Fireworks教程:運用濾鏡打造特色打孔字效果 (1)
編輯:Fireworks基礎
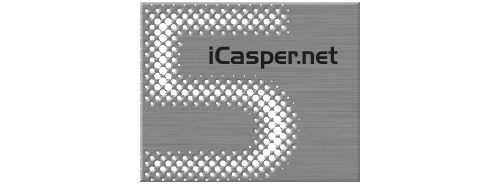
最終效果:

一、新建一個300×300的文檔,並畫一個220×180的矩形,顏色設定為:#333333;
二、寫一個數字,大小是250(這個數值要在屬性裡自己填寫),我寫的是5,字體要盡量選擇粗一點的字體,我選的是HandelGothic TB,顏色是紅色,放在矩形上面;

三、選擇寫好的數字,用Firework自帶的濾鏡AlIEn skin Splat——Edges,mode選擇Halftone Dots,具體參數設置如圖(Transparent fill的選項要選上);

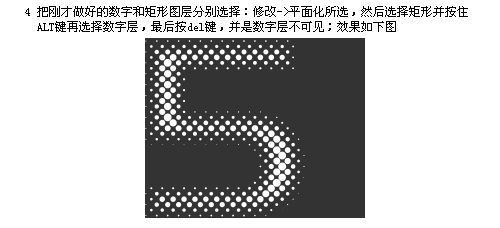
四、把剛才做好的數字和矩形圖層分別選擇:修改——平面化所選,然後選擇矩形並按住Alt鍵再選擇數字層,最後按del鍵,並使數字層不可見;效果如圖;
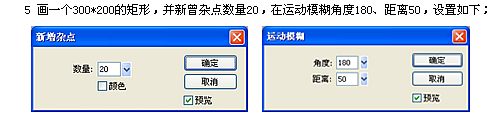
 五、畫一個300×200的矩形,並新增雜點數量20,在運動模糊角度180、距離50,設置如圖;
五、畫一個300×200的矩形,並新增雜點數量20,在運動模糊角度180、距離50,設置如圖;

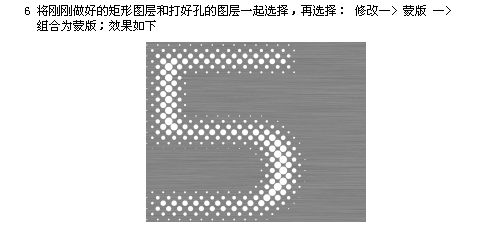
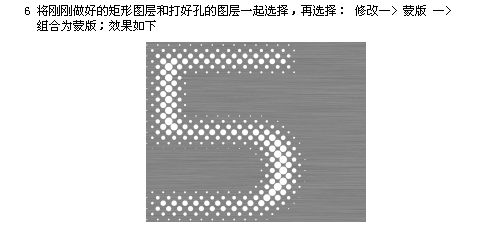
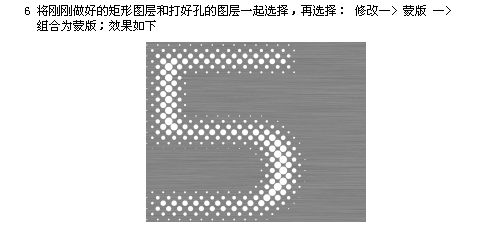
六、將剛剛做好的矩形圖層和打好孔的圖層一起選擇,再選擇:修改——蒙板——組合為蒙板;效果如圖;

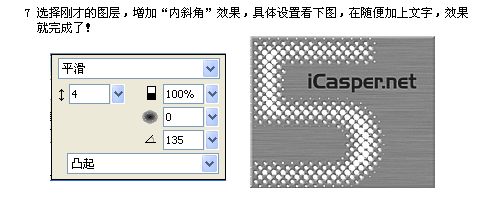
七、選擇剛才的圖層,增加“內斜角”效果,具體設置如圖,在隨便加上文字,效果就完成了!

小編推薦
熱門推薦