
我們將根據這一個典型網站其中一個頁面設計流程,使您逐步學習到以下內容:
1、導入並編輯位圖圖像。
2、自動任務處理
3、創造矢量圖形
4、創建文字
5、創建按鈕
6、創建導航條
7、設定按鈕屬性
8、建立切片
9、創建拖拽翻轉效果
10、創建彈出菜單
11、創建變形動畫
12、優化圖像
13、輸出Html文件到
14、在Dreamweaver中進行往返表格編輯
一、設計前准備
1、網站介紹:
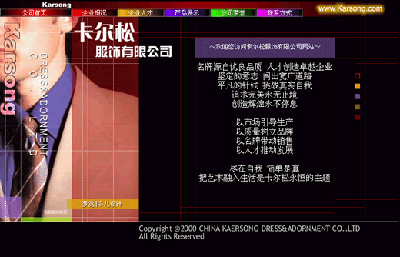
在教程介紹之前首先讓我們來看一下我們將要完成的主要任務。這是一個服飾公司的企業網站設計,公司主要以男式服飾為主,同時也兼顧部分女士服飾。網站的主要任務是幫助浏覽者了解公司的基本概況和產品信息,並作為公司的一個展示窗口,向參觀者展示企業的形象及產品系列。根據業主的要求,網站包含了企業概況、企業人才、產品展示、公司榮譽以及聯系方式。我們將以此得到網站的導航結構。
2、設計指導思想:
本網站設計的指導思想是在網絡上營造一個優雅、高貴、寧靜的氛圍,為了體現這一主題,設計者將紋理、景深、光影、基調與有形的模特照片和靜態的文字結合起來,更多的使用直線、堅硬的邊緣、暗的色調來組成網站界面。頁面中以較大面積的男性模特圖片突出男式服飾這一主題,以穿插的直線段體現一種服裝紋理的感覺。公司的名稱則以一種柔軟光滑的粗倩體來表現,以打破整個頁面的堅硬感,同時以白色突出企業名稱,達到非常亮眼的感覺。
3、頁面結構:
整個網站采用統一的結構,分為上下兩個部分,上面為網站的導航條,下面左邊以不同的男式服飾圖片及文字標題表示各頁主題。右邊為內容區,以深色帶條紋的圖片作為背景。
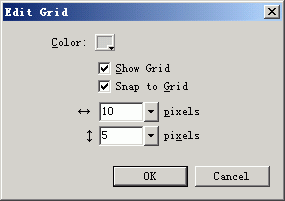
下面我們將根據上述設計分析,分不同的部分為您介紹制作過程。在新建一個文件後,我們需要對我們的工作環境進行簡單的設定,以符合我們的任務要求。首先需要設定工作區的面積及背景顏色,打開Modify>Canvas Size針對常見的800x600分辨率,我們設定工作區的長為776這可以根據需要設定,但最好不要超過778,高為515根據實際內容確定,再執行Modify>Canvas Color設定背景色為黑色。再打開VIEw>Grid>Edit Grid對話框,設定水平方向網格間距為10像素,垂直方向為5像素,並將網格顏色設為暗灰色以不影響觀察頁面,打開網格顯示和網格捕捉。如下圖所示: