特效字系列教程——馬賽克文字
編輯:Fireworks基礎
源文件下載
大家可能已經看到了使用PS制作的馬賽克文字特效了,使用FW能不能也實現同樣的效果,答案是肯定的。在今天的教程開始之前,我們還是先來看一下已經制作完成的馬賽克文字的效果圖:
具體制作步驟:
1、打開FW,新建一個文件,文件的大小,背景色自定。
2、在編輯區輸入文字對象,本例輸入的是漢字“馬賽克文字”;字體選擇了一種比較粗的字體效果“方正超粗黑簡體”;字號為“64”;文字顏色為白色。選中輸入的文本對象,選擇屬性面板上的效果菜單中的“陰影和光暈|內側發光”效果命令,在彈出的“內側發光”的效果設置框中,保持默認的設定即可,當然可以根據實際情況做一定的設定變化。此刻編輯區的效果如下圖所示:
[提示:]此處文字的大小設定是和將來產生的效果有著一定的關系的。因為隨後的操作中我們會將文字做縮放操作,以產生馬賽克的最初效果。本例中,我們會將4號字進行16倍的放大操作,而4X16恰恰等於64,故上面文字的大小設為了“64”。現在看到這些文字可能你有些犯暈,沒關系,你先按照我的操作來進行,操作完畢後,一切你就都清楚了。Take it easy,慢慢來。
3、選中文字對象,按“Ctrl+Shift+D”組合鍵,對其進行“克隆”操作。選中克隆對象,除了將其字號設為“4”之外,其他設定不做任何修改。為了便於隨後的操作,將克隆的文字對象放置到編輯區的左上角,如下圖所示:
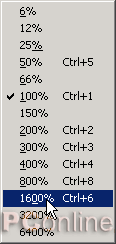
4、單擊編輯區狀態欄上的視圖比例切換按鈕,將視圖比例設為“1600%”,當然,通過按“Ctrl+6”組合鍵,也同樣可以達到視圖切換的效果。具體操作可以看下圖示范:
5、拖動編輯區的滾動條使得克隆文字體現在編輯區的中央位置,此刻文字因為處於放大狀態,就已經呈現為馬賽克效果了,如下圖所示。請注意,這並不是我們最終的要求效果。按鍵盤上的“Print Screen SysRq”捕捉屏幕鍵,將當前屏幕截屏。
6、按“Ctrl+1”組合鍵,將編輯區視圖切換到“100%”視圖狀態。按“Ctrl+V”組合鍵,將剛剛“截屏”的圖片粘貼到編輯區,拖動粘貼的圖片,使得馬賽克區域能夠覆蓋住第2步操作中輸入的文本對象。為了便於後面的操作,選取工具箱的“選取框”工具,將粘貼圖片的馬賽克區域全部圈選中,然後按“Ctrl+Shift+I”組合鍵,將圈選區域反選,然後按鍵盤上的“Delete”鍵,將反選部分刪除掉,此刻編輯區效果請看下圖:
7、選中位於層面板上層的位圖對象,選取工具箱的“魔術棒”工具,在圖片邊緣部分單擊鼠標,這樣就將位圖對象的黑色邊緣部分選中了,如下圖所示:
大家可能已經看到了使用PS制作的馬賽克文字特效了,使用FW能不能也實現同樣的效果,答案是肯定的。在今天的教程開始之前,我們還是先來看一下已經制作完成的馬賽克文字的效果圖:

具體制作步驟:
1、打開FW,新建一個文件,文件的大小,背景色自定。
2、在編輯區輸入文字對象,本例輸入的是漢字“馬賽克文字”;字體選擇了一種比較粗的字體效果“方正超粗黑簡體”;字號為“64”;文字顏色為白色。選中輸入的文本對象,選擇屬性面板上的效果菜單中的“陰影和光暈|內側發光”效果命令,在彈出的“內側發光”的效果設置框中,保持默認的設定即可,當然可以根據實際情況做一定的設定變化。此刻編輯區的效果如下圖所示:

[提示:]此處文字的大小設定是和將來產生的效果有著一定的關系的。因為隨後的操作中我們會將文字做縮放操作,以產生馬賽克的最初效果。本例中,我們會將4號字進行16倍的放大操作,而4X16恰恰等於64,故上面文字的大小設為了“64”。現在看到這些文字可能你有些犯暈,沒關系,你先按照我的操作來進行,操作完畢後,一切你就都清楚了。Take it easy,慢慢來。
3、選中文字對象,按“Ctrl+Shift+D”組合鍵,對其進行“克隆”操作。選中克隆對象,除了將其字號設為“4”之外,其他設定不做任何修改。為了便於隨後的操作,將克隆的文字對象放置到編輯區的左上角,如下圖所示:

4、單擊編輯區狀態欄上的視圖比例切換按鈕,將視圖比例設為“1600%”,當然,通過按“Ctrl+6”組合鍵,也同樣可以達到視圖切換的效果。具體操作可以看下圖示范:

5、拖動編輯區的滾動條使得克隆文字體現在編輯區的中央位置,此刻文字因為處於放大狀態,就已經呈現為馬賽克效果了,如下圖所示。請注意,這並不是我們最終的要求效果。按鍵盤上的“Print Screen SysRq”捕捉屏幕鍵,將當前屏幕截屏。

6、按“Ctrl+1”組合鍵,將編輯區視圖切換到“100%”視圖狀態。按“Ctrl+V”組合鍵,將剛剛“截屏”的圖片粘貼到編輯區,拖動粘貼的圖片,使得馬賽克區域能夠覆蓋住第2步操作中輸入的文本對象。為了便於後面的操作,選取工具箱的“選取框”工具,將粘貼圖片的馬賽克區域全部圈選中,然後按“Ctrl+Shift+I”組合鍵,將圈選區域反選,然後按鍵盤上的“Delete”鍵,將反選部分刪除掉,此刻編輯區效果請看下圖:

7、選中位於層面板上層的位圖對象,選取工具箱的“魔術棒”工具,在圖片邊緣部分單擊鼠標,這樣就將位圖對象的黑色邊緣部分選中了,如下圖所示:

8、按鍵盤上的“Delete”鍵,將選中區域刪除,此刻編輯區效果如下圖所示:

9、還是選中位於上層的位圖對象,在屬性面板上的效果區域進行調解。圖層的混合模式保持“正常”不變,將不透明度的數值做一個調整,此處設為了“48”。具體設置請參看下圖。

10、經過對圖層的不透明度數值的調整,編輯區的效果如下圖所示:

11、本步的操作是文字特效最終出現的關鍵所在。選中位圖對象,選擇屬性面板上效果菜單中的“銳化|銳化”效果命令,然後再次執行該效果命令2~4次,直到最終效果讓人滿意為止。本例執行了3次銳化命令操作,編輯區效果如下圖所示:

- 上一頁:立體貼圖字特效制作
- 下一頁:網頁設計綜合實例(下)
小編推薦
熱門推薦