微軟Windows徽標做法一例
編輯:Fireworks基礎
源文件下載
文章的題目使用了圖標做法一例,而不是使用的制作方法詳解,是因為考慮到了大家對於該圖標的制作方法都可能有自己獨特的方法,所以本節的內容就算是拋磚引玉之舉吧!希望大家能夠從中學到對自己有用的知識,我想這就足夠了。教程開始之前,還是首先來看一個效果圖,如下所示:
1、在編輯區繪制一個正方形對象,邊長為90像素大小,填充顏色可自行設定,不要描邊色,如下圖所示。
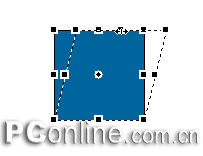
2、選中矩形對象,選擇工具箱的傾斜變形工具 ,向右側方向拖動鼠標,拖動距離大概為正方形對象邊長的1/4大小的距離即可,具體操作可參看下圖所示:
,向右側方向拖動鼠標,拖動距離大概為正方形對象邊長的1/4大小的距離即可,具體操作可參看下圖所示:
文章的題目使用了圖標做法一例,而不是使用的制作方法詳解,是因為考慮到了大家對於該圖標的制作方法都可能有自己獨特的方法,所以本節的內容就算是拋磚引玉之舉吧!希望大家能夠從中學到對自己有用的知識,我想這就足夠了。教程開始之前,還是首先來看一個效果圖,如下所示:

1、在編輯區繪制一個正方形對象,邊長為90像素大小,填充顏色可自行設定,不要描邊色,如下圖所示。

2、選中矩形對象,選擇工具箱的傾斜變形工具
 ,向右側方向拖動鼠標,拖動距離大概為正方形對象邊長的1/4大小的距離即可,具體操作可參看下圖所示:
,向右側方向拖動鼠標,拖動距離大概為正方形對象邊長的1/4大小的距離即可,具體操作可參看下圖所示:
3、為了便於隨後的操作,將編輯視圖放大到400%視圖狀態,進行隨後的編輯。

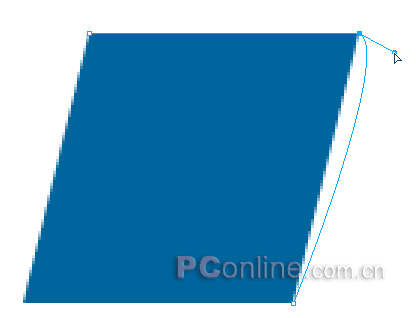
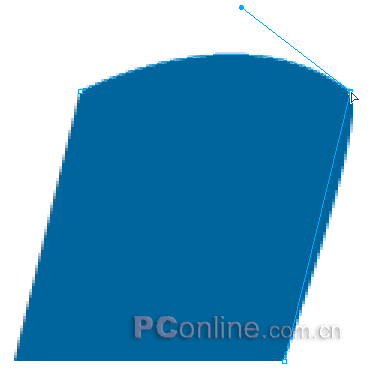
5、右側的節點調節手柄不是我們需要的,仍然單擊鍵盤上的ALT鍵,單擊路徑節點,向左上方拖動鼠標,即可將上方的路徑調節手柄拖動出來,如下圖所示。

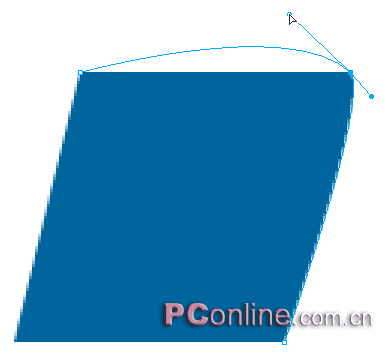
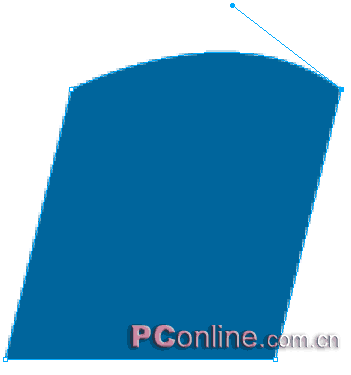
6、拖動左上方的調節手柄,通過調整其長度及其方向做出上側邊緣的圓弧效果,如下圖所示。

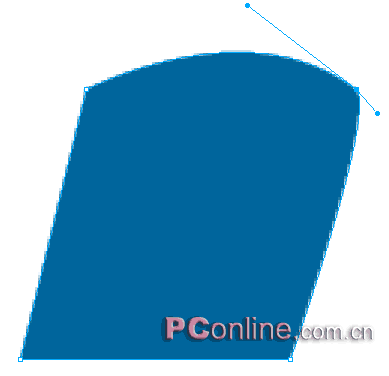
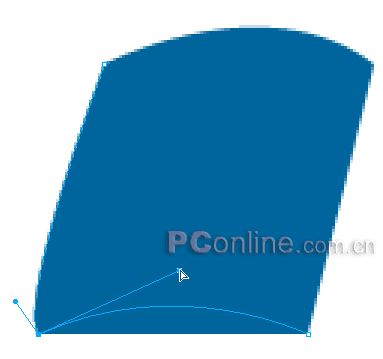
7、上側邊緣的圓弧效果已經出現了,但是右側的邊緣是不需要弧線效果的,所以選擇工具箱的部分選定工具,按下鍵盤上的ALT鍵,單擊右側方向剛剛拖動出來的路徑調節手柄的頂端,向節點的方向拖動鼠標,直至其與路徑節點重合,如下圖所示。

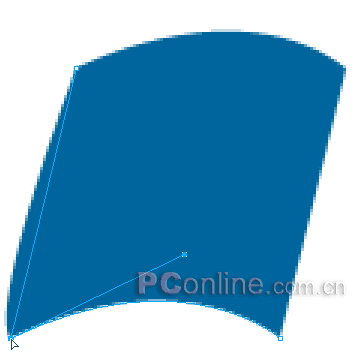
8、通過第7步的操作,右側的弧線外觀消除了,仍然是斜線狀態,如下圖所示。


10、通過對右側的調節手柄進行調節後,得到滿意的弧度效果後,即可將左側的調節手柄拖動到消失狀態了,方法參照第7步的具體操作介紹,本步操作如下圖所示。

11、將編輯視圖縮放到正常狀態,經過調整後的編輯區對象會如下圖所示。

12、選中矩形對象,將填充方式設定為漸變填充方式裡面的線性漸變填充,在彈出的顏色漸變的設置框中將填充顏色從左到右依次設置為“#F77521--#FF9E52--#A52C08”,具體設定效果如下圖所示。

13、顏色設定完畢,單擊變形矩形對象,會出現顏色調節手柄,單擊矩形調節點,向右下方拖動調整它,這樣就實現了漸變色方向的變化調整,調整後的對象會如下圖所示。

14、選中編輯區的對象,按“Ctrl+Shift+D”鍵,克隆它。選擇菜單命令“修改|改變路徑|伸縮路徑”,在彈出的“伸縮路徑”設置框中進行如下圖所示的相關設定:將方向設為“內部”;寬度設為“2”;角選擇第一個直角方式,設定完畢單擊確定按鈕即可。
小編推薦
熱門推薦