有關彈出菜單的制作方法,不是我們本部分的講授重點,有關CSS格式控制的地方,才是需要我們注意的。所以本小節就通過一個簡單的彈出菜單的制作講解,使大家對於Fireworks 8裡面新增的CSS格式化菜單有一個初步的了解和印象,以更好的進一步的來使用它。
源文件下載(37KB, Winzip壓縮)
1、打開Fireworks 8,新建一個文件,文件的大小可以根據菜單的大小直接來設置。在編輯區繪制需要在頁面上顯示的菜單。

2、使用工具箱的“矩形熱點”工具給菜單欄直接插入熱區,不做轉化為按鈕元件的操作了。

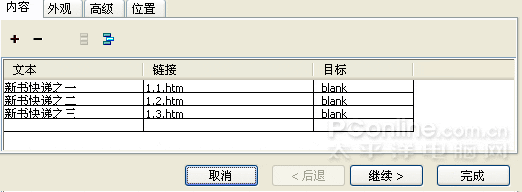
3、選中“新書推薦”欄所在熱區,選擇菜單“修改|彈出菜單|添加彈出菜單”命令。在“內容”設置對話框內,將彈出菜單內容的文本、鏈接及其目標等都設定完畢,單擊“繼續”按鈕,轉到“外觀”設置對話框。

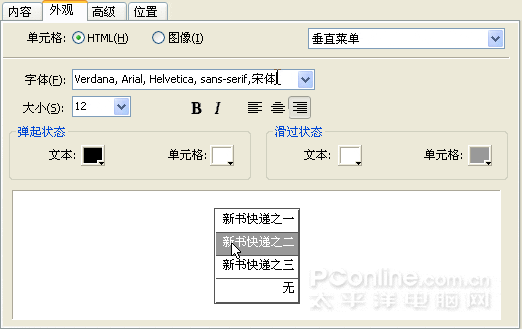
4、在“外觀”設置對話框內,選擇單元格格式為“Html”,將字體、文本大小、彈起狀態、滑過狀態的文本、單元格顏色都做一個設置。設置完畢,單擊“繼續”按鈕,切換到“高級”設置對話框。

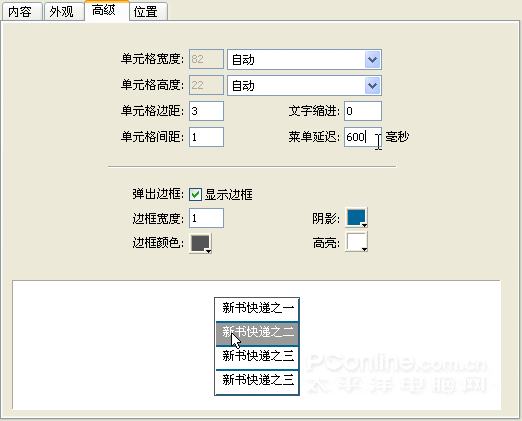
5、在本處,將單元格的相關屬性進行一番設置,具體的內容設置此處就不詳細講解了,大家可以參考Fireworks先前版本的有關教程來對其作深入了解,掌握。全部設置完畢後,單擊“繼續”按鈕切換到“位置”設置對話框。

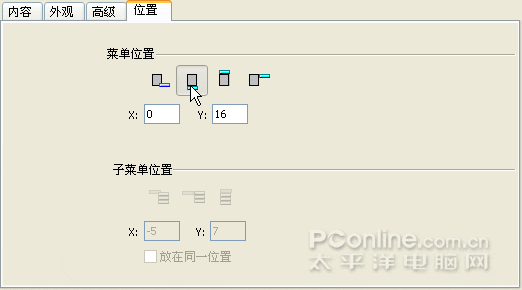
6、菜單位置我們選擇“將菜單位置設置到切片的底部”這種格式,如果對於Y值不滿意的話,此處可以調整,也可以通過後期進行調整,這就需要用到我們今天要著重介紹的CSS格式菜單的知識了。設置完畢了,完成即可。

