FW MX 2004新增等高漸變填充
編輯:Fireworks基礎

進入Fireworks MX 2004,你會發現矢量圖形繪制工具強大了很多。而繪制圖形後的矢量填充設置也有了更形象化的改進。
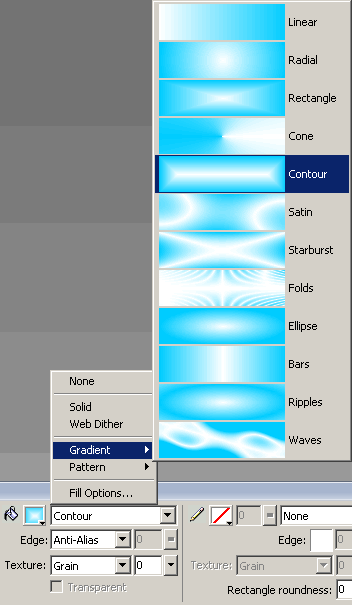
看看填色設置表,有沒有發現多了一樣東西?是的,這就是FW MX 2004版本新增的等高漸變填充——Contour。
今天我們就來看看這個新成員帶給我們哪些精彩的特效功能。

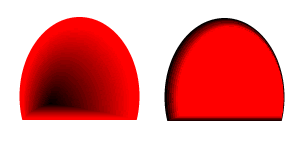
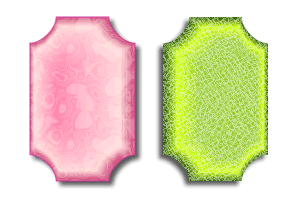
先來畫個簡單圖形來嘗試一下這個新功能吧!這裡我們只用了兩種顏色,通過起始點角度變化來看效果。左圖已經出現深邃感,右圖能感覺到光照的方向。等高漸變填充的最大優勢,就是現在可以用漸變色來體現立體感。

接下來我們來試驗一下文字。你會發現文字直接應用等高漸變填充後仍然是生硬的方形填色。只有你把文字轉為路徑Convert to Path(快捷鍵Ctrl+Shift+P),填充顏色才可以沿輪廓線漸變。這裡我們放了個內斜角的效果做比較,可以看到等高漸變填充的表現更出色。


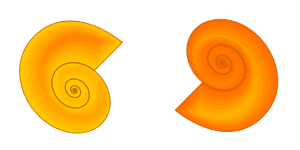
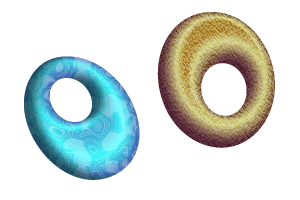
現在來玩一下進階。通過等高漸變填充我們可以直接做出很有質感的按鈕。這裡我們應用了多色彩漸變,並且加入了材質填充來加強質感。


因為等高漸變填充是矢量圖形的內填色方式,所以點陣圖應用這個效果就需要矢量圖的配合。
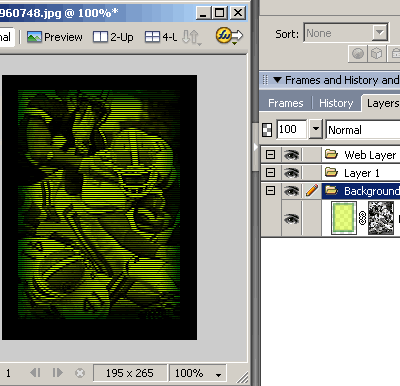
我們可以使用遮罩的形式,在點陣圖片上增加個矢量圖形,填充使用等高漸變,具體設置如圖:

把矢量圖形拉到點陣圖下層,兩者組成遮罩。再將圖片背景色調成深色就可以看效果了。

這只是個簡單示例,大家可以隨便替換顏色,找出自己需要的風格和效果。關於等高漸變填充,也歡迎大家再深入研究,共同交流分享。
- 上一頁:Flash和FW合作旋轉文字動畫
- 下一頁:Fireworks制作禮花動畫
小編推薦
熱門推薦