1. 附加文本到路徑
在Fireworks中,我們可以將文本附加到某個路徑上,此時文本會按照路徑的方向和形態排列。當文本被附加到路徑後仍然可以編輯文本,描邊、填充和效果屬性都將用於文本,而非路徑。不過一旦文本與路徑剝離,路徑還能恢復它的原有屬性。下面看看如何將文本附加到路徑的:
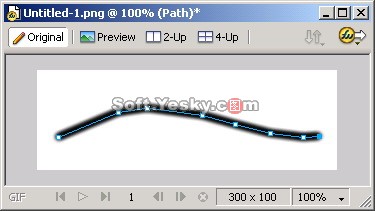
(1) 新建一個文件,然後選擇工具箱中的鋼筆工具,在繪圖區中繪制出一條路徑,如圖1所示。

圖1 繪制路徑
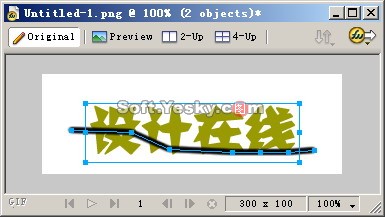
(2) 選擇工具箱中的文本工具在繪圖區單擊添加一個文本。然後使用工具箱上的選擇工具按住Shift鍵同時選中路徑和文本對象,如圖2所示。

圖2 選中文本和路徑
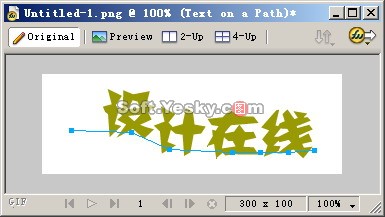
(3) 點擊“Text”菜單,在下拉菜單中選擇“Attach to Path”(附加到路徑),文本即被附加到路徑上,這時文本隨著路徑的形狀而改變其原先的方向和位置,如圖3所示。

圖3 將文本附加到路徑上
(4) 如果分離文本與路徑,可選中文本與路徑後,選擇“Text”菜單下的“Detach from Path”(從路徑分離)。分離後,路徑將恢復其原有屬性。
注意:如果文本的長度超出了所附加到的路徑長度,那麼剩下的文本會折返回來重復路徑的形狀,出現這樣的情況可以通過修改文本的字體大小或者修改路徑的長度來調整。
2.改變文本起始位置
選中附加到路徑上的文本在屬性面板的“Path offset” (文本偏移)文本框中輸入需要的偏移量即可改變文本的其實位置,如圖4所示。得到圖5所示圖像。
![]()
圖4 設置文本偏移量

圖5 改變文本的起始位置
3.改變文本方向
文本被附加到路徑後,選擇“Text>>Orientation”,然後從其子菜單中選擇需要的方向可以進一步改變文本的方向。OrIEntation菜單下級菜單中的四個選項分別如下:Rotate Around Path(依路徑旋轉)、Vertical(垂直)、Skew Vertical(垂直傾斜)、Skew Horizontal(水平傾斜)。圖6至圖9所示分別為四種選項的效果。

圖6 依路徑旋轉的效果

圖7 垂直的效果

圖8 垂直傾斜的效果

圖9 水平傾斜的效果
另外,選擇 “Text>>Reverse Direction”還可將文本翻轉,如圖10所示。

圖10 翻轉文本
4.改變文本對齊方式
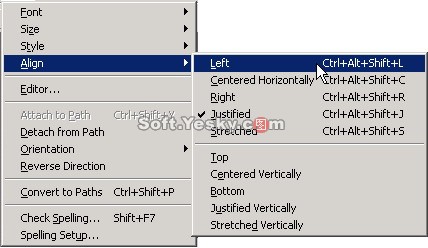
通過選擇“Text>>Align”菜單中適當的選項,可按路徑排列調整文本的對齊方式,如圖11所示。

圖11 對齊子菜單
圖12至圖16所示的分別是Left(左對齊)、Centered Horizontally(水平居中對齊)、Right(右對齊)、JustifIEd(兩端對齊)和Strentched(強制對齊)的效果。
