在這篇教程中,作者將教大家如何利用Xara3D和Fireworks打造精美的3D立體特效字,極具時尚氣息和現代感!希望大家能夠喜歡。
最終效果

導言:
在這篇教程中,作者將教大家如何利用Xara3D和Fireworks打造精美的3D立體特效字,極具時尚氣息和現代感!希望大家能夠喜歡。
第一步
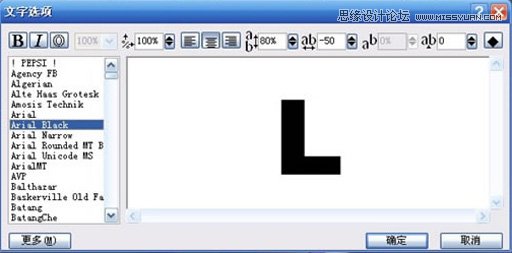
打開Xara3D,此教程由軟件自學網首發,打入自己需要創作的文字,並設置字體。這裡我輸入了L,字體為Arial Black。(圖01)

圖01
第二步
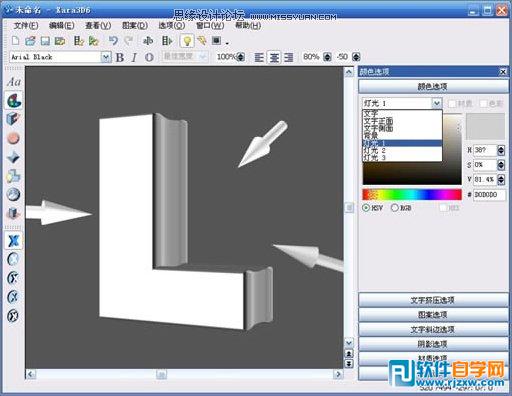
在左側的工具欄裡,選擇設置圖案為純文本,這樣L外面的圈就沒用了。在右側顏色選項中把燈光1設置為白色,燈光2、燈光3均為灰色。色彩在 fireworks中調整。在查看菜單中,選擇顯示燈光。(圖02)

圖02
第三步
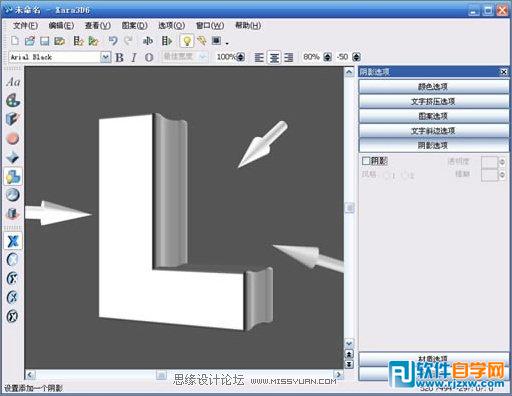
在陰影選項中去掉陰影效果。(圖03)

圖03
第四步
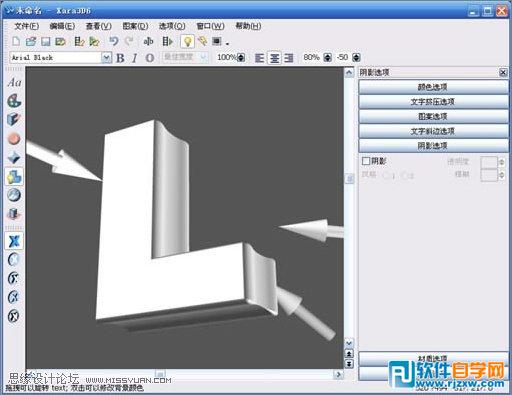
調整字體位置和光線角度,注意文字正面和側面色彩對比要大,不然後面上色扣出來就麻煩了。(圖04)

圖04
第五步
選擇文件>文件導出>png,然後會彈出導出選項。(圖05)

圖05
第六步
打開fireworks,導入剛才導出的模型,加上色相飽和度,注意勾上著色。(圖06)

圖06
第七步
用魔術棒選取白色文字部分,執行選擇-將選區框轉換為路徑。(圖07)

圖07
第八步
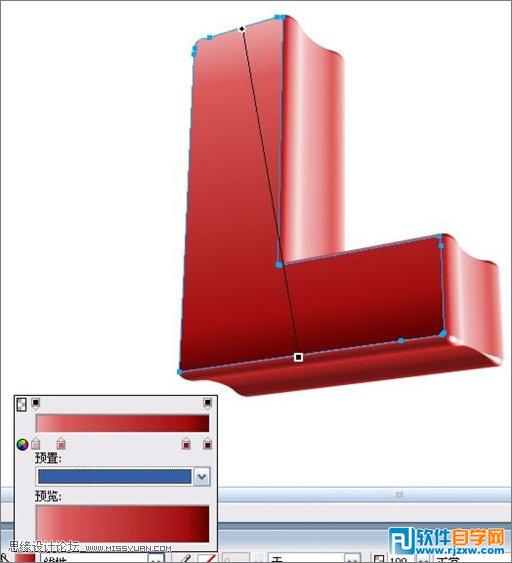
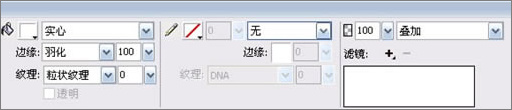
給路徑加上漸變。(圖08)

圖08第九步
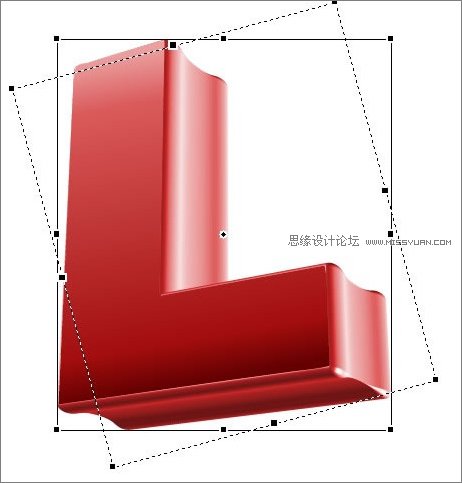
按住shift旋轉一格。(圖09)

圖09
第十步
同樣的方法制作O,每個字母都要組合起來,並備份,扣去被遮擋的部分。(圖10)

圖10
第十一步
同樣制作love,並加上投影。加上花紋,花紋很簡單,去網上找潮流花紋,一大堆,用AI打開,直接復制到fireworks裡是矢量路徑,然後用備份過的文字面(就是扣出來的那部分)作為蒙版遮罩,平面化所選後再加蒙版作出漸變效果,並調整透明度。(圖11)

圖11
第十二步
復制一層,按住ALT,從上拉到下,倒置,然後用蒙版做個倒影,當然fireworks的快速蒙版簡直太好用了,再設置透明度為56,模糊。(圖12)

圖12
第十三步
找個背景,稍微暗點的,這樣才能使文字更加突出,這裡感謝背景原作者Asadal。(圖13)

圖13
第十四步
畫個圓,設置如下,並在重要處加上,以增加亮點。(圖14、15)

圖14

圖15
第十五步
到這裡就基本完成了,如果有不滿意的地方可以再仔細修改下。(圖16)

圖16