用 Fireworks MX 做別致的按鈕 (1)
編輯:Fireworks基礎
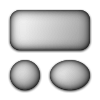
1、按(U)在畫布上繪制矢量圖形。這種光照圖在圓邊物體(例如圓,橢圓或圓角矩形)上效果最為明顯。在本例中,你可以體會這三種圖形的最終效果。

2、選中圖形,在屬性面板裡選擇填充類型為線形漸變(Fill||Linear GradIEnt)
在屬性面板裡,點擊你剛才調整填充旁邊的Color Picker來編輯漸變。將第一個漸變顏色設置為#ffffff,第二個漸變顏色為#999999。
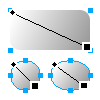
現在漸變的物體仍然在選擇狀態,選擇Pointer Tool,將淡色旋轉至左上,深色旋轉至右下。可以參照下圖。

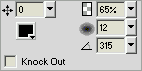
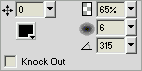
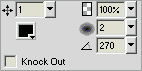
3、保持圖形仍然在選擇狀態,在屬性面板的右下方選擇Effects部分的加號。彈出菜單:選擇Shadow and Glow>Inner Shadow(陰影和光暈>內陰影)。設置參數如左所示並確認


4、保持圖形仍然在選擇狀態,在屬性面板的右下方選擇Effects部分的加號。彈出菜單:選擇Shadow and Glow>Inner Shadown(陰影和光暈>內陰影)。設置參數如圖
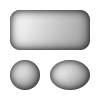
現在你的圖片如下所示


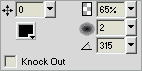
5、保持圖形仍然在選擇狀態,在屬性面板的右下方選擇Effects部分的加號。彈出菜單:選擇Shadow and Glow>Inner Shadown(陰影和光暈>內陰影)。設置參數如圖
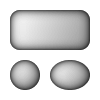
現在你的圖片如下所示


6、保持圖形仍然在選擇狀態,在屬性面板的右下方選擇Effects部分的加號。彈出菜單:選擇Shadow and Glow>Drop Shadow。設置參數如左所示並確認。
現在你的圖片如下所示


最終你可以任意添加改變顏色填充的實時特效。也可以參照下圖

小編推薦
熱門推薦