
文 / donger
按鈕一
按鈕一
請看下面這款按鈕,想不想學會了進行變形用到別的地方去呢,比如說顏色換成紅顏色,心形的形狀送給心愛的人呢,呵呵,提供了原文件,需要的朋友可以直接另存為,在Fireworks中打開來進行編輯。
制作方法如下:
一、 打開Fireworks,新建文件,設置背景色為白色。選擇工具面板中的圓形工具
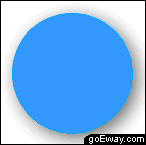
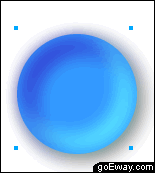
按住shift畫一個圓,顏色為藍色。RGB值分別為51,153,255。使用effect(效果)面板,在下拉框中選擇shadow and glow->drop shadow增加陰影,其中distance(距離)為8,opacity(透明度)為60%,softness(柔和)為20。柔和度設置得大點,這點挺重要。加了陰景效果後的圖形如下。 
二、把上面這個圓進行復制,(點住圓,按住alt鍵,拖到空白處即可)。在effect(效果)面板中把drop shadow前面的鉤去掉,這樣做是為了去掉陰影。改變其RGB值改為:51,51,204。
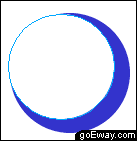
再用同樣方法復制一個圓,顏色為白色。選擇工具面板中的變形工具![]() ,把白色的圓稍稍拉小一點。放在藍色圓形的左上方。位置如下圖所示。
,把白色的圓稍稍拉小一點。放在藍色圓形的左上方。位置如下圖所示。
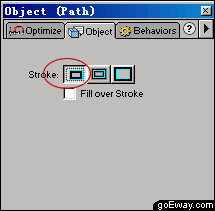
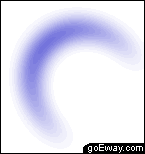
二、 用箭頭工具把二個圓一起選中,使用菜單modify->combine->punch。這樣就出來一個月牙形的形狀 。接著我們需要對這個月牙形進行設置。打開fill(填充)面板,其中edge(邊緣)中的feather(羽化)設為19;object(對象)面板中設置stroke為路徑的外部, 
在layer(層)面板中設置其混合模式為darken(變暗)。這樣第一個深顏色的月牙形就OK啦。旋轉及放置位置如下圖所示。


三、把上面所做的月牙形進行復制,填充顏色的RGB改為:102,255,255。選擇objet(對象)面板,stroke設為路徑中央![]() 。在layer(層)面板中設置透明度為84 ,混合模式為lighten(發亮)。在fill(填充)面板中設置feather為18。此時月牙形為透明,按CTRL+G ,就能看到原來的顏色了。看下圖月牙的形狀及放置位置。
。在layer(層)面板中設置透明度為84 ,混合模式為lighten(發亮)。在fill(填充)面板中設置feather為18。此時月牙形為透明,按CTRL+G ,就能看到原來的顏色了。看下圖月牙的形狀及放置位置。


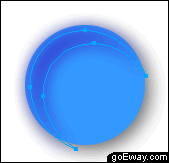
三、 再接著做二個相同的月牙形,顏色為白色。其中object(對象)面板設置同綠色的那個月牙形,fill(填充)面板中一個feather設為30,另一個設為17。
放置位置如下圖,放在同一個位置,feather17的月牙形在feather30月牙形的上面。
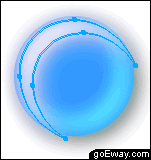
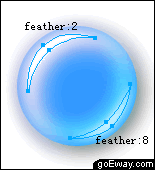
四、 再做二個小的月牙形,用上面的方法,顏色為白色,圓的半徑大至為52px。Layer(層)面板中設置其模式為正常模式,透明度為100。在object(對象)面板中設置stroke為路徑中央![]() 。Fill(填充)面板中設置其中一個feather為2,另一個為8。
。Fill(填充)面板中設置其中一個feather為2,另一個為8。
放置位置如下圖
五、 至此,這個按扭就全部完工了。是不是蠻復雜的呀,呵呵。
- 上一頁:Fireworks三幀打造酷Banner
- 下一頁:選擇性的JPG壓縮