同一色系的圖片
編輯:Fireworks基礎

文 / donger
把一張全彩的位圖變成同一色系的圖片
如下圖所示結果,這個效果在Fireworks中非常容易實現。下面我來介紹一下制作過程。


一、 在文件中導入需要改變顏色的位圖(file->import)
二、 單擊圖片,查看INFO面板中的信息(W&H)
三、 選用矩形工具(rectangle tool)畫一個矩形,填充除了白色以外的任何顏色,storke為none,並在INFO面板中鍵入位圖的W和H的數值,這樣矩形就和位圖一樣大了。
四、 同時選中這二個圖形,用菜單中的命令或是工具欄上的命令(modify->align->center horizontal)和(modify->align->center vertical)使它們上下重疊。
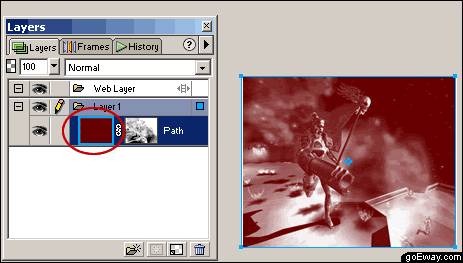
五、 在層面板中把位圖層拖到矩形層的上方。
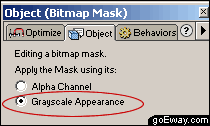
六、 選中二個圖形,用菜單命令(modify->mask->group as mask)對二個圖形進行遮照。確定object面板選項為:

七、 好啦,同一色系的圖片就做好了
八、 這個色系的顏色具有可編輯性,我們可以隨意改變這個矩形的顏色,使色系的顏色不同。看下面二張圖


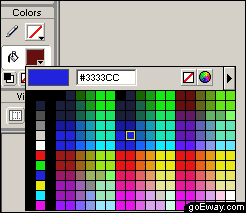
點擊層面板中的上的用紅筆圈住的地方,然後在工具欄中改變填充的顏色,相應的效果也就出來了,簡單吧,自己動手試試吧
小編推薦
熱門推薦