
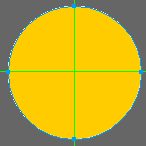
首先任意畫出一個圓(配合SHIFT鍵),顏色無所謂(最好不要是綠色,因為輔助線的顏色默認色為綠色!),因為稍候我們還要變動的。分別從上側標尺和左側標尺拖曳出一條綠色的定位線(補充介紹:首先要顯示標尺"vIEw-->rules"然後在標尺處將鼠標單擊,鼠標變成![]() 帶有雙向箭頭的形式,這時候點住鼠標不要松開,向下或者向右就會分別拖曳出相應的輔助線。)將兩條輔助線相交在圓的中心點(注意:可以參考圓周的四個路徑節點) 。
帶有雙向箭頭的形式,這時候點住鼠標不要松開,向下或者向右就會分別拖曳出相應的輔助線。)將兩條輔助線相交在圓的中心點(注意:可以參考圓周的四個路徑節點) 。
(小技巧:畫好圓後,你可以使用超級選取工具![]() 來拖曳出輔導線,效果會更理想,你可以自己試試看!)
來拖曳出輔導線,效果會更理想,你可以自己試試看!)

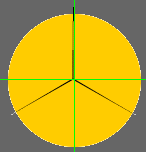
選中工具箱的矩形工具組的多邊形工具,並且在"option"面板做相應的設定。"shape"選擇"Star","Sides=3","Angle=1 or 2"。一切設定ok後,將鼠標放到輔助線的中心,按下鼠標,同時配合按住"SHIFT"鍵,將鼠標向上方拖動,直到三角星的末端距圓的邊緣有大約 10px 為止。
這個時候其實你已經將這個圓三等分了!:)

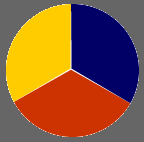
接下來,選擇菜單項" Edit--> Select All"全選(或者Ctrl+A也可以),然後是"Modify--> Combine--> Punch"。但是,現在用鼠標點擊,圓還是一個整體啊?不要著急,還有最後一步,也是最關鍵的一步呀!選擇菜單項"Modify--> Split"。呵呵,看到什麼,三個扇形被均勻的切割開來。
因為我們剛才使用三角星來做切割時,不可避免的在中心產生了空隙,這時候我們需要做細微的調整,將空隙排除,不然就太難看了:( 。這時,我們有一個非常簡單的方法,可以將圖形放大幾倍來操作,比如在400%的視圖下來進行操作,選中工具箱的超級選擇![]() 工具,在中心部分選中每個扇形的中心點分別向中心拖動……呵呵,一切都看起來那麼完美了!
工具,在中心部分選中每個扇形的中心點分別向中心拖動……呵呵,一切都看起來那麼完美了!

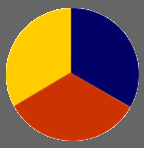
好了,分別填充上你喜愛的顏色,最後,記得全選,然後"modify-->group",不然你辛辛苦苦搞的工作被你不經意的鼠標揮舞會搞的七零八落的……呵呵 :)
加一句廢話:其實這個東東用來做一個統計圖是最為合適的了!
- 上一頁:在Fireworks中制作淡入淡出動畫效果
- 下一頁:對比效果的制作