Fireworks快速簡單打造網頁“閃字”動畫 (1)
編輯:Fireworks基礎
最近網絡上很流行一種超炫的閃彩文字及簽名,在QQ空間裡論壇簽名裡、各類回貼和博客都有炫彩閃字的身影,一些具有個性的閃字還相當耀眼,那麼這種炫彩字是如可制作出來的呢?其實制作炫彩字並不難,我們在Fireworks中用閃底素材+粘貼於內部的制作方法,可以省去相當大的工作量,是一種別出心裁的方法喲!



 制作步驟:
制作步驟:

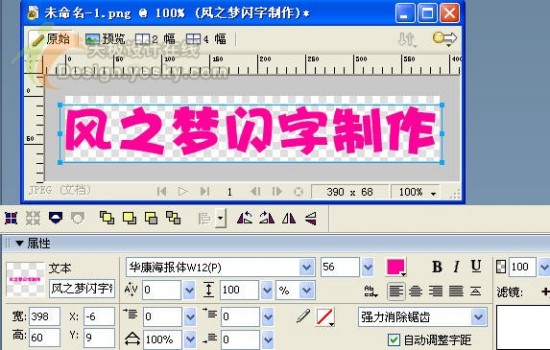
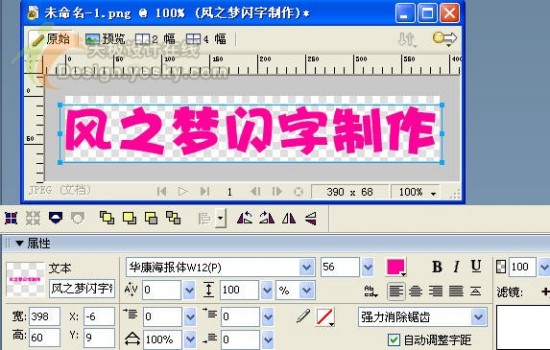
2.利用左邊工具箱中的“文本工具” 在畫布中輸入文字,然後在下方“屬性
在畫布中輸入文字,然後在下方“屬性面板 ”中調整文字的大小/字體,並在“消除鋸齒級別”中設置為“強力消除鋸齒”。


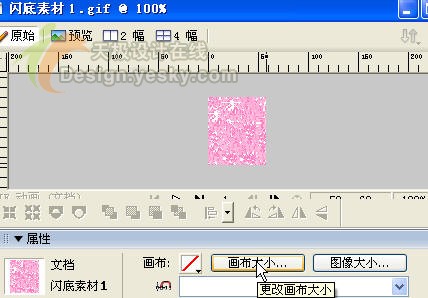
 8.接下來就是對閃底素材的
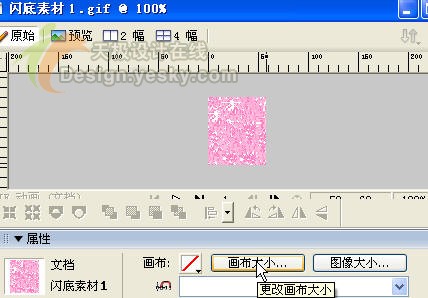
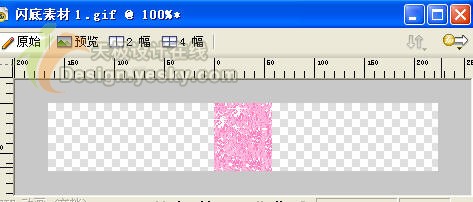
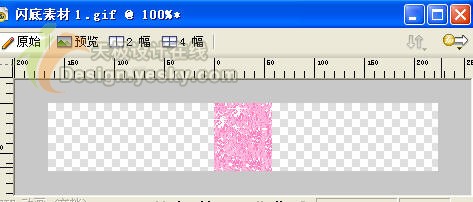
8.接下來就是對閃底素材的編輯 了,一般的閃底並不是我們想要的大小,有時會比字小,所以我們就需要編輯一下,首先要打開閃底素材,單擊下方“屬性面板 ”中的“畫布大小”,調整為閃字畫布大小。。


下面我們來看看閃字的效果。文章末尾提供閃圖素材包供大家下載參考。



 制作步驟:
制作步驟:
1.打開Fireworks軟件,新建一個透明背景的文檔。(文檔大小可以先設置為390×68像素,如果不合適,後期再進行修改)

 在畫布中輸入文字,然後在下方“屬性
在畫布中輸入文字,然後在下方“屬性
3.接下來在“幀”面板中將第1幀拖到“新建/重制幀”按鈕上 2將,如下圖所示,共制作成3幀。(一般是看閃底素材有多少幀,然後就制作幾幀)。
2將,如下圖所示,共制作成3幀。(一般是看閃底素材有多少幀,然後就制作幾幀)。

 8.接下來就是對閃底素材的
8.接下來就是對閃底素材的

9.然後在“幀”面板中單擊 洋蔥皮按鈕,勾選“多幀編輯”,並將結束幀滑塊拖到最後一幀上,並框選所
洋蔥皮按鈕,勾選“多幀編輯”,並將結束幀滑塊拖到最後一幀上,並框選所
小編推薦
熱門推薦