Fireworks教程:制作富有光感的膠囊 (1)
編輯:Fireworks基礎
昨天新研究了一種膠囊,此膠囊可以增強大家對FW的制作圖形時的光感能力,不是騙人的哦,不信可以試試

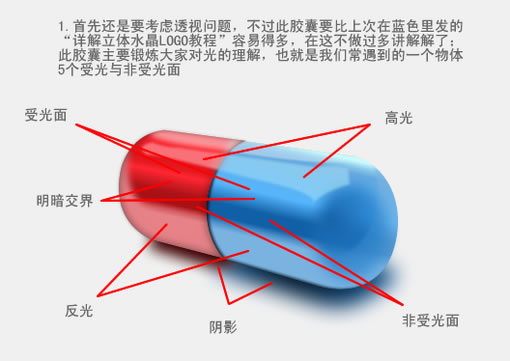
首先還是要考慮透視問題,不過此膠囊要比上次在藍色裡發的“詳解立體水晶LOGO教程”容易得多,在這不做過多講解解了;此膠囊主要鍛煉大家對光的理解,也就是我們常遇到的一個物體5個受光與非受光面

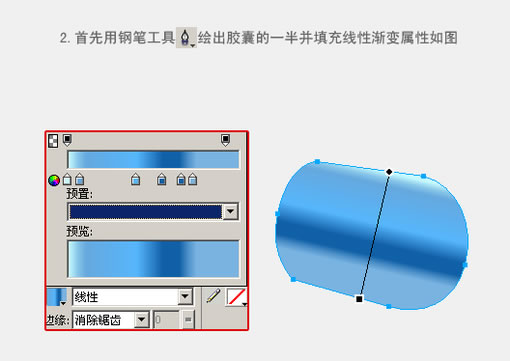
用鋼筆工具繪出膠囊的一半並填充線性漸變屬性如圖:

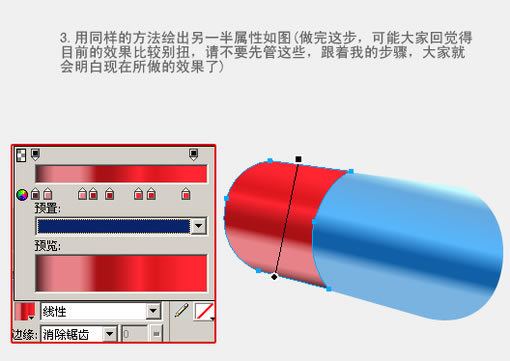
用同樣的方法繪出另一半屬性如圖(做完這步,可能大家回覺得目前的效果比較別扭,請不要先管這些,跟著我的步驟,大家就會明白現在所做的效果了):

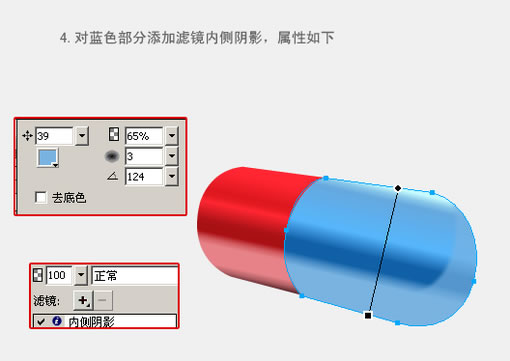
對藍色部分添加濾鏡內側陰影,屬性如圖:

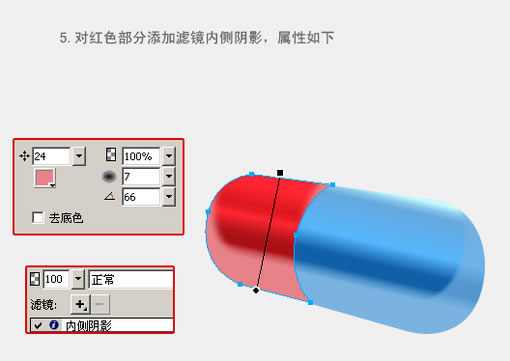
對紅色部分添加濾鏡內側陰影,屬性如圖:

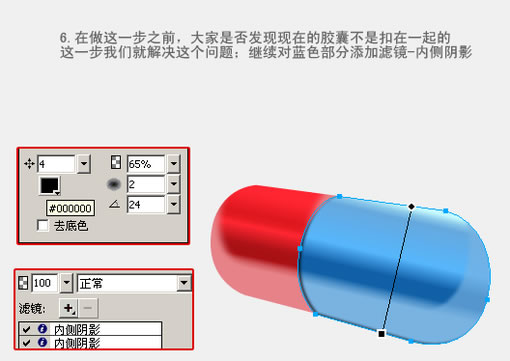
在做這一步之前,大家是否發現現在的膠囊不是扣在一起的,這一步我們就解決這個問題;繼續對藍色部分添加濾鏡-內側陰影:

