巧妙利用填充模擬條形碼
編輯:Fireworks基礎

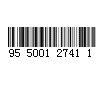
在FW4裡面產生如圖所示的模擬條形碼效果是比較容易的,但是我們要首先明確一點,這裡我們只是模擬條形碼的效果,如果想要精細制作一個正規的嚴格的條形碼的話,就需要精確定位操作了。
這個實例的重點技巧其實是對Fill填充效果的充分挖掘,下面我們就一起來看看產生模擬條形碼效果的詳細步驟:
第一步、打開FW,新建文件,文件的大小設定為:寬88像素,高31像素;背景顏色自定,這裡采用了透明的背景圖。
第二步、選取工具箱的矩形繪制工具,在編輯區繪制一個矩形,矩形的填充設定是我們制作這種模擬條形碼效果的關鍵所在,所以我們一定要按照下面的設定來進行。
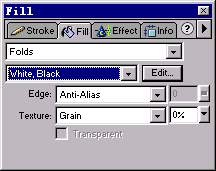
選定繪制的矩形,打開Fill(填充)面板,將填充方式變為Folds,具體的填充方案為“White,Black”,其余選項保持默認值不作修改,具體設定如圖01所示:

圖 01 Fill填充設定
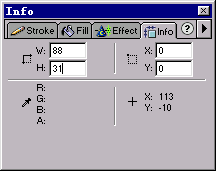
第三步、選定矩形對象,打開Info(信息)面板,將W、H、X、Y內各個數值框的設定值進行相應修改,來改變剛剛繪制矩形的大小和位置,使得矩形的大小正好適合編輯區的大小,具體的設定如圖02所示:

圖 02 Info面板設定
產生如圖03所示的效果:

圖 03 矩形對象在編輯區的大小和位置
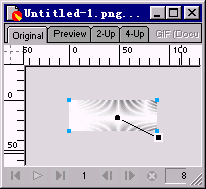
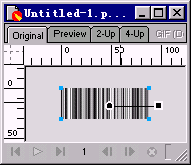
第四步、關鍵的一步到了!選定矩形對象,矩形的調節手柄就會出現,矩形調節手柄的含義想必大家已經很清楚了,圓形調節端點為填充色的起始顏色位置,正方形的調節端點為填充色的結束顏色位置。現在我們拖動正方形的調節端點,改變填充的結束端點顏色的位置,最終拖動的效果為正方形的調節端點和圓形的調節端點保持在同一條直線上,如圖04所示:

圖 04 調整填充手柄方向
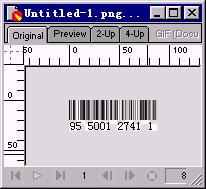
第五步、我們可以看到,模擬條形碼效果已經產成了。這樣,接下來的操作就比較簡單了,可以選定條形碼,然後打開Info面板來改變條形碼的大小,然後使用文字工具在編輯區輸入相應的數字代碼,這樣一個模擬條形碼就形成了!如圖05所示:

圖 05 條形碼效果
- 上一頁:教你用FW做酷LOGO
- 下一頁:Fireworks 教程-文字蒙蓋圖像
小編推薦
熱門推薦