時刻無不在吹噓IPOD外觀的漂亮、功能的強大。加上最近她學習Fireworks著魔一樣,更揚言要把美麗漂亮的IPOD用FW畫出來,可惜,她真是“才疏學淺”阿,這不,最後還是來找我幫忙,難得她能這麼積極的學一個軟件,這忙得幫,想想讓她畫平面的也學不到多少東西,網上搜一下,IPOD的圖片還真不少,找了個側視圖,正好教她一下透視和光照得表現。
對於畫許多實物的角度圖(或叫畫帶立體感的圖),對於我們這些“小菜”和像小乖一樣的新手可能有些困難,前輩們的一些教程也給了我們好多啟示,此教程由軟件自學網首發,比如可以拿實物對照觀察、可以像手繪一樣先打些輔助線做草稿,可是對於我們這種沒有美術基礎,透視感差一些的人來說還是有些困難,其實我們可以找到簡單的方法,將物體“拆”成簡單的幾個面,再組合起來,做出立體效果。

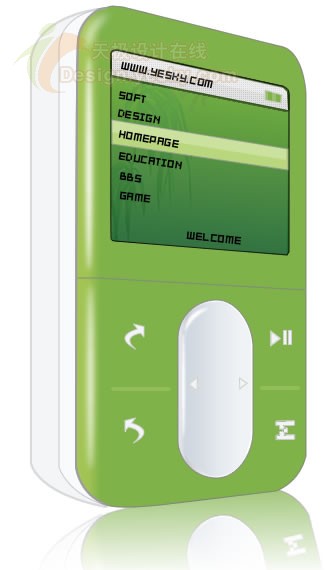
完成效果
學習要點:鋼筆工具,透視,高光,變形工具,扭曲工具
1.觀察IPOD的照片,我們將它分為3個大的部分,這裡需要我們對鋼筆工具熟練些,如圖,勾畫出靠前的A面(圖1),其次為B面(圖2),再次為C面。
 A面
A面 B面
B面
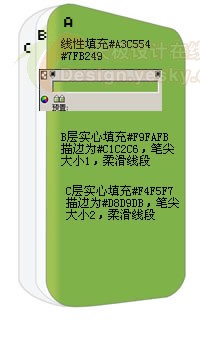
2.根據各層的前後關系,我們將它們組合好,我這裡將3個單獨勾畫的路徑用不同顏色表示出來(圖3),比較容易明白,這裡我們需要知道的是,只有最外面的面要仔細勾畫,而下面的面,因為不用看到,覆蓋下的地方我們簡單連接好路徑便可。
 圖3
圖3
3.為了表現質感,我們開始對這3個路徑進行填充。
如圖,A層路徑我們用線性填充,顏色為左#A3C554,右#7FB249, B層路徑直接實心填充,顏色為#F9FAFB,進行描邊,顏色為#C1C2C6,筆尖大小為1,選擇柔滑線段,C層路徑為實心填充,顏色為#F4F5F7,進行描邊,顏色#D8D9DB,筆尖大小選擇2,柔滑線段。調整一下,為了增加效果,我們把A層路徑復制一下,切割出左側一部分,來加深顏色,效果如圖4
 圖4
圖4
4.開始畫IPOD的控制面板。
這次我們用圓角矩形工具,畫出IPOD的控制鍵盤,效果不對時用選取工具點選矩形調節點進行調節,直到出現我們滿意地效果為止。調整好圖形後我們進行線性填充,填充顏色從左至右為:#E4E7EB、#C5C8CF、#FFFFFF,為表現暗色和亮色,我們用3個顏色。顏色調節如圖5所示。
 圖5
圖5