Fireworks教程:通過實例了解塗抹工具 (1)
編輯:Fireworks基礎
相關教程鏈接:
Fireworks教程:用三個實例說塗抹工具
現在才發現原來手繪不太行的話,鼠繪會不錯(就是說我手繪爛得很了。)
畫這個作品的感覺很爽,就是拿著鼠標在亂塗亂抹拉。
不過後來想寫教程就放棄了,把位圖作品返回去寫教程就太廢了。說一下一些技法吧。
原圖:

cool版:

畫位圖的時候常常要換筆刷,用橡皮是一件很麻煩的事情。
有沒有像中國的古人畫寫意畫那樣,一揮即就的方法呢?
可能塗抹工具可以滿足部分的要求。
下面我說說自己對塗抹的一些簡單的認識。

塗
塗就是塗顏色的功能啦。
塗抹工具就好像筆刷一樣,可以用來上色。(鉤選“塗抹色”)
顏料的消逝快慢和鼠標的運行速度無關,而和參數“壓力”有關。
用壓力95~100之間就可以用來畫草圖了

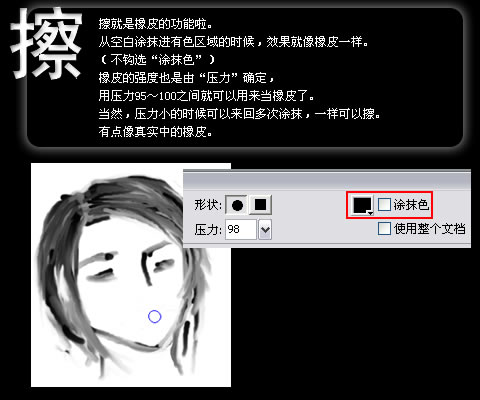
擦
擦就是橡皮的功能啦。
從空白塗抹進有色區域的時候,效果就像橡皮一樣。(不鉤選“塗抹色”)
橡皮的強度也是由“壓力”確定,用壓力95~100之間就可以用來當橡皮了。
當然,壓力小的時候可以來回多次塗抹,一樣可以擦。有點像真實中的橡皮。

抹
抹就是色彩的混和了,是和塗一起存在的。
通過抹來添加自然的漸變,添加物體的細節,塗中有抹,抹中有塗。
當然,如果要不影響大體的底色或更細致的塗抹,就應該新建一個層,也就是分層塗抹了。
(又要不影響大體的底色,又要運用原有的底色塗抹,你可以新建一層,塗抹的時候鉤選“使用整個文檔”。)

end
Try it yourself. Just do what you like!
當然,也不可以一本通書讀到老,塗抹工具要結合firework的其它工具才可以發揮他的極致!

小編推薦
熱門推薦