用MASK做動畫
編輯:Fireworks基礎
用MASK做動畫(一)
看下面這個動畫效果,感覺怎麼樣呢?是不是又有些類似FLASH的效果呀,這種效果在Flash的做出來不難,在Fireworks4中制作同樣不難,看看下面的教程你就會明白了。

跟我一起做一遍吧:)
一、 新建文件(File->New)設置文件尺寸為500*300,畫布顏色為白色。
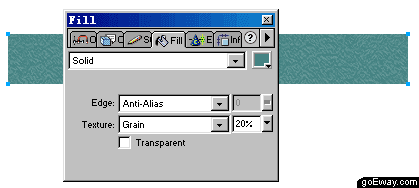
二、 選擇工具面板中的矩形工具,在畫布上畫一個矩形,打開Info面板,設置其W值為400,H值為50,按回車確認。接著打開Fill面板,選擇填充類型為Solid,顏色為綠色。Texture中選擇Grain,透明度為20%。效果如下圖所示

三、選擇工具面板中的文字工具,在文字編輯器中選擇字體為Arial Black ,大小為30象素,顏色為黃色,加粗。在輸入窗口輸入Macromedia Fireworks這幾個英文字母。輸入完後,點擊OK按鈕。並把文字放在綠色的矩形上面。按Ctrl+c鍵。

- 上一頁:用MASK做動畫 ,
- 下一頁:Fireworks三幀打造酷Banner
小編推薦
熱門推薦