巧用Fireworks遮罩做平面設計
編輯:Fireworks基礎

巧妙使用Fireworks的遮罩,可以做出很多很棒的視覺效果。
本實例用到以下一些基本操作:漸變填充、自由變形、群組、遮罩、Effect效果。
step1: 新建文件,用多邊形工具繪制一個無邊框的正六邊形,用黑色填充,如圖1。
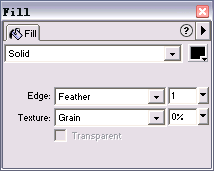
注意在填充時最好用羽化填充(參數設置為1),因為後面要進行幅度較大的自由變形操作,選羽化填充能夠較好的保持邊緣的平滑,不會產生一些強烈的鋸齒,如圖2。


圖1 圖2
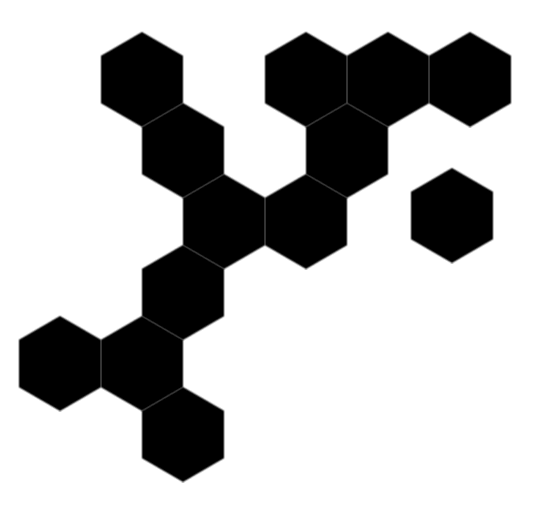
step2: 克隆復制一些正六邊形,排列成下面的形狀,如圖3。當然你也可以排成你所喜歡的形狀:) 但要注意的是保持相同的間距,並且間距要盡量小,這時最好將圖形放大進行操作。

圖3
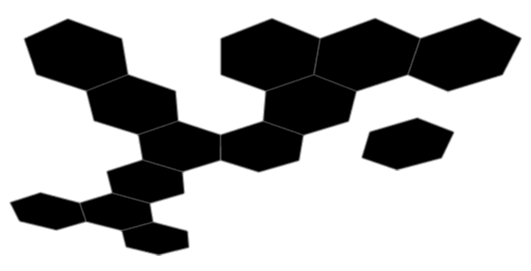
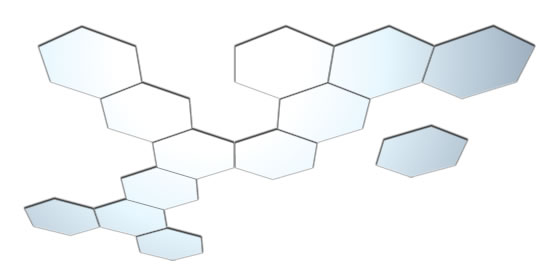
step3: 全選所有的六邊形,進行群組(菜單欄Modify/Group),然後在工具欄選擇自由變形工具,在四角的控制點進行適當的拖拉,使之有一定的透視感,如圖4 。

圖4
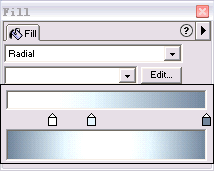
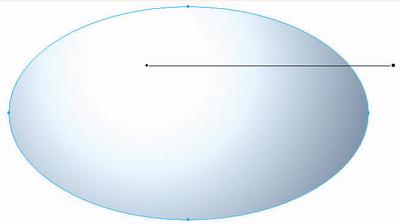
step4:使用圓形工具,拖出一個較大的橢圓,用Radial漸變填充,具體設置如圖5,當然也可以設置成你想要的顏色。然後將漸變控制中心點向左上方移動一些距離,如圖6。

圖5

圖6

圖7
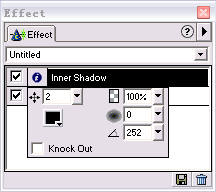
step6: 接下來在Effect面板裡選擇Inner Shadow效果,具體設置如圖8,如果感覺質感還不夠強,那麼再進行一次Inner Shadow效果,設置不變 ,效果如圖9。

圖8

圖9
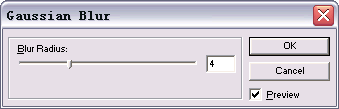
step7: 再克隆復制一個上面做成的六邊形組,進行高斯模糊,參數如圖10。Gaussian Blur效果在Xtras(MX中的Fliter)菜單和Effect面板中都有,但對矢量圖形的操作建議使用Effect面板中的效果,因為在執行Effect效果時會在該面板中形成一個效果使用列表,方便後面的修改。
注意:在進行高斯模糊後,邊緣比較黑,所以之前應將Effect面板中的兩次Inner shadow效果刪掉,再進行高斯模糊,這樣會比較好。

圖10
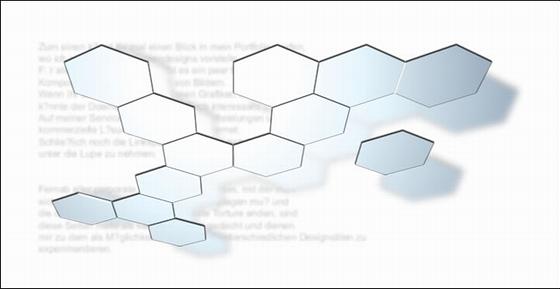
step8: 最後將模糊的六邊形組放到底層,適當錯開,再加點修飾性的東西,就完成了最終效果,如圖11。

圖11
小編推薦
熱門推薦