Fireworks教程:MM照片破邊緣
編輯:Fireworks設計案例
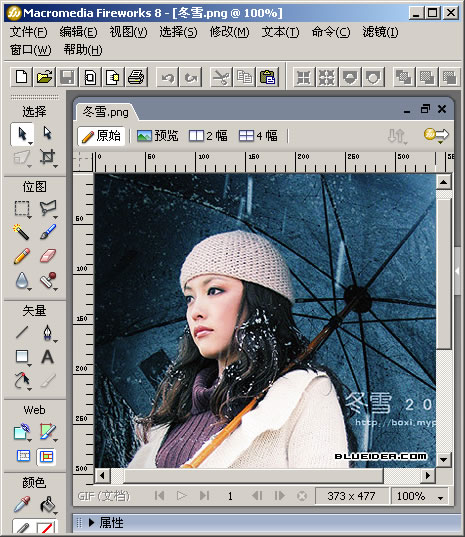
1、首先打開欲加殘破邊緣效果的照片文件;

2、可以使用矩形或圓形工具繪制並覆蓋欲處理成殘破邊緣的區域輪廓,如果想要不規則形狀的區域,也可以使用鋼筆工具繪制出閉合路徑。使用鋼筆工具,建議將填充邊緣選擇為[實心],為了能更好的看到輪廓位置,先不要填充顏色,只加筆觸顏色,如圖所示:

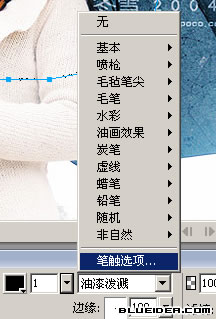
3、繪制好路徑後,選擇路徑,在屬性欄中設置筆觸類型,選擇的類型主要以非自然類型筆觸中不規則圖形為主,本教程裡最終效果選擇的是[非自然]中的[油漆潑濺];

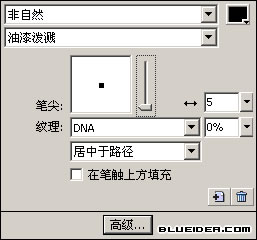
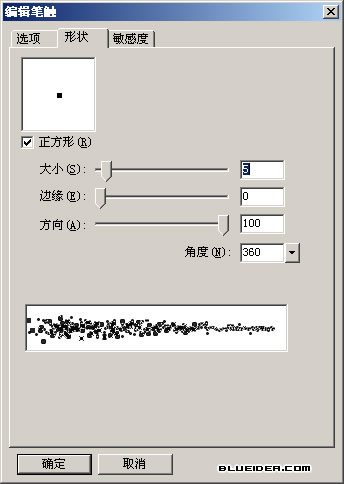
4、接下來再選擇[筆觸選項],詳細設置筆觸。設置筆觸的[筆尖]的[邊緣柔化]為0;


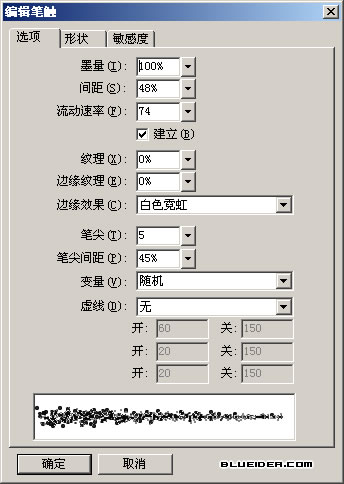
5、再選擇[高級]選項,進一步設置筆觸效果,教程所使用的設置僅供參考,大家可以根據不同的筆觸設置不同的參數;


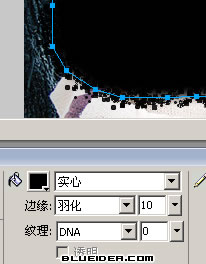
6、筆觸設置好後,將路徑填充為和筆觸相同的顏色,進行對填充進行適當的羽化:

7、選擇路徑,並選擇[修改]菜單中的[平面化所選],將路徑轉化為位圖;
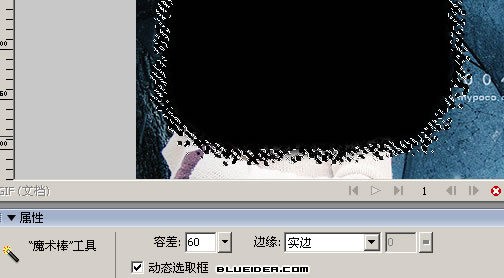
8、選擇魔術棒工具,設置[容差]60,[邊緣]為[實邊],在路徑的填充顏色上單擊,獲取不規則邊緣的選區,再選擇[選擇]菜單的[選擇相似]命令;

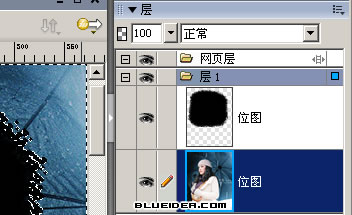
9、Ctrl+Shift+I[反選],在圖層面板中選擇下方的欲加殘破邊緣的照片位圖層為當前層,按鍵盤上的Delete鍵刪除選區

10、刪除照片上方的圖層,得到最終殘破邊緣效果:

小編推薦
熱門推薦