FW MX 2004教程:鏈接設置(5)
編輯:Fireworks基礎
2、制作彈出菜單(2)
在單元格選項中,可以將彈出式菜單的風格設定為“Html”或“圖像”,而兩種風格都可以在下面的預覽框中先行查看;
在單元格右邊的下拉列表中可以選擇菜單的排列方式,分別有“垂直菜單”和“水平菜單”;
字體欄及旁邊的文字設置工具,都是用於對菜單文字的各項設置;
在“彈起狀態”框中有兩個顏色選擇框,分別用於菜單在彈起狀態時,文字顏色及其背景色的設置;
在“滑過狀態”框中也有兩個顏色選擇框,是用於菜單在鼠標滑過狀態時,文字顏色及背景色的設置。
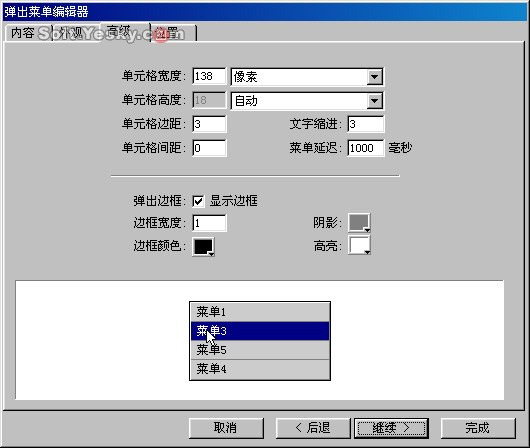
在“外觀”選項卡的設置完成後,我們點擊“繼續”按鈕,進入下一個選項卡。如圖10—16。

圖10—16
在“高級”選項卡中可以進一步對菜單的邊框及邊框顏色等進行詳細的設置。完成後點擊“繼續”按鈕。
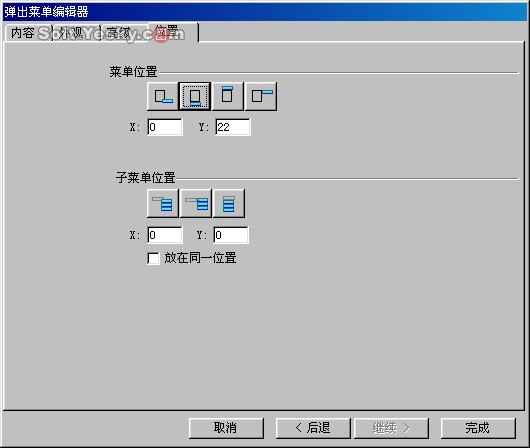
在“位置”選項卡中可以對彈出菜單的彈出方式及位置進行設定,如圖10—17。

圖10—17
菜單位置——設置主菜單的彈出位置。也可以直接輸入主菜單彈出位置的坐標值;
子菜單位置——選擇子菜單的彈出位置,同樣也可以在下面的坐標中直接輸入相關數值。而取消“放在同一位置”選項時,則子菜單總會與它的上一級菜單在同一水平位置上彈出。
點擊“完成”按鈕後,彈出式菜單的制作就大功告成了,按F12鍵即可在浏覽器中查看效果。

圖10—18
小編推薦
熱門推薦