Fireworks摳圖一直以來就不是很靈光,所以有時為了圖片效果好一些,不得不請Photoshop兄弟來幫忙,不過PS兄的體格實在壯碩,用慣了FW還真玩不轉這位老兄。這不,為了更好的發揮FW同學的潛能,特地跑到隔壁看看人家PS兄是如何進行摳圖訓練的。看了半天,找了本叫做“我的圖片我做主——之摳圖篇(摳圖方法大匯總) ”的新人教材回來,仔細研讀收益頗豐。
方法一:利用魔術棒、套索工具摳圖
這方法比較簡單,就和出拳、踢腿一樣,會不會功夫動起手都能使兩下。用Fireworks作東東的朋友應該比較熟悉,處理一些簡單的摳圖時大家都會用到它們。
1.魔術棒的應用:
簡要步驟:(1)選魔術棒工具;(2)點擊空白區域;(3)反選;(4)羽化;(5)後期處理;

2.套索的應用:
由於Fireworks沒有磁性套索工具,只有套索和多邊型套索以及兩個選區框工具,因此用它來摳圖很笨拙,有那個時間還不如用鋼筆工具方便,所以此工具多用來刪除圖片上一些不必要的東西,如一些比較突兀的文字。
簡要步驟:
- 選擇套索工具;
- 勾需要刪除的區域;
- 調整輪廓區域;
- 刪除;
- 後期處理;
利用魔術棒、套索工具摳圖,邊緣部分效果不是很好,通常通過縮小圖片尺寸,蒙版,增加適當的背景等後期處理方法將邊緣虛化。
方法二:利用鋼筆工具摳圖:
利用鋼筆工具勾輪廓線,然後“將路徑轉化為選取框”是FW和PS在進行摳圖時比較常用的一種方法,而鋼筆工具使用,則是最基礎的東西,就像功夫裡的馬步一樣,屬於必修課。
簡要步驟:
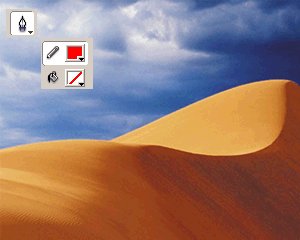
- 選鋼筆工具,設置線條的顏色,填充方式為透明;
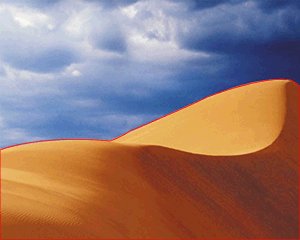
- 勾輪廓線,並進行細微調整;
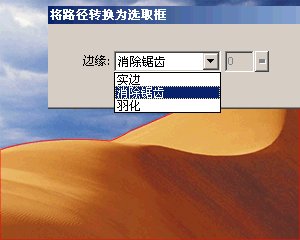
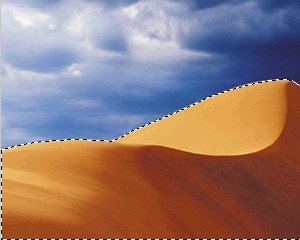
- 選取命令“修改--將路徑轉換為選取框”,邊緣通常設置為“消除鋸齒”;

利用鋼筆工具勾輪廓,然後轉選取的摳圖方法操作比較簡單,效果也不錯,但是轉選取框後需要再修改的時候還得重新勾。當然,轉選取框之前可以備一份備用,但是畢竟麻煩一些,於是“聰明”的Fireworker學會了“蒙”。
方法三:利用蒙版摳圖:
利用蒙版摳圖不僅可以隨時修改,而且不破壞原圖,基本原理和夜行衣差不多,黑的部分看不見,白的地方能看到,灰的地方若隱若現。
簡要步驟:
- 利用鋼筆工具勾輪廓線;
- 將輪廓線設置為透明,將填充設置為白色;
- 選擇白色的圖形和底圖,選擇命令“修改--蒙版--組合為蒙版”;
- 細致調節及後期處理。

這個“鋼筆+蒙版”的摳圖方法可以應付絕大部分稜角分明的對手,但是當面對陰柔多變的女性角色,特別是有著一頭飄逸發絲的對手時,就有點力不從心了。
方法四:利用通道摳圖:
通道摳圖一直是PS的絕學之一,FW在這方面要遜色很多,但正如所謂“人有多大膽,地有多大產”,只要咱們鼓足干勁,就一定能夠實現Fireworks利用通道摳圖,而其精髓就是“以彼之道,還施彼身”。
詳細步驟:
(1)復制原圖;

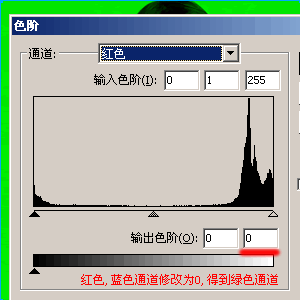
(2)利用色階濾鏡保留一個對比度較高的通道;
a.選擇色階路徑;
b.選擇要去掉的通道;
c.將輸出色階的最高值設置為0;

