打開FWMX2004安裝完畢後所在的文件夾,我們會找到一個名稱為Samples的文件夾,其中有很多MM公司給我們的一些PNG格式的圖片文件,打開名稱為Shapes的文件,呵呵,是不是有幾個漂亮的圖形呈現在我們面前了?分別選中這些圖形對象,我們就可以輕松的發現這些漂亮圖形的制作奧秘了,好了,不願意看,或者還沒有安裝FWMX2004的朋友們,請跟我來看看水晶效果的五星圖案是如何制作的吧!先看看下面的效果圖:

1、打開FWMX或者FWMX2004,選取工具箱的多邊形繪制工具(FWMX中)或星形繪制工具(FWMX 2004中)在編輯區繪制一個五角星形,我們需要將五角星的Roundness進行調整,使其邊緣看起來圓滑一些,在前面的教程裡面我們已經熟悉了 FWMX 2004中對於Shapes形狀的各項具體調整方法,這裡我們就不多講了,如果在FWMX進行調整的話,就需要使用超級選擇工具了,具體調整方法不再贅述。

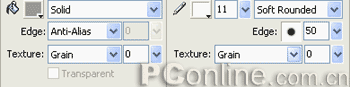
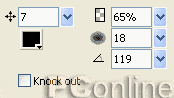
2、五角星的填充顏色采用“#999999”的單色填充,描邊色采用白色,寬度設置為11(此處描邊寬度設置的稍微要寬些,對於隨後效果的產生有很大的作用),邊緣效果采用Soft Rounded,具體設置可以參看下圖:

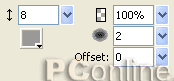
3、執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,在彈出的設置框中進行設置,其中,Distance的數值一定要比描邊線條的寬度要大,此處采用了12,Softness的數值大小和Distance的數值大小基本相同,顏色采用“#E0DFE3”,具體設置參看下圖:

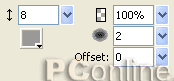
4、執行Effect效果的Shadow and Glow -->Inner Glow效果命令,在彈出的設置框中進行設置,其中顏色采用“#999999”,其他數值設定請參看下圖:

5、經過上面兩步的Effect效果設置後,編輯區的五角星對象效果如下圖所示,可看到,左側的高光效果已經很明顯了:

6、執行Effect -->Adjust Color -->Hue/Saturation效果命令,在彈出的Hue/Saturation設置框中進行設定如下圖所示,記得勾選上Colorize選項。

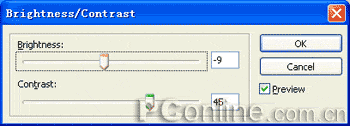
7、執行Effect -->Adjust Color -->Brightness/Contrast效果命令,在彈出的設置框中按照下圖進行設置:

8、執行Effect效果的Shadow and Glow -->Inner Shadow效果命令,顏色采用黑色,相關數值設定請參看下圖,本步的目的是對五角星的右下方低光效果進行設置:

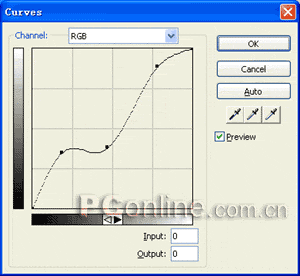
9、好了,總體的步驟已經基本上結束了,但是目前五角星的晶瑩效果還不夠明顯,別急,我們還有關鍵的一步沒有做呢,執行Effect -->Adjust Color -->Curves效果命令,具體設置請參看下圖:

10、設置完畢,請看看我們完成的效果圖吧。

後記:選中制作完畢的對象,打開Style面板,單擊右側的彈出菜單,選取New Style命令,在彈出的對話框中輸入相應名稱,確定,即可將該效果直接保存為一個新的Style了,下次再用起來可就方便多了。當然,你也可以將你的Style和他人共享。
這個圖案的制作步驟應該說不是很復雜,但是它卻給我們打開了一條嶄新的思路,那就是對於這樣的立體效果圖案的制作不要把它看的太復雜了,換個思考角度,充分挖掘Effect的巨大潛力,我們一樣可以做出很多漂亮的圖案來!
- 上一頁:FWMX2004 之 Shapes 初體驗(二)
- 下一頁:圓角三角形的制作