Fireworks打造動態banner全過程 (1
編輯:Fireworks基礎
itgao老總是我朋友,前幾天要我幫忙做個banner,拖到今天終於有點不好意思了,動手!
好久沒有用fw做動畫了,有些生疏。有不合適的地方希望大家不要扔雞蛋砸我,要扔就扔石頭,一把砸死我得了,我這人臉皮薄,呼呼。
好,廢話不多說,咱們開始吧:
效果圖:

本文涉及知識點:
1、fw創建gif動畫的基本過程;
2、fw幀動畫中共享層的使用;
3、fw形狀漸變動畫的制作;
4、fw縮放動畫的制作;
5、fw幀幀動畫的制作;
...
第一步:做背景層
大家知道,大多動畫的背景圖片都是固定的,變化的只是動畫裡的文字阿、圖標等等。我們可以事先將背景部分做好,然後將其設為共享層,其他幀裡我們就不用再復制背景層了。
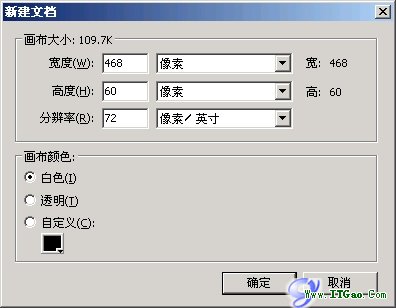
新建468*60文檔;

用矩形工具畫一個矩形,大小同畫布;
![]()

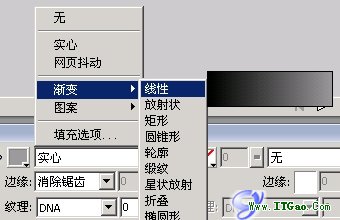
將填充顏色改為線性漸變,調整顏色如下;


通過“文件”菜單裡的“導入”功能,將修飾圖片導入場景;

並調整布局及搭配,結果如下圖:

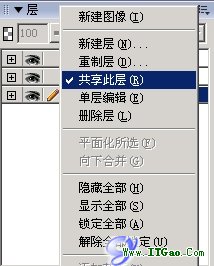
將層面板中層1設置為共享層,並新建層2;


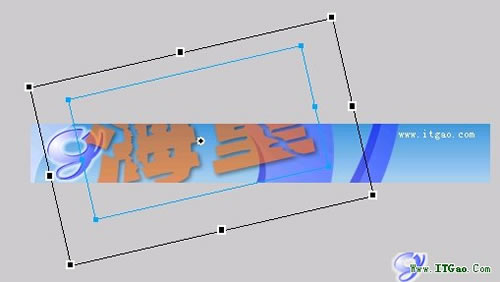
選擇層2,場景中輸入“海量”兩個字,大小為120px,調整透明度為60%;調整顏色及傾斜角度;


在幀面板中講幀1鼠標拖拉之新建圖標,復制創建幀2,並將文字大小設置為44;


在畫布中輸入“免費”,在濾鏡的“陰影和光暈”中選擇“發光”;

調整參數如下:

再對“免費”兩個字進行模糊處理:在濾鏡的“模糊”中選擇“縮放模糊”;

調整參數如下:

復制該幀,並將新幀中的“免費”的模糊參數修改如下:

再復制該幀,刪除“免費”的模糊濾鏡。

復制幀,添加輸入“教”;復制幀,添加輸入“程”;重復復制幀,添加輸入“.”實現如下圖的效果:




新建幀(直接點新建幀圖標,不用復制幀的操作),輸入“盡在”,導入圖片,調整位置、文字字體等,如下:
小編推薦
熱門推薦