“揮”出個精彩!乒乓球拍寫實技巧
編輯:Fireworks基礎
用繪圖軟件繪制寫實作品時,物品的質感是非常重要的。因此在本例教材中,將告訴大家如何靈活地利用FW中的圖案填充功能來體現乒乓球拍的木紋及膠皮質感。
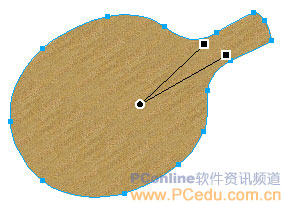
新建一個650*450大小的畫布。然後用“鋼筆”工具先勾畫出乒乓球拍的外形。采用“木紋3”進行圖案填充,填充手柄的設置角度如圖01。
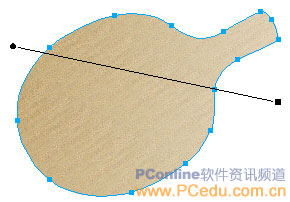
將該對象再復制一份出來,對復制對象采用“線性”漸變進行填充。左右兩個填充滑塊均為白色,而不透明度則由17%至57%,填充手柄的設置角度如圖02。
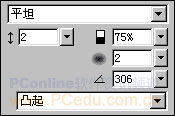
乒乓球拍多由膠合板做成,因此我們再來繪制上層的膠合板。將剛才復制出來的路徑對象再次進行復制,然後用方向鍵使其向左和向上各平移3個像素的距離。改用“木紋2”進行圖案填充,填充角度如圖03。
為了使這個膠合板能夠更加的逼真,我們再為其添加一個數量為4的“新增雜點”特效。完成後將這一對象再復制一份,並刪除復制對象的全部特效,將填充色改為“線性”漸變,色彩值由# FFCC00至# FFFFFF,不透明度則由19%至58%,漸變方向如圖05。
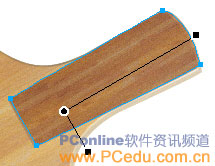
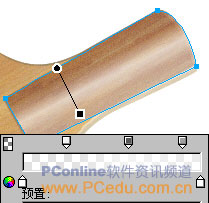
我們再來畫拍握上的半圓柱形膠合板。點擊“粘帖”按鈕,將剛才所畫的膠合板路徑復制出來,通過“部分選擇”工具和“鋼筆”工具的修改,使其外形如圖06般。采用“線性”漸變進行填充,色彩值由# 876E5C至# 614029,將左右兩個不透明度滑塊均恢復為100%。再為其添加一個飽和度為-21,亮度為16的“色相/飽和度”特效,同時將該對象層的不透明度降低至57%。如圖06。
將這個對象再復制一份,並用方向鍵使復制對象向右和向上各平移2個像素的距離。然後用“木紋2”進行圖案填充,同樣為其添加一個飽和度為-21,亮度為16的“色相/飽和度”特效。為使木紋更加的逼真,需再添加一個數量為5的“新增雜點”特效。然後再將該對象層的不透明度設置為60%,如圖07。
用“鋼筆”工具在拍握的下端構畫出一個如圖09般的小凹槽。為其使用“木紋2”的圖案填充,設置羽化值為1,並添加一個飽和度為-21,亮度為16的“色相/飽和度”特效,如圖09。
將這個對象再復制一份,為復制對象采用“線性”漸變填充,左右兩個填充滑塊均為全白色,而不透明度則由19%至57%,羽化值不變。如圖10。
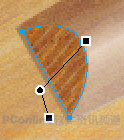
我們接著來畫球拍上的膠皮。將組成上層膠合板的一個路徑對象進行復制。然後對復制出來的對象進行路徑修改,使其外形如圖11般。采用填充色為# FFCC00的實心填充,然後用方向鍵使其向左和向上各平移1個像素的距離。
新建一個650*450大小的畫布。然後用“鋼筆”工具先勾畫出乒乓球拍的外形。采用“木紋3”進行圖案填充,填充手柄的設置角度如圖01。

將該對象再復制一份出來,對復制對象采用“線性”漸變進行填充。左右兩個填充滑塊均為白色,而不透明度則由17%至57%,填充手柄的設置角度如圖02。

乒乓球拍多由膠合板做成,因此我們再來繪制上層的膠合板。將剛才復制出來的路徑對象再次進行復制,然後用方向鍵使其向左和向上各平移3個像素的距離。改用“木紋2”進行圖案填充,填充角度如圖03。


為了使這個膠合板能夠更加的逼真,我們再為其添加一個數量為4的“新增雜點”特效。完成後將這一對象再復制一份,並刪除復制對象的全部特效,將填充色改為“線性”漸變,色彩值由# FFCC00至# FFFFFF,不透明度則由19%至58%,漸變方向如圖05。

我們再來畫拍握上的半圓柱形膠合板。點擊“粘帖”按鈕,將剛才所畫的膠合板路徑復制出來,通過“部分選擇”工具和“鋼筆”工具的修改,使其外形如圖06般。采用“線性”漸變進行填充,色彩值由# 876E5C至# 614029,將左右兩個不透明度滑塊均恢復為100%。再為其添加一個飽和度為-21,亮度為16的“色相/飽和度”特效,同時將該對象層的不透明度降低至57%。如圖06。

將這個對象再復制一份,並用方向鍵使復制對象向右和向上各平移2個像素的距離。然後用“木紋2”進行圖案填充,同樣為其添加一個飽和度為-21,亮度為16的“色相/飽和度”特效。為使木紋更加的逼真,需再添加一個數量為5的“新增雜點”特效。然後再將該對象層的不透明度設置為60%,如圖07。


用“鋼筆”工具在拍握的下端構畫出一個如圖09般的小凹槽。為其使用“木紋2”的圖案填充,設置羽化值為1,並添加一個飽和度為-21,亮度為16的“色相/飽和度”特效,如圖09。

將這個對象再復制一份,為復制對象采用“線性”漸變填充,左右兩個填充滑塊均為全白色,而不透明度則由19%至57%,羽化值不變。如圖10。

我們接著來畫球拍上的膠皮。將組成上層膠合板的一個路徑對象進行復制。然後對復制出來的對象進行路徑修改,使其外形如圖11般。采用填充色為# FFCC00的實心填充,然後用方向鍵使其向左和向上各平移1個像素的距離。

- 上一頁:新手入門:FW雪花飄飄迎新春
- 下一頁:新年賀禮:制作百事可樂波浪動畫
小編推薦
熱門推薦