FW MX 2004教程:界面(4)
編輯:Fireworks基礎
四、修改畫布
四、修改畫布
四、修改畫布
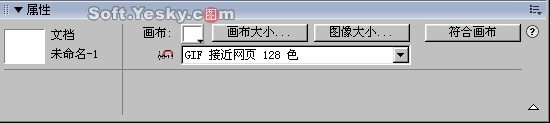
中的畫布也就相當於圖像的背景,在繪圖的過程中為了使畫布的大小或色彩能夠和前景的圖象保持協調,我們經常要修改畫布的相關屬性。方法是,用鼠標點擊畫布,或在畫布的工作區外點擊一下,從而在屬性欄中調出畫布的屬性對話框,如圖1—08。

圖1—08
修改畫布顏色:在該屬性對話框中,點擊畫布顏色選擇框,可以重新點選新的畫布顏色。

圖1—09
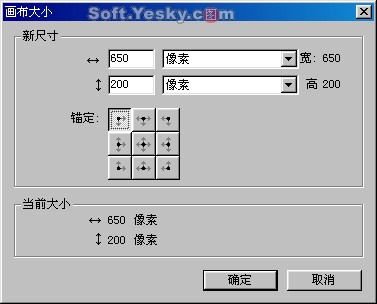
畫布大小:點擊“畫布大小”按鈕將彈出設置對話框,從中可以看到,當前畫布的寬為650像素,高是263像素。在“新尺寸”項內可以輸入新的寬、高像素。在“錨定”右邊是畫布的固定點,當畫布的大小被改變時會以選中的固定點不變來更改畫布的大小。

圖1—10
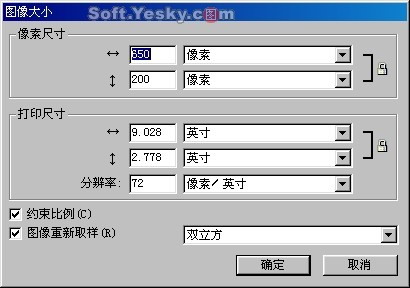
圖像大小:對於圖像區域大小的改變,也可以通過畫布的屬性對話框中的“圖像大小”進行修改,如圖1—11。

圖1—11
在像素尺寸項下可以設置工作區的寬、高度數值。選中“約束比例”項後,當寬度或高度中某一數值被改喲後,另一個數值也會等比例地隨著改變。如果取消此項選擇,就可以單獨改變寬度或高度的數值了。“圖像重新取樣”項是設置圖像的重新取樣功能。
符合畫布:這是Fireworks MX 2004的新功能,可以使畫布大小與圖像所占用的位置大小相一至。
小編推薦
熱門推薦