用Fireworks輕松制作網頁交互按鈕
編輯:Fireworks基礎
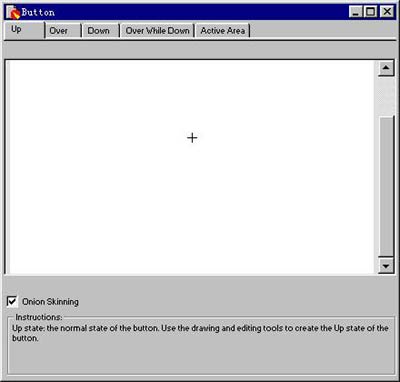
 3. 在工具箱中選擇矩形工具,在按鈕編輯器窗口中拖動鼠標,畫一個適當大小的矩形。
3. 在工具箱中選擇矩形工具,在按鈕編輯器窗口中拖動鼠標,畫一個適當大小的矩形。
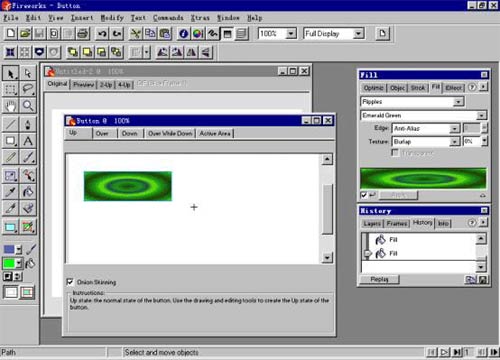
4. 從填充面板中選擇想要的填充特效(如果填充面板沒有顯示,可以從Windows菜單上選擇Fill命令,打開填充面板),制作漂亮的按鈕圖像。本例選擇Ripples(波紋)圖案、Emerald Green(鮮綠色) ,如圖3所示。

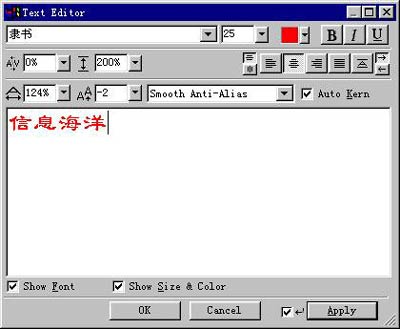
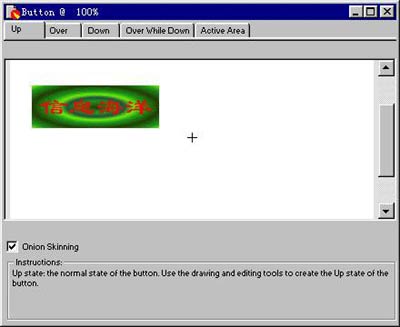
5. 輸入按鈕文本:選擇文本工具,在按鈕編輯器中單擊矩形中心附近,彈出文本編輯對話框。從文本編輯對話框中的字體彈出菜單上選擇一種字體,選擇點大小,從顏色彈出菜單上選擇一種顏色,單擊居中對齊按鈕(本例選用隸書,25點,紅色,居中對齊),最後單擊OK按鈕(圖4)。


7. 設計按鈕的Over狀態:按鈕的Over狀態是指在制作完成的網頁中鼠標指針掠過按鈕時顯示的狀態。單擊按鈕編輯器中的Over標簽,按鈕編輯器窗口的右下角增加了一個Copy Up Graphic(拷貝Up圖像)按鈕。單擊該按鈕,把Up狀態的圖像復制過來。此時,按鈕的Up狀態和Over狀態相同。要使Over狀態有別於Up狀態,可以按照上述第4步的方法,改變按鈕的填充特效。
8. 設計按鈕的Down狀態:按鈕的Down狀態是指在制作完成的網頁中按下按鈕時顯示的狀態。單擊Down標簽,按照上述第7步的方法,可以設計出與前兩種狀態不同的Down狀態。
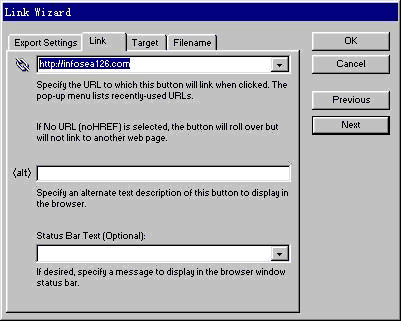
9. 為按鈕建立鏈接:單擊Active Area(激活區)標簽,然後單擊右下角的Link Wizard(鏈接向導)按鈕,彈出Link Wizard對話框。單擊Link(鏈接)標簽,在對話框上部的文本框中輸入URL,例如http://www.infosea.126.com,最後單擊OK按鈕。


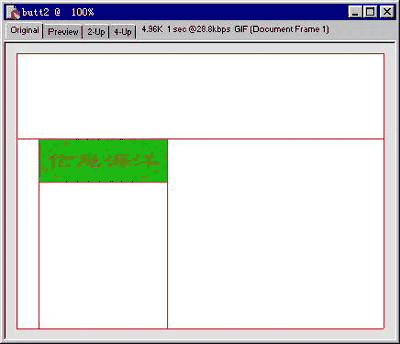
11.單擊PrevIEw標簽就可以預覽交互按鈕的效果。
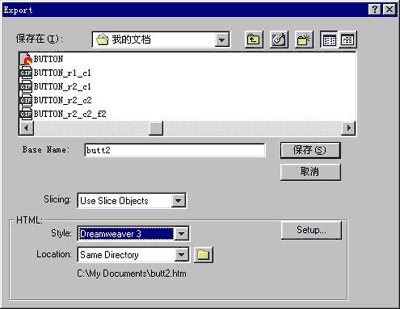
12.輸出Html文檔:從File(文件)菜單上選擇Export(輸出)命令,彈出Export對話框,在Base Name文本框中輸入文件名,選定Html文檔的風格(Style)和存放位置(Location),單擊保存按鈕(圖8)。

13.用浏覽器浏覽生成的Html文檔,查看設計效果。
附注:①Dreamweaver 提供了直接插入或粘貼Fireworks 生成的Html文檔的功能;
②通過按鈕復制,改變按鈕文本的方法,可以快速、高效地制作出一組外觀一致只是文本不同的按鈕。
小編推薦
熱門推薦