衛星轉動效果
編輯:Fireworks基礎
衛星轉動效果(三)
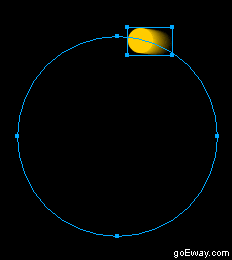
七、把二個圖形按如下位置擺放,如果您覺得不太方便的話,可以先把大圓填充除了黑色以外的其他顏色,再擺放它們之間的位置,等擺放好了以後,再取消大圓的填充色。

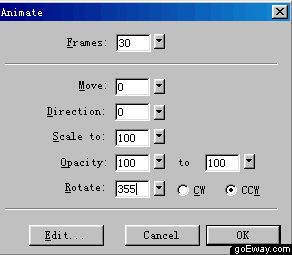
八、全選這二個圖形,按F8鍵,在符號屬性對話框中設置符號類型為animation。單擊OK按鈕。在緊接著跳出的動畫窗口中,進行如下設置:frames幀數為30,其他地方不改,最下面一個選項rotate,設為355度,方向為CCW,當然你也可以選擇CW,隨你自己喜歡吧。單擊OK按鈕表示確定。CW是指順時針旋轉,CCW是指逆時針旋轉。

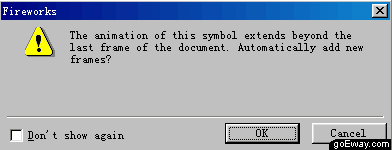
九、在fireworks4的警告窗口中點擊OK按鈕。這時Fireworks會自動幫你生成一系列的幀,使動畫順利完成。

十、點擊文件左下角的狀態欄中的白色播放按鈕,看看這個漂亮的衛星旋轉的動畫效果吧。
十一、如果感覺旋轉速度太快了,你可以在frame面板中改變幀速度,如果感覺滿意的話就需要把文件進行輸出,使用菜單file->export prevIEw,在輸出對話框中,format(格式)選擇為animated gif(動畫GIF)按export按鈕輸出到指定的目錄中。
- 上一頁:衛星轉動效果 ..
- 下一頁:用MASK做動畫 ,
小編推薦
熱門推薦