
源文件下載請點擊這裡
【操作步驟】
1、將編輯區的背景色設為“#FF9900”。在編輯區內輸入文字“FONT”,字體采用“Arial Black”,字號為“96”大小,填充顏色為黑色,具體設定產生的效果如下圖所示。

2、選中文本對象,按“Ctrl+Shift+D”組合鍵,克隆一個文本對象。
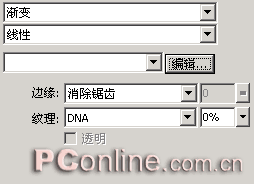
3、選中克隆的文本對象,調整其填充顏色。單擊屬性面板上的填充顏色井,在彈出的顏色設定框中,單擊“填充選項”按鈕,這樣就可以切換到具體的顏色設置面板,如下圖所示。將填充方式設為“漸變”方式的“線性”填充,單擊“編輯”按鈕,彈出漸變顏色編輯框,將漸變色設為“紅色-黃色”方式的漸變。

4、經過設定後的編輯區的文本對象會如下圖所示。

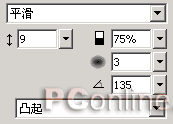
5、選中位於上層的文本對象,選擇屬性;面板上的效果菜單中的“斜角和浮雕|內斜角”效果命令,在彈出的效果設定框中進行如下圖所示的具體設定。

【注意】本步操作的目的是為了使得將來形成的文本效果的陰影效果更為突出些,從而使得整體文本的立體感更為逼真。
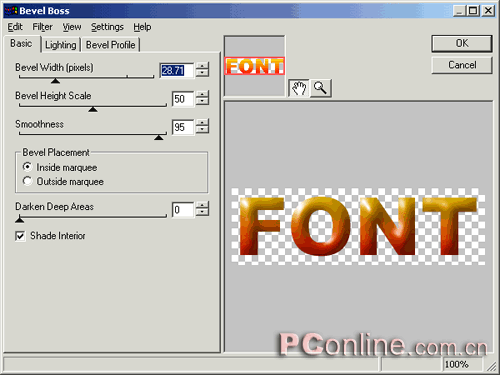
6、仍然選定位於上層的文本對象,選擇屬性面板上的效果菜單中的“Eye Candy 4000 LE|Bevel Boss”效果命令,在彈出的“Bevel Boss”設置框中進行相關設定。注意將“Bevel Width”的數值設定的較大一些,從而實現較強烈的立體感。本例具體設定如下圖所示。

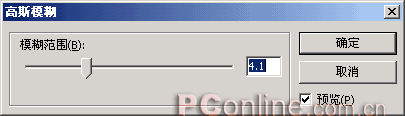
7、設定完畢,選中位於下層的文本對象,選擇屬性面板上的效果菜單中的“模糊|高斯模糊”效果命令,在彈出的“高斯模糊”設定框中進行如下圖所示的設定。

8、選中位於上層的文本對象,按“Ctrl+Shift+D”組合鍵,克隆一個相同的文本對象,選中克隆對象,將其所在層的土層混合模式設為“屏幕”,具體操作如下圖所示。

【注意】本步混合模式的運用目的是為了實現文本特效的高光部分更為明顯突出些,使得總體效果更為完美些。
9、一切設定完畢,編輯區的文本對象會出現如下圖所示的晶瑩效果。

好了,本節教程的講解到此全部結束。通過本教程我們可以發現,一款字體特效的形成其實並不是很復雜、麻煩的事情,關鍵是我們一定要充分合理的運用一些相關的濾鏡效果,來使得我們最終的特效輕松出現。希望大家在日常FW運用中同樣會不斷發現、制作更多更漂亮的文本、圖形效果來。