Fireworks 制作青花陶瓷按鈕
編輯:Fireworks設計案例
自從韓國風格的網頁出現以來,就被中國的業界用到爛了。
自從蘋果水晶風格的按鈕出來,也被中國的業界用到爛了。
有時候取其精華是可以的,不過如果只是生搬硬套,不糅合自己的創意進去,就只是永遠在步人家的後塵。中國人不是沒有自己的創意,只是在這個浮躁的社會下,很多人是“不為”而非“不能”罷了。
感慨就說不完了。說一下這些“青花陶瓷按鈕”的制作方法吧。

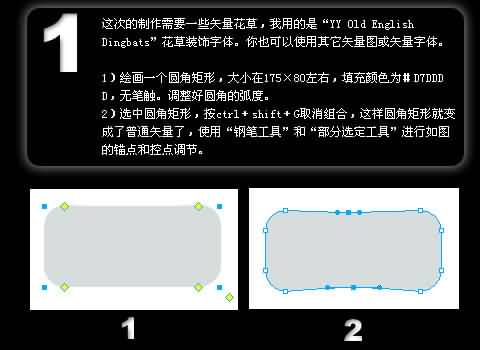
一、這次的制作需要一些矢量花草,我用的是“YY Old English Dingbats”花草裝飾字體。你也可以使用其它矢量圖或矢量字體。
- 繪畫一個圓角矩形,大小在175×80左右,填充顏色為#D7DDDD,無筆觸。調整好圓角的弧度。
- 選中圓角矩形,按ctrl+shift+G取消組合,這樣圓角矩形就變成了普通矢量了,使用“鋼筆工具”和“部分選定工具”進行如圖的錨點和控點調節。

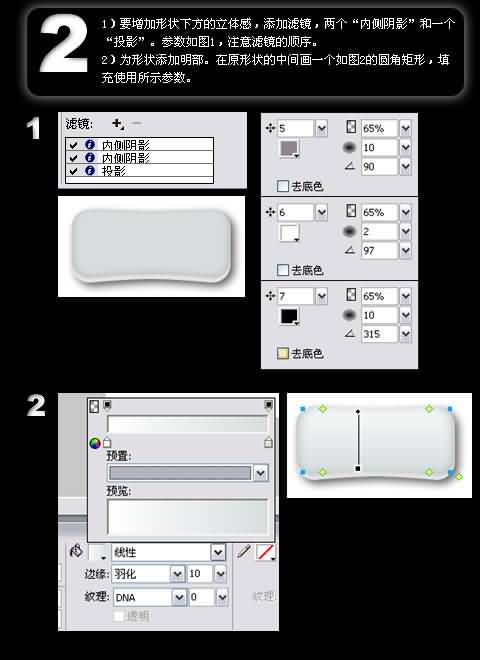
二、
- 要增加形狀下方的立體感,添加濾鏡,兩個“內側陰影”和一個“投影”。參數如圖1,注意濾鏡的順序。
- 為形狀添加明部。在原形狀的中間畫一個如圖2的圓角矩形,填充使用所示參數。

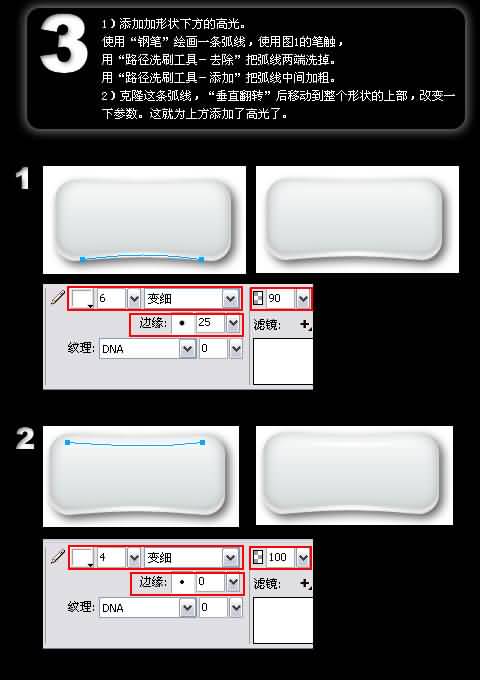
三、
- 添加加形狀下方的高光。使用“鋼筆”繪畫一條弧線,使用圖1的筆觸,
用“路徑洗刷工具-去除”把弧線兩端洗掉。用“路徑洗刷工具-添加”把弧線中間加粗。 - 克隆這條弧線,“垂直翻轉”後移動到整個形狀的上部,改變一下參數。這就為上方添加了高光了。

四、
- 為形狀右方添加高光。
使用“鋼筆”結合“部分選定工具”調節繪畫出如圖1的形狀,使用所示填充。 - 為形狀左方添加高光。
克隆右方的高光,“水平翻轉”後,擺放到左方。
到此,陶瓷方塊繪畫完成。

[1] [2] 下一頁
五、青花圖案(基本繪畫)
1)使用如圖所示字體,打一個M字(你可以使用其它青花矢量圖)
2)為圖案添加不規則顏色。為字體添加填充“漸變”-“輪廓”,參數和調節手柄如圖2所示。

六、青花圖案(細致繪畫)
- 克隆這個青花圖案,填充改為“實心”,顏色為“#7c83a7”,並添加一個值為“2”的“高斯模糊”。
- 選中這個克隆的圖案,按ctrl+↓,移動到原圖案的下一層。
(或在層面板裡將這個克隆版拖動到原圖案下方)

七、 Last Step-青花光澤
必須注意細節的問題。
克隆右方的高光,按ctrl+shift+↑置於頂層,透明度改為80

End、
你可以完全改變形狀和光影效果,創作出屬於自己的青花陶瓷按鈕。
有空的話我打算制作陶瓷系列的系統圖標,呵呵。不知道那位朋友肯出錢訂造呢?
Try it yourself then make it better!!!

源文件:

上一頁 [1] [2]
小編推薦
熱門推薦