Fireworks打造質感金屬鎖圖標
編輯:Fireworks基礎
先上效果圖:

開始了,先把基本形狀畫出來
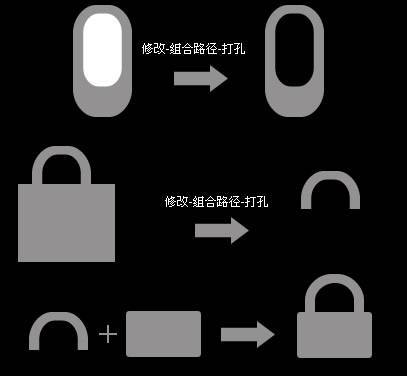
1.畫一個圓角矩形,調節節點使弧度合適,克隆它,縮放合適的比例 ,移動,修改-組合路徑-打孔,然後繼續用矩形打孔掉下面的多余部分。再畫個圓角矩形,調整節點,作為鎖身。

2.鎖頭高光的制作:下面的圖示是放大2倍的效果,對鎖頭,修改-改變路徑-伸縮路徑,(內部,寬度:8,角度:第二個,尖角:1),然後調節節點至最右邊的形狀。羽化,降低不透明度。
克隆幾個剛得到的這個圖形,做條狀漸變,調節節點使左右兩邊的不透明度,然後繪制左側的高光形狀,調整好他們的位置,然後把高光部分放到鎖頭上,得到右邊的鎖頭。

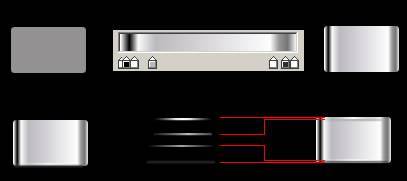
3.鎖身:對矩形線性漸變,如圖。為了描述鎖身上線的光感,故在其上下加了高光和陰影(細看源文件)

4.黑黃交織的條紋:畫出黃色和黑色的矩形,組合,然後克隆多個。。再組合剛畫的所有小矩形,選擇傾斜工具得右圖的黑黃條紋矩形,繪制一個矩形,漸變使得兩側的不透明度降低,把矩形放到剛傾斜得到的黑黃條紋矩形上,選擇他們,組合為蒙板。

5.條紋的高光及陰影:如圖,把黑黃條紋放在鎖身的合適位置上,在黑黃條紋上畫一等寬高度為2的矩形,不透明為23.再畫一高度為2的矩形,羽化,線性漸變是兩邊的不透明度降低,方在黑黃條紋層下面。
把鎖頭和鎖身放在一起得最終效果。

源文件:

小編推薦
熱門推薦