上圖中選擇使用綠色通道(此圖該通道對比度較高),因此將紅色、藍色通道的輸出色階最高值設置為0。
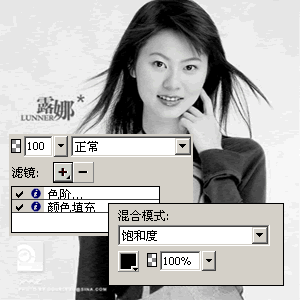
(3)利用顏色填充濾鏡形成灰度圖;
a.選擇顏色填充濾鏡;
b.填充顏色選擇黑色,混合模式為“飽和度”;

上圖為進行顏色填充後的效果圖,該圖與PS中綠色通道的灰度圖基本相似,今後我們模擬PS通道時就可以采用上述的兩個濾鏡。
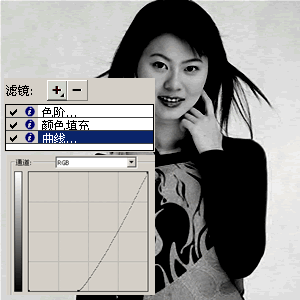
(4)利用曲線濾鏡增強對比度;

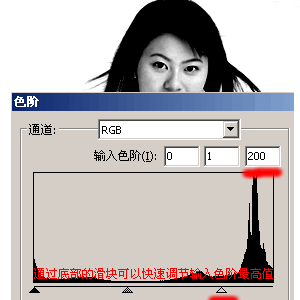
(5)利用色階濾鏡增強對比度,方法是利用底部的滑塊調節“輸入色階”的最高值;

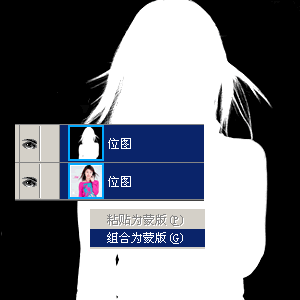
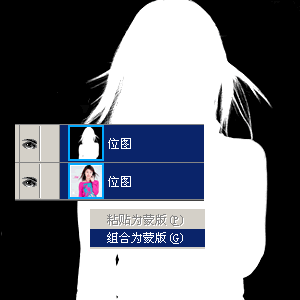
(6)利用鋼筆工具勾內部輪廓,選中內部輪廓和上圖,使用“修改--平面化所選”命令形成位圖;

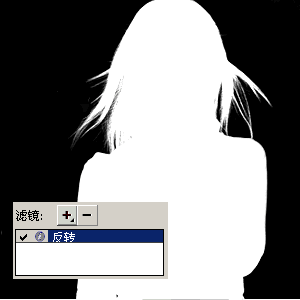
(7)利用反轉濾鏡得到用於蒙版的位圖,並進行“平面化所選”操作;

(8)選擇用於蒙版的位圖和底圖,選用“修改--蒙版--組合為蒙版”命令進行蒙版操作;

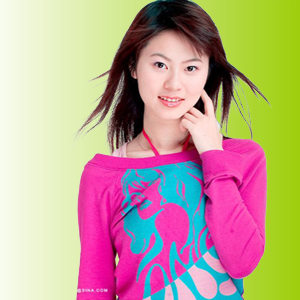
(9)添加背景,形成最終效果圖。

通過上面的操作一個飄逸秀發的美女就脫穎而出了,掌握了這種方法之後是否對Fireworks有了重新的認識,是否有一種仗劍走天涯的沖動?如果有這個打算,您先別急,這裡還有個暗器給你,以背不時之需。
方法五:利用Knockout外掛濾鏡摳圖:
Knockout濾鏡感覺和PS的抽出濾鏡比較相似,所以您和PS大俠PK的時候偶爾用用也不算勝之不武。此暗器一般有官方版和山寨版(美其名曰綠色版)兩種,通常官方版要到武器店購買,
如果只想了解下簡單的功能用用山寨版的也未嘗不可。
安裝方法:將含有該濾鏡的文件夾放到Fireworks安裝路徑下的Plug-Ins目錄下放,如“C:\Program Files\Macromedia\Fireworks 8\Plug-Ins”
簡要步驟:
- 選擇“濾鏡--knockout2--載入工作圖層”;
- 勾內部對象,即內部需要保留的區域;
- 勾外部對象,即外部需要保留的區域;
- 選擇底色,細節,並執行該操作;
- 選擇“文件--應用”,形成透明背景的圖象,完成摳圖工作。

上圖為該外掛濾鏡的基本使用方法,只是為了說明問題,所以做的不是很細致,見諒。
作為一名Fireworks使用者,如果能夠熟練使用上述五種方法進行摳圖,那麼相信足可以應付絕大多數的來犯之敵,不過萬一哪天遇到個極品,要麼繞道而行,要麼也只能推給PS兄了。