大家知道,在宣紙上用毛筆進行書寫時,由於墨汁的擴散,在字的邊緣會有輕微的毛邊,這也是書法作品的一大特點。但是我們使用任何字體都無法達到這種效果。下面,我們就以這個宣紙書法的藝術字實例來領略Fireworks MX筆觸的風采。
步驟1:
打開Fireworks MX使用菜單命令File New新建文件,寬與高均為300像素,背景色為白色。
步驟2:
在工具欄上選擇文字工具(Text Tool)(如圖1),

用鼠標在畫布上單擊後,輸入文字“網絡”。在工作區域下方的PropertIEs面板上選擇填充色為黑色,字體為舒體,文字大小為150(如圖2)。

步驟3:
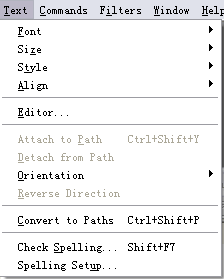
首先我們應當將文字轉化為路徑,這樣才能進行筆觸的編輯。使用菜單命令Text-Convert to Paths將文字轉化為路徑(如圖3),

再使用菜單命令Modify-Ungroup解除群組。我們通過文字上充滿的節點看到文字已經轉化為了路徑(如圖4)。

步驟4:
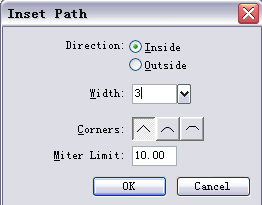
使用菜單命令Modify-Alert Path-Inset Path,打開Insert Path面板,如圖進行設置後點擊OK按鈕(如圖5)。

步驟5:
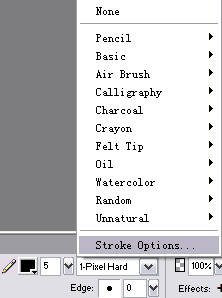
在工作區域下方的PropertIEs面板上設置邊框色為黑色,點擊筆觸類型的下拉框,在下拉菜單中選擇Stroke Options...(如圖6)。

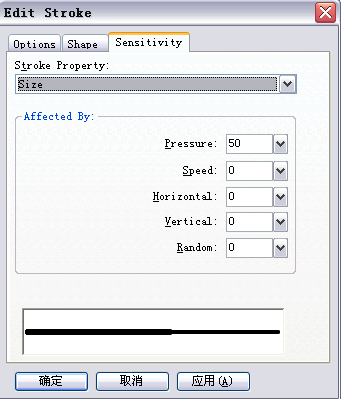
在彈出的Stroke Option對話框中,設置筆觸的寬度(Size)為5,點擊下方Advanced按鈕,在彈出的Advanced...面板的Option選項卡中設置Tips為10。點擊Sensitivity選項卡,設置其中的Press為50%(如圖7)。

步驟6:
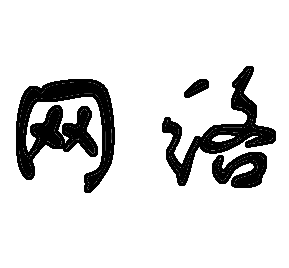
點擊OK按鈕,完成了整個文字的制作,最後的效果如圖所示(如圖8)。

在文字每一筆畫的邊緣都可以清楚的看到細小的毛邊,是不是和真正的宣紙書法效果完全相同?
總結:Fireworks MX擁有強大的筆觸功能,如果你沒有使用過它的筆觸,那麼可以說你錯過了Fireworks MX最精彩部分之一。趕快嘗試一下,你一定被它深深打動。