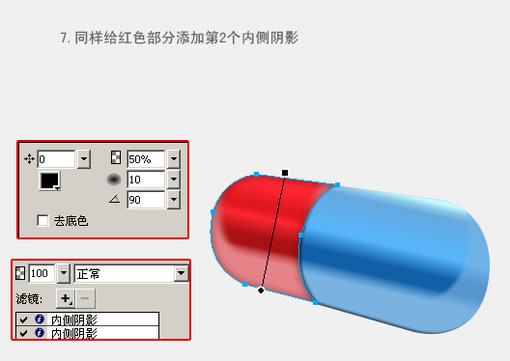
同樣給紅色部分添加第2個內側陰影:

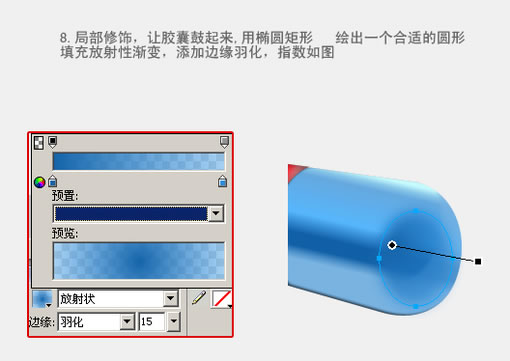
局部修飾,讓膠囊鼓起來,用橢圓矩形,繪出一個合適的圓形,填充放射性漸變,添加邊緣羽化,指數如圖:

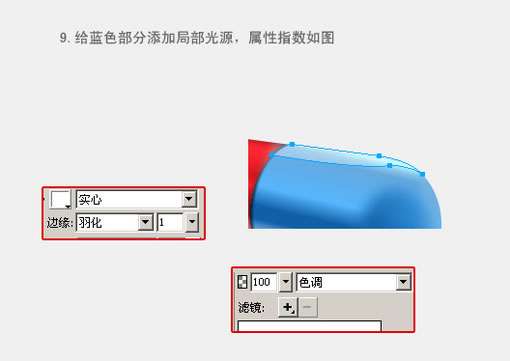
給藍色部分添加局部光源,屬性指數如圖

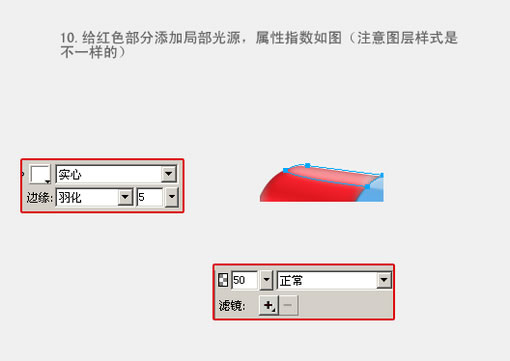
給紅色部分添加局部光源,屬性指數如圖(注意圖層樣式是不一樣的):

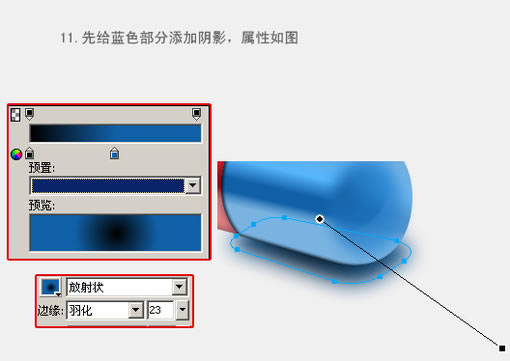
先給藍色部分添加陰影,屬性如圖:

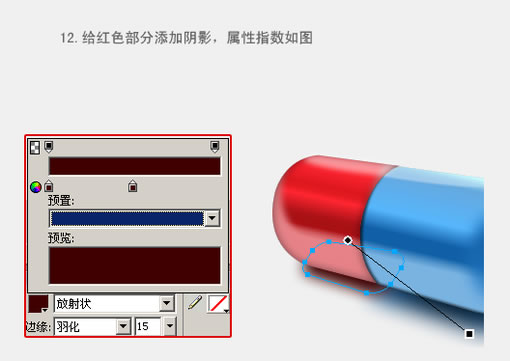
給紅色部分添加陰影,屬性指數如圖:

最後一步了,給膠囊添加高光,屬性如圖(不要以為簡單,其實這一步挺麻煩的,麻煩就在於添加線性漸變時兩個色塊的距離;我也說不太清楚,大家多研究研究研究吧):

小編推薦
熱門推薦