7、參照上述方法,將其它菜單內容添加完畢。然後單擊工具欄上的“導出”按鈕,將菜單文件導出html格式文件。在隨後彈出的“導出”對話框中,單擊右側的“選項”按鈕,探出“Html設置對話框”,注意一定要選定“對彈出菜單應用CSS、將CSS寫入外部文件”這兩項前面的復選框,才可以感受到CSS格式化菜單的魅力所在。

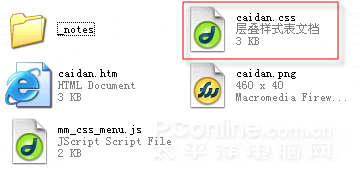
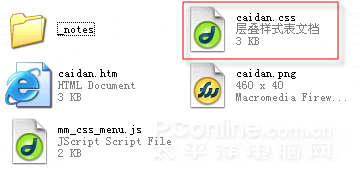
8、將菜單文件導出到你准備好的文件夾內,打開該文件夾,會發現裡面出現了一個CSS層疊樣式表文檔,如下圖所示。這就是我們需要重點介紹的主角兒了。

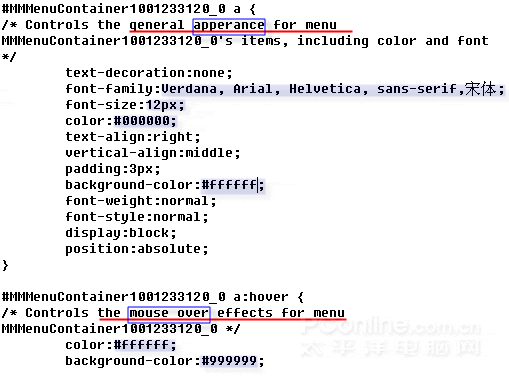
9、使用html編輯器或者記事本(使用記事本其實足夠了,因為文件並不復雜)打開這個CSS文件。我們可以發現一些html代碼在裡面,如果我們對Html一竅不通也不要害怕,你可以憑借著剛才在Fireworks裡面設置菜單的印象來尋找一些與彈出菜單的設置有關的內容,比如我們在節選的一段CSS描述裡面可以發現對於菜單對象的一些描述第一個劃紅線的地方所指示的“general apperance”也就是我們在“菜單編輯器”中進行外觀設置的那一些內容,仔細看可以看到裡面有“font-family”,有關字體的設置;還有 “font-size”,有關字體大小的設置,具體到還有字體顏色、背景顏色、字體樣式等等內容的設置,只要你稍微懂一些英文的話,下面這些應該對你沒有什麼大礙的。下圖中第2處劃紅線的地方是來設置鼠標滑過時的狀態的,主要是對文本顏色和單元格背景色這兩方面進行的設置。

當然,還有其他的有關菜單外觀、及其單元格邊框、背景色、菜單放置位置等內容的設置,都包含在這個CSS文件裡面了。
10、在沒有對該CSS文件進行修改時,彈出菜單的樣式如下圖所示。

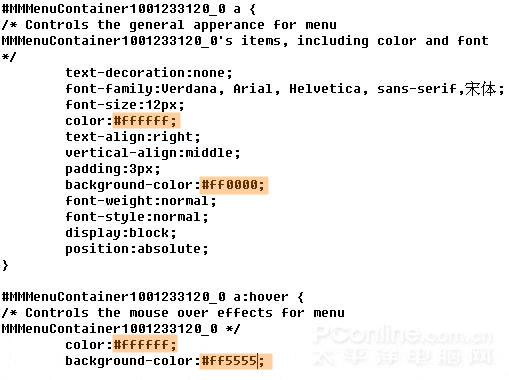
11、接下來,我們對該CSS文件的內容做一個簡單的調整。如下圖所示的淡黃色區域所示,我們將彈出菜單的文本顏色、背景顏色、還有鼠標已過時的文本顏色、及其相應的背景顏色都做了一個簡單的改變。

12、經過設置後,再次在浏覽器中預覽彈出菜單的效果,發現已經發生變化了,如下圖所示。