一、界面浏覽
主界面: 首先我們先來看看Twist and Fade的主操作界面。

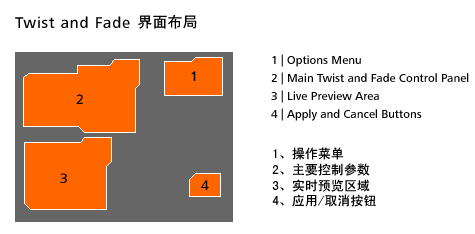
Twist and Fade界面分為四個主要部分,每部分都有特殊的操作方式。

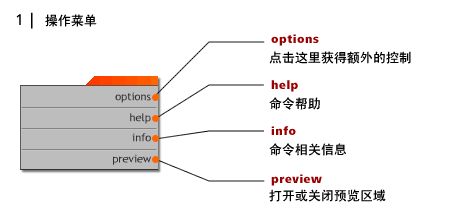
缺省狀態下Option菜單出現在主界面的右邊,當然,如果你願意,可以拖動菜單頂端的橙色手柄到界面中的新位置。Option菜單中有以下四個菜單:
Options:此菜單控制最終輸出時的幾個參數,你可以在此設置不同步數之間的不透明度變化值,可以設置變換效果是否是隨機的,或者可以將最終的輸出效果轉換為符號。
Help:此菜單包含了使用此命令的基本的信息。
Info:此部分介紹了關於本命令的發展歷史以及創造者的摘要信息。
PrevIEw:此按鈕可以打開已關閉的預覽窗口,默認狀態下實時預覽窗口是打開的。

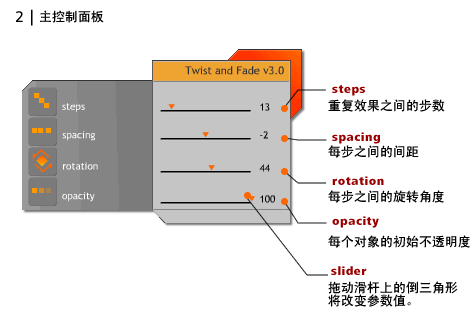
主控制面版:這部分是你需要做出主要調整的地方。
此菜單不僅控制最終輸出時的效果,也隨時在預覽窗口顯示實時效果。包括四個主要的設置:
Steps
重復效果之間的步數
Spacing
每步之間的間距
Rotation
每步之間的旋轉角度
Opacity
每個對象的不透明度
只需簡單的拖動相應區域的橙色三角形的左右位置即可完成設置,你同時可以在即時預覽窗口觀察改變的效果。需要注意的是:當你設置一個較大的步數時,預覽窗口會有一個延遲時間。

實時預覽區域可以使你預測到你的設置的最終生成效果。實時預覽區域只是給你一個擊最終效果的基本參考,選擇單個對象和選擇多個對象的最終效果是完全不同的。而且詞語覽區域只是使用一個內定的對象做為預覽對象,而不是使用你自己的對象。
在預覽區域你還可以放大和縮小預覽效果,也可以在預覽區域拖動對象來觀察不同的部分。

二、附加操作Additional option:下面你將學到更多的不同設置參數降如何影響你的效果。
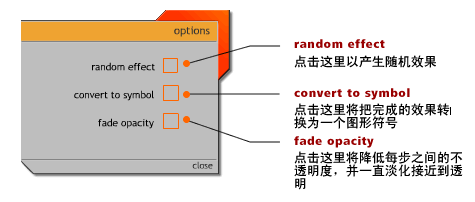
Option菜單包含了三個額外的選擇。

隨機效果 Random Effect
很明顯這個設置將在整個的變換過程中產生隨機的變換效果,這個參數是創造絢麗效果的關鍵。
轉換為符號Convert to Symbol
此命令將會吧最終的變換效果轉換為一個圖形符號,這樣方便你在後面修改。並且可以在庫中導入導出。
淡出參數Fade Opacity
勾選此設置將在每步之間產生淡化效果。