Fireworks教程——用Fireworks做動態頁
編輯:Fireworks基礎
軟件的更新換代速度越來越快了,新軟件一波接一波——首先是Flash5.0開始,然後有Photoshop6.0,再到最近的DreamWeaver4.0和Fireworks4.0,真有點吃不消的感覺。Firewoks4.0令我感到最方便的,就是它加強的Behaviour功能,只用鼠標的簡單拖動,就可以做出眩目的效果來。今天要講的是用Fireworks4.0做出來的一個效果(具體可以看:http://981622.class.Netbig.com)。
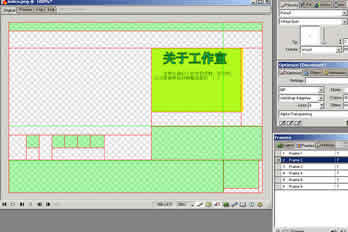
首先的第一步當然就是創意,我這裡講的主要是技術上的問題,所以略去構思不講。版面構造如圖一。我這裡用的是WMP7.0版本的一個skin,你也可以找一個一模一樣的來。
版面構造好以後,就是用slice工具切割了。注意的是必須切換到slice vIEw。我是這樣切割的:首先是五個按鈕,因為一共有五個欄目;然後是顯示欄目內容的黃色背景,我預置了981622幾個藝術字。要注意把其他的空白地方也要搞切圖,這樣整體文件小一些。效果如圖一。
首先的第一步當然就是創意,我這裡講的主要是技術上的問題,所以略去構思不講。版面構造如圖一。我這裡用的是WMP7.0版本的一個skin,你也可以找一個一模一樣的來。
版面構造好以後,就是用slice工具切割了。注意的是必須切換到slice vIEw。我是這樣切割的:首先是五個按鈕,因為一共有五個欄目;然後是顯示欄目內容的黃色背景,我預置了981622幾個藝術字。要注意把其他的空白地方也要搞切圖,這樣整體文件小一些。效果如圖一。

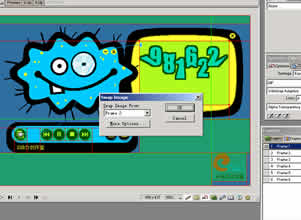
單擊frame標簽,在三角形中拉出菜單,選擇add frames,在當前frame後添加5個frames(因為一共有5個欄目),然後在每一個frame的黃色背景下添加欄目簡介內容。如圖二。

好了,回到frame1,單擊第一個按鈕,按鈕中間出現一個符號,然後是最關鍵的一步:把符號拖到黃色背景中,在隨後出現的對話框中選擇frame2。如圖三所視。按鈕到所視區域出現了一條藍色曲線,表示behaviour添加成功。其他的按鈕也是這麼做,依次選擇frame2,3,4,5。

好了,做了這麼久,應該保存一下,預覽了。按f12(就和dreamweaver一樣),就可以看到作品在浏覽器中的樣子了。
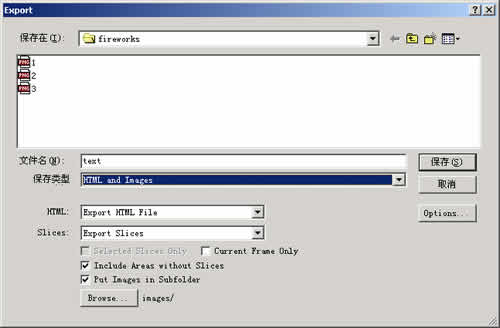
怎麼輸出到dreamweaver中修改呢?選擇file/export,在對話框中選擇export Html file,建議選擇“put images to subfolder”,並把子目錄設置成images,這樣圖片就不會全部保存在根目錄下了。(圖四)

好了,作為專門設計網頁圖形的Fireworks,有這樣的功能比起Photoshop已經強大很多了。當然,firewoks還有許多功能,有機會大家一起探討。
- 上一頁:對比效果的制作
- 下一頁:用Fireworks畫中國畫(牡丹圖)
小編推薦
熱門推薦