昨天我們對fwmx的界面有了個大概的了解,今天開始,我們將比較深入的了解一些fwmx工具的用法。
首先我們來看看工具條中矢量工具。

打開fwmx,我首先找的就是鋼筆工具
 鋼筆工具(pen tool)
鋼筆工具(pen tool)
大家可能會很奇怪,鋼筆工具不是在fw一直都有的工具嗎?是的,對於fwmx來說,鋼筆工具不是新加入的工具,引起我的注意的是,鋼筆工具下面有個小三角,難道這裡還整合了其他的一些path工具?用鼠標左鍵按住不動,我看到其他的兩個工具。原來,mm公司將原來fw4裡的筆刷和重畫路徑工具都整合到了鋼筆下面。
在我們制作矢量圖的過程中,鋼筆工具可是基礎中的基礎,如果鋼筆用的好,作起圖來將會十分的容易和得心應手。所以我們就拿這件工具來開個頭,順便復習一下鋼筆工具的用法好了。
作個什麼圖呢?不如就作個“心”好了,這樣如果以後又要類似圖片的時候,就不用東找西找的了,直接就可以自己做。
新建一個文件,長和寬各為400,背景色為白色。
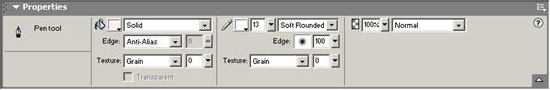
點中鋼筆工具的圖標,這時propertIEs面板將會顯示pen tool的一些屬性,如下圖所示:

將stoke(筆觸)選成pencil 1pix soft,顏色為黑(■ #000000),fill(填充)為透明,也就是none。
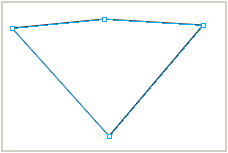
在畫布上點四個點,作出心型的輪廓。

然後使用  配合節點選擇工具
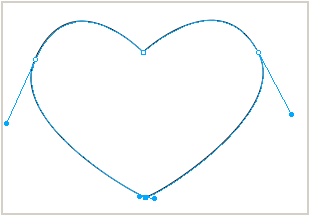
配合節點選擇工具  調節這四個節點,作出心型的樣子,用pen,關鍵就是耐心,細心一點,就可以作出不錯的圖片來。
調節這四個節點,作出心型的樣子,用pen,關鍵就是耐心,細心一點,就可以作出不錯的圖片來。

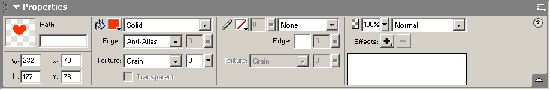
選中剛剛畫好的路徑,在propertIEs面板裡修改該路徑屬性,將stoke選為none,fill顏色為solid橙紅色(■ #ff3300)。

所得圖象如下

接著還可以在這個基礎上加上高光等等,該圖png原文件如下:

鋼筆工具還是和以前一樣,沒有變化,不過fw的鋼筆向來就是最方便快捷的,所以我還是很滿意的。
下面我們看看矢量路徑工具(vector path tool)和重畫路徑工具(redraw path tool)。
 矢量路徑工具(vector path tool):
矢量路徑工具(vector path tool):
這個工具其實在fw4中就存在了,其實這個也就是fw4中的筆刷工具(brush tool)。使用矢量路徑工具,我們可以很隨意的畫出各種曲線路徑。
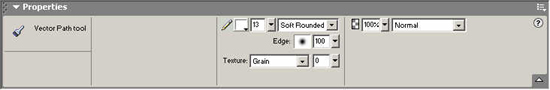
這個就是點中矢量路徑工具後的propertIEs面板:

可以看到裡面只有stoke和透明屬性,而沒有前面我們看到的鋼筆工具屬性面板中的fill屬性。
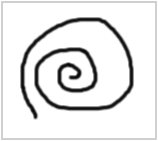
調節了一下矢量路徑工具的stoke,然後在一個畫布上隨意的畫了個螺旋線,用鼠標畫的,嘿嘿。:)

 重畫路徑工具(redraw path tool):
重畫路徑工具(redraw path tool):
在fw4中該工具的圖標為  。作用就是在一段選取好的路徑上重新修改路徑,畫起來的感覺有點象矢量路徑工具(如果在沒有選中路徑或選中了路徑但該工具起點不在選中路徑上時,其實就是一個矢量路徑工具。)
。作用就是在一段選取好的路徑上重新修改路徑,畫起來的感覺有點象矢量路徑工具(如果在沒有選中路徑或選中了路徑但該工具起點不在選中路徑上時,其實就是一個矢量路徑工具。)
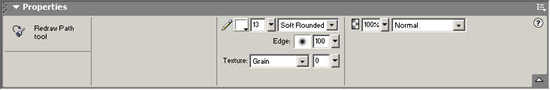
點中該工具圖標後propertIEs面板:

可以看到和矢量路徑工具幾乎沒有分別。:)
使用重化路徑工具的方法如下圖所示:
 ==>
==>
至於矢量工具中其他的一些工具用法基本和fw4相同,這裡就不多說了。
看完矢量工具,突然開始有些失望,原先希望mm能在fwmx中將矢量功能加強一些,至少應該加入一些如ai中的螺旋變形什麼的,哎,只好期待下一個版本的fw了。下一次我們將開始進行研究fwmx加強最多的位圖制作工具