去給女友蹂躏了。 :)

PNG源文件:
