到Tools(工具)面版,點擊Rectangle Tool(矩形工具)右下角的小箭頭,調出Polygon Tool(多邊形工具)。
外框色設置無,內填色隨便,因為之後要再做更改。
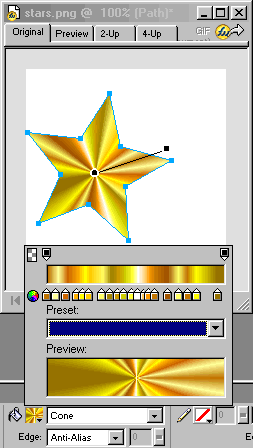
來到PropertIEs(屬性)面版,在右方設置:Shape/Star(形狀/星形),Sides/5(邊/5),Angle/38(角度/38度),或直接勾選Automatic(自動設置)。
然後到畫布上,畫上一個五角星。
第一個五角星:第一個五角星采用圓錐形(Cone)填色,從屬性欄中的填色面版可以看到使用了多種顏色來體現金屬多種光線的折射效果。
因為做的是黃金效果,所以填色采用了黃,桔,棕色為基調。
本例的填色依次是:
#BF7300,#FFFF99,#CC6600,#FFAE00,#FFFF00,
#FFCC00,#FFFF66,#9F8000,#CC9900,#CCCC00,
#FFFF33,#FFFFFF,#FFCC66,#FF9900,#C67700,
#9D4F00,#FFFF66,#C47500,#FFFF00,#957000.

到此,金色的感覺已經躍然紙上。
不過看起來象金色的包裝紙折出的效果,還差一點金子的分量。
於是再來嘗試一個。
第二個五角星:照著原樣畫出第二個五角星。
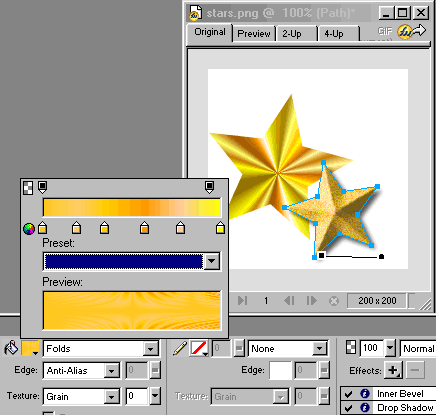
這次采用折疊(Folds)填色,本例的填色依次是:#FFC820,#FFCCC66,#FFCC00,#FF9900,#FFCC99,#FFFF00.選中五角星,就會看到填色槓桿。
移動填色槓桿到五角星以外,調整槓桿為大致水平,但有些微折痕。
為了體現五角星的立體感,再到屬性欄右方添加效果(Effects:+)
首先使用內斜角(Inner Bevel)特效,設置:Bevel Edge Shape/Flat(斜面形狀/平坦),Width/33(寬度/33),Contrast/60%(對比度/60%),Softness/2(柔化/2),Angle/158(角度/158度),Button preset/Raised(按鈕預設/凸起)。
再使用投影(Drop Shadow)特效,設置:Distance/7(距離/7),Opacity/65%(不透明度/65%),#000000(投影色/黑色),Softness/4(柔化/4),Angle/315(角度/315度),一個金燦燦的立體五角星就完成了,很有質感吧?

那麼有液態金屬感覺的黃金五角星又要如何實現呢?
就再來畫個五角星吧。
第三個五角星:照著原樣畫出第三個五角星,內填色隨意好了,因為在之後的效果設置中沒有影響。
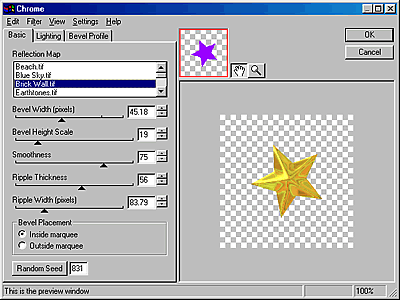
這次要借助支持 Fireworks 的著名************濾鏡 Eye Candy 4000.一樣從屬性欄右方添加效果(Effects:+),調用的是鉻合金(Chrome)濾鏡,具體設置見下圖鉻合金濾鏡效果面版。
這個五角星就有金屬質感了。

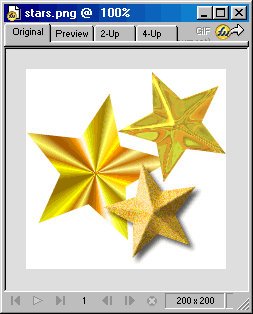
再來體會一下這三種黃金質感的五角星效果:

其實前兩個五角星的金色主要考驗填色技巧。
而第三個實現容易,但是有一個缺陷就是如果要對效果做微調,預覽效果會跟實際效果有偏差,這也許是美中不足吧。