![]()
還是那句話,如果您實在是看這個燈泡不漂亮,我也不能強迫您看這些接下來的文字 :),要求不那麼苛刻的朋友們,請和我來吧!
本節重點:位圖操作的一些實用技巧學習。
1、新建文件,大小為100*100,背景色為默認的白色,如下圖:

2、選取工具箱的矩形繪制工具,配合Shift鍵,在編輯區繪制出一個正方形。填充顏色隨意,只要和背景色不相同即可,這裡采用的顏色為紅色;不要描邊,大小、位置如下圖所示:

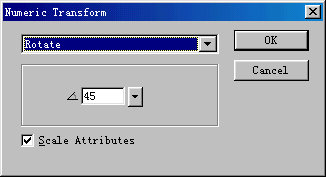
3、在正方形處於選中狀態下,執行菜單命令"Modify--Transform--Numeric Transform",在隨後彈出的對話框,選取變化的方式為"Rotate(旋轉)",並且輸入旋轉的角度為45度,具體設置如下圖所示:

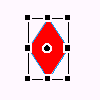
4、旋轉變形操作後,會出現一個菱形,在菱形處於選中狀態下,選取工具箱的自由變形工具![]() ,對菱形進行水平縮放操作,請看下圖操作演示:
,對菱形進行水平縮放操作,請看下圖操作演示:

5、經過水平縮放操作後,產生如下圖所示的圖形:

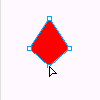
6、選取工具箱的超級選擇工具![]() ,選中進行水平變形後的對象的最下方的路徑節點,此刻可以有兩種操作方法來完成後面的步驟:其一、向上拖動鼠標,即可實現將該路徑節點向上推移;其二、連續按動鍵盤上的向上的方向鍵,同樣可以實現將路徑節點向上推移,建議大家選用第二種方法,好處自然是不言而喻,不用我廢話,進行調整後的圖形如下圖所示:
,選中進行水平變形後的對象的最下方的路徑節點,此刻可以有兩種操作方法來完成後面的步驟:其一、向上拖動鼠標,即可實現將該路徑節點向上推移;其二、連續按動鍵盤上的向上的方向鍵,同樣可以實現將路徑節點向上推移,建議大家選用第二種方法,好處自然是不言而喻,不用我廢話,進行調整後的圖形如下圖所示:

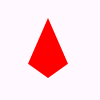
7、好了,現在我們已經將燈泡的雛形已經基本做好了,也就是說我們我們繪畫時的底稿已經完成了。如果你對現在的燈泡的形狀不滿意的話,可以繼續配合自由變形工具和超級選擇工具行進第5步和第6步的變形調整工作,我們這裡最終的調整結果如下圖所示:

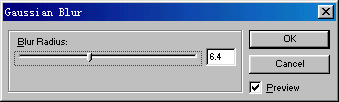
8、選中調整完成後的對象,打開Effect(效果)面板,執行其中的"Blur and Glow--Gaussian Blur(模糊和暈光--高斯模糊)"效果命令,在彈出的高斯模糊設置對話框中,將數值設為6.4(請注意,數值不要設置的過大,通過後面的操作相信你會明白原因的),具體設置請參看下圖:

9、選中該對象,執行快捷鍵"Ctrl+Shift+Alt+Z(轉換位圖)",將該對象轉化為位圖操作對象,是否已經轉化成功,大家可以從Layer(層)面板上觀察到,如下圖所示:

10、選取工具箱的魔棒工具![]() ,打開Options(選項)面板,進行設定如下圖所示(注意:Tolerance容差值的設定,不要太大,但是也不要太小,如果不能肯定的話,可以暫且按照下圖數值的設定進行調整,然後再自行多試驗幾次即可):
,打開Options(選項)面板,進行設定如下圖所示(注意:Tolerance容差值的設定,不要太大,但是也不要太小,如果不能肯定的話,可以暫且按照下圖數值的設定進行調整,然後再自行多試驗幾次即可):
- 上一頁:Fireworks中制作呼機
- 下一頁:fireworks制作蘋果按